نحن في عصر أكثر تحيزاً للصورة من الكلمة، وبتطبيق ذلك على مستخدمي الويب نجد انهم بالفعل الأكثر تأثراً بالصورة، فقد أظهرت الإحصائيات أن ٤٠٪ من المستخدمين يستجيبون بشكل أفضل إلى الصورة من النص العادي.
” المستخدمون يتفاعلون مع الصور ذات الصلة بالمعلومات الموجودة بصفحة الويب من الصور الموضوعة لغرض الديكور وفقط!” -نيلسون جاكوب
هناك فجوة حقيقية بين صناع الويب وبين المستخدمين فيما يتعلق “بعدم إستيعاب صناع الويب التعامل الصحيح مع الصور” :-
هناك صور يتجاهلها المستخدمون تماماً أثناء تصفحهم وهذا هو الحال لغالبية الصورالموضوعة بصفحات الويب، لا تستعجب نعم هناك صور لا ينظر لها المستخدم أصلاً! كيف هذا؟!
- هناك صور يتفحصها المستخدم! ويظل ينظر لها فترة طويلة، خاصة إذا كانت صور حقيقية لأناس لهم صلة بالمحتوى الموضوع بالصفحة أو إذا كانت صور لمنتجات حقيقية.
لأن مصممى المواقع يخربون الانترنت، فهم يضعون عدداً لا بأس به من الصور التي تزين صفحات الموقع الغرض منها هو “إمتاع المستخدم” وتلبية لهاجس العميل الذي يصرخ فى أذن كل مصمم أن الموقع يجب أن يكون “صرخة في عالم موضة المواقع”، هذا هو الرياء بعينه، عزيزى أنت تزعج المستخدم، فالمستخدم لن ينظر لهذه الصور أصلاً، حتى وان أمتلك سرعة إنترنت عالية، المستخدمون لا يزالوا يفضلون المواقع التي تركز على المعلومات التي يريدونها:
- إن كنت تملك متجراً إلكترونياً: ساعد المستخدمين على فهم المنتج الذي تبيعه من خلال صور عالية الجودة توضح مزايا المنتج وتفاصيلة الدقيقية، هكذا أنت تساعد وتزيد من الخبرة الجيدة للزبون.
- إن كنت تملك موقعاً شخصياً: المستخدمين يريدوا رؤية الشخص الذى يمتلك الموقع، صورة الكاتب مثلاً.
لتوضيح الفكرة بشكل مفصل، سنتطرق إلى عدد من الصور التي استخدمت في إحدى دراسات تعقب العين – من NNG عام ٢٠١٠
صور الأشخاص = تجربة رائعة (ان كانت لأشخاص حقيقون فعلاً)
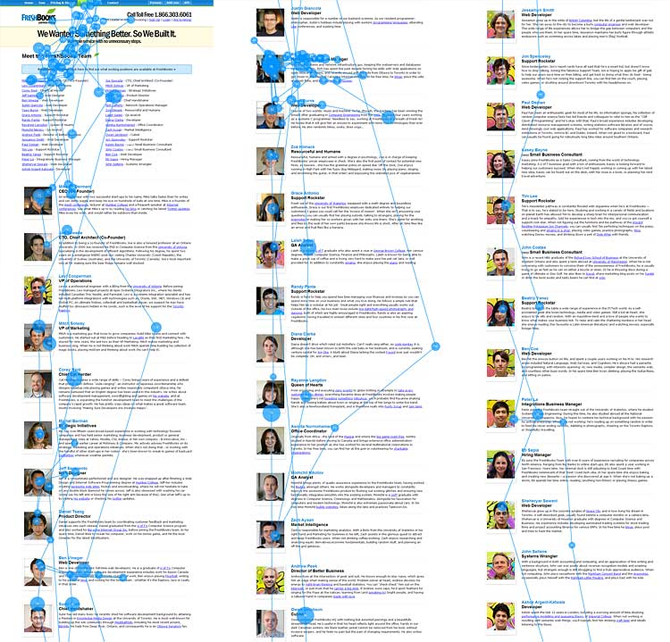
من أهم النصائح التي يجب أن تلتزم بها الشركات هي أن تضع صور حقيقية لفريق العمل بالشركة، ذلك يعتبر عامل مهم في زيادة ثقة المستخدمين بمن وراء صفحات الويب، بدلاً من أن تصبح الشركة -والموقع هو الممثل لها- مجهول الهوية للمستخدمين، فمثلاً موقع FreshBooks.com يضع صور كل فريق العمل بالشركة لدرجة أن الصفحة أصبح طولها 9,335 pixels – بالمناسبة طول الصفحة يقلل من حماسة المستخدم للمواصلة.

