المواقع الخدمية وتطبيقات الويب أصبحت هي التجارة الرائجة على الويب، كل التطبيقات المكتبية أصبح لها بديلاً أون لاين، حيث يتوفر لها جمهور أوسع وبتكاليف أقل وبأرباح أعلى، لكن السؤال المهم هو كيف تشرح المواقع الكبرى خدماتها للمستخدمين خاصة الجدد منهم؟ فمعروف أن الزائر اذا لم يفهم ما الذي يقدمه الموقع فى الثوان الأولى سيغادر بلا رجعة! سنعرض أفضل وأسوأ الصياغات التي تستخدمها المواقع الكبرى في وصف خدماتها للزوار الجدد.
فى مقالة سابقة على معمل ألوان تتحدث عن الأخطاء الشائعة التي تقع فيها المدونات أوضحنا الطرق التي من الممكن أن يستخدمها مصمم الموقع ليخبر المستخدم؛ ما هو الهدف من الموقع … وأبسط هذه الطرق هو استخدام:-
- جملة TagLine: الجملة التعريفية المختصرة التي تكتب تحت شعار الموقع، هذه الجملة يجب أن تكون مركزة، مختصرة ولا تزيد عن ٥ كلمات، تشرح فيها ما تتحدث عنه الموقع.
- الجملة الترحيبية Welcome Blurb: المقصود به تثبيت مقال رئيسي أو عدة سطور فى صدر رئيسية الموقع تشرح الفكرة والهدف وما يتحدث عنه الموقع.
سنتناول أفضل وأسوأ الممارسات التي استخدمتها المواقع في تطبيق مفهوم ال”Welcome Blurb”، حافظتُ قدر الإمكان على ترجمة حسنة الصياغة مع الحفاظ على المعنى الحقيقى للجملة.
أفضل الممارسات!
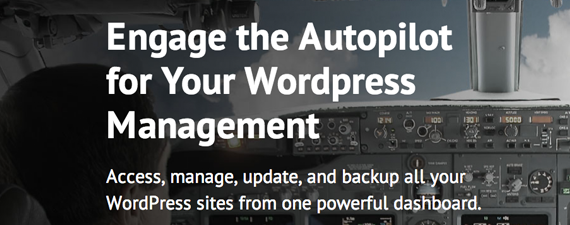
Manage WordPress: فعل الطيار الآلي لإدارة مواقع الووردبريس الخاصة بك

Manage WordPress هو ببساطة موقع يقدم طريقة لإدارة عدد كبير من مواقع الووردبريس من خلال لوحة تحكم واحدة، كيف اذاً يوصف هذا الهدف المركب في جملة لا تزيد عدد كلماتها عن ٧ كلمات؟! “Engage The Autopilot For Your WordPress Management فعل الطيار الآلى لإدارة مواقع الووردبريس الخاصة بك”
الصورة والصياغة المستخدمة توصل للمستخدم فكرة تقريبية للهدف وتحفزه أكثر لإكتشاف كيف يفعل هذا الطيار الآلى ليوفر عليه المجهود فى إدارة مواقعه، انه تطبيق رائع.
Cloud Convert: حول من أي شئ لأى شئ!

الترجمة قد تبدوا بغير معنى لو قرأتها فى أي مكان آخر غير واجهة الموقع! فموقع Cloud Conver يقدم خدمة تحويل إمتدادات الملفات من أي امتداد إلى أي امتداد آخر وتخزين الملف المحول على خدمة جوجل السحابية Google Drive أو خدمة Dropbox، قوة الجملة التي أستخدمها الموقع “Conver anythnig to anything حول أى شئ الى أي شئ” في بساطتها، بل تشجع المستخدم للتساؤل والإبحار أكثر لفهم خدمات الموقع بدقة.
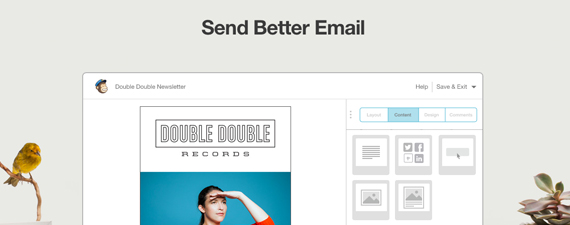
MailChimp: ارسل رسائل إلكترونية بشكل أفضل!

على الرغم من كم الإبداع في واجهة موقع MailChimp والإبداع الأكثر وضوحاً في الخبرة التي ينقلها الموقع إلي مستخدميه إلا أن الجملة الموجودة في صدر الموقع لا تمثل أفضل الإختيارات الممكنة، أرى أن الجملة التي توصف خدمات أكثر مواقع التعامل مع القوائم البريدية شهرة في العالم قد تكون أفضل بكثير، لكن هذا النقص يعوضه تلك الصورة الموجودة أسفل جملة الترحيب، فهي صورة متحركة تشرح لماذا MailChimp يجعلك ترسل رسائل بشكل افضل، اختيار موفق.
iubenda: أصنع صفحة سياسة خصوصية في ثوان، بسهولة، بسرعة، بأناقة.

على الرغم من أن صياغة جملة الترحيب لا ابداع بها فى موقع iubenda وهو موقع متخصص بصنع صفحات سياسة خصوصية بشكل محترف وبتنسيق واضح، وعلى الرغم من أن صياغة جملة الترحيب بالموقع تتكلم بلغة مباشرة -وهذا النوع من الصياغات يأتى في المرتبة الثانية- إلا أن الجملة توضح بالضبط ما يقوم به الموقع والمزايا التي تجعلك تشترك به.
أسوأ الممارسات!

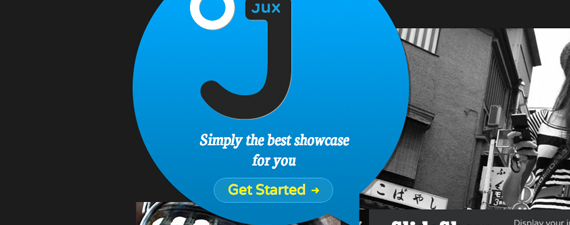
أسوأ الممارسات في إختيار وصياغة جملة الترحيب Welcome Blurb تشترك جميعاً فى أنها لا توضح للمستخدم ما يقدمه الموقع من خدمات، اخترت أحد أسوأ تلك الصياغات بموقع Jux وهو موقع يتيح للمصممين عرض أعمالهم بشكل جيد، لكن الموقع استخدم صياغة رديئة ليوصف الخدمة التي يقدمها … ” Simply the best showcase for you – ببساطة أفضل طريقة لتعرض بها اعمالك“، لا أعتقد أنها الجملة المناسبة التي توضح للمستخدم لماذا يجب أن يشترك بالموقع ! فلا توضح مزايا ولا محفزات للإشتراك، انها اختيار سئ تماماً.
كيف اذاً نصنع جملة ترحيب حسنة الصياغة؟!
إذا حددنا معايير لكيفية صياغة جملة الترحيب Welcome Blurb فإننا سنقتل الإبداع الذي يمكن أن تستخدمه لصياغة أفضل جملة ترحيب بالعالم، لا حدود لصياغة هذه الجملة الهامة في الموقع، فقط عليك أن تتجنب بعض الامور وستصيغ أفضل جملة تشرح بها هدف وخدمات موقعك للزوار…
- لا تستخدم كلمة “مرحباً” أو “أهلا وسهلاً زائرنا العزيز بالموقع” … وما إلي شاكلة هذه الصياغة، إنها بلا قيمة أومعنى، فقط هي حشو زائد.
- لا تستخدم كلمة “أفضل موقع على الإطلاق”، “خدماتنا رائعة”، “اترك لخيالك العنان مع خدماتنا” … وما إلى شاكلة هذا النوع من المبالغة، المستخدم سيتجاوزها ببساطة.
- اجعل الجملة قصيرة لا تقل عن ٥ كلمات ولا تزيد عن ٧ كلمات.
- من الجيد أن تجعلها موزونة وذات قافية.
هل لديك اقتراحات من الممكن أن تضيفها لتحسين صياغة جملة الترحيب Welcome Blurb شاركنا بها؟!

التعليقات اترك تعليقك على المقال 11 تعليق
مقال رائع اقتارحي التالي:
موقعنا يقدم ….. تبقى معك ٥ كلمات 🙂
مثلاً :
موقعنا يقدم مقالات تقنية,برامج و شروحات مواقع
h
او الطريقة الثانية و هي التي تحسن نتائج البحث و التي يتم فيها اضافة بعض الكلمات بعد اسم الموقع
كما فعلت انا في موقعي
و شكراً لك اخي على هذه المقالة الرائعة
مقال حقا انه رائع واشكركم على مقالاتكم الرائعه والمميزه
مقال ممتاز
اعتقد انكم طبقتوها بموقع بشكل افضل
مثال ” أول زيارة لك ” بالاضافة إلى “فلسفيات وعلوم الصناعة للويب”
سأحاول بعد ذلك إن شاء الله أن أكون أكثر تركيزاً وابداعاً في تلك الجملة ^_^
مقال رائع :
لكن عندي طلب عندك اخي حاول تضع الروابط تفتح في تبويبة جديدة يكون احسن
مقال مميز جداا ورائع ، شكرا جزيلا لكم 🙂
مقال رائع جدا ومميز وفيه معلومه فائقة الاهميه
من الجمل الإستهلاكية مرحباً بكم في موقعي هل تعتقد انه من المستحسن تركها خصوصا في المواقع الشخصية كـ مواقع عرض الاعمال الـ prifile ام انه لامشكله في وجودها ؟
بالطبع لا تستخدمها … لا تستخدم كلمة “مرحباً” او “اهلا وسهلاً زائرنا العزيز بالموقع” … انها صياغات بلا قيمة اومعنى. فقط هى حشو زائد.
أممـ ممتاز قمت بحذفها من التصميم حالاً, وبما اني اعمل هذه الأيام على معرض اعمالي واحرص ان يكون قابل للإستخدام وبسيط لتجربة المستخدم من خلال تطبيق ما أقراءه في هذا الموقع الثري بهذا المجال لعمل مابوسعي عمله.. مارأيك لو استبدلت “مرحبا بكم في معرض اعمالي” إلى :
– أعمالي “البساطة والأناقة”
كوني اسعى لتقديم هذا المفهوم من خلال اعمالي
ويشرفني ان تقف عليه بعد اكماله, وربنا يوفقكم, وشكراً جزيلاً على ماتبذلونه من مجهود يثري الويب العربي
ana 3indeh online shop. w momken 3ouzak lal ta7sin el web .أحمد مجدى
مقال مفيد جداً ، شكرا لكم
سأبدأ في استخدام هذا التقنيات في موقعي
إن شاء الله