تظهر الصورة أن المستخدم يقف عند صور الاشخاص وربما يتجاوز النص الذي يوضح مهمة الشخص حتى وإن كان عرض النص 319% أطول من عرض الصورة، كما أظهر البحث أن المستخدمين أمضوا ١٠٪ من الوقت زيادة عن المعدل الطبيعى لمشاهدة الصور الخاصة بفريق العمل.
خلاصة هذه النقطة: وضع صور الاشخاص الحقيقيون العاملون وراء الموقع هو مفتاح هام من مفاتيح ثقة المستخدم بالموقع.

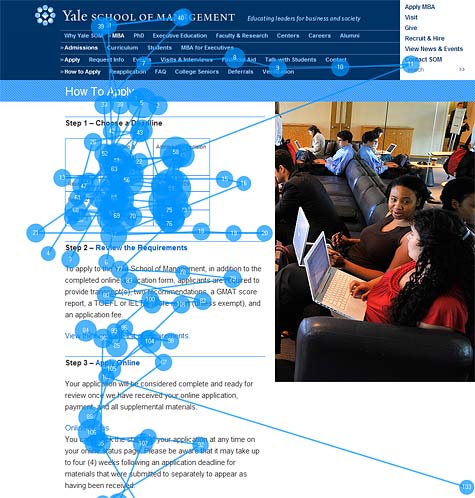
علي الجانب الآخر، في الصورة السابقة التي توضح إختبارات تعقب العين نجد أن المستخدم قد تجاوز الصورة بنسبة ١٠٠٪ وكأنها لم تكن، وذلك لأن الصورة تبدوا وكأنها مزيفة لا تعرض الحقيقة، وأنها لا تمثل طلاب مدرسة YALE للإدارة، علي الرغم من الصورة تلتهم تقريباً ٥٠٪ من عرض الصفحة.
صور المنتجات = تجربة رائعة
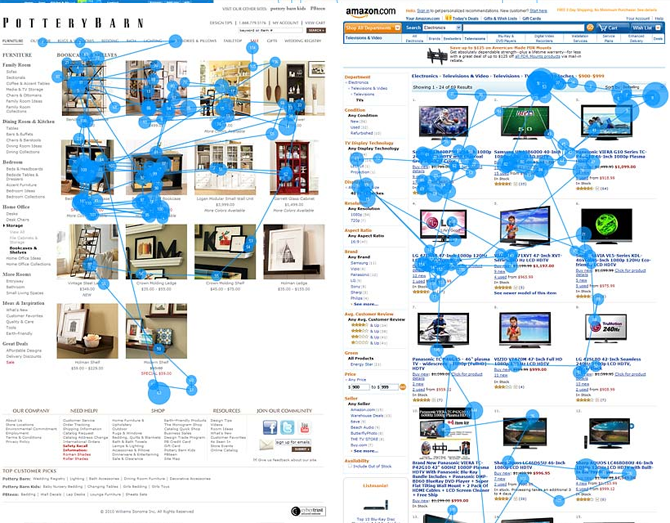
في الصورة التالية مقارنة بين صفحة عرض المنتجات في متجر Amazon.com ومتجر Pottery Barn

مستخدمي متجر Pottery Barn تفحصوا الصور بشكل كامل، لأنها صور تبدوا حقيقة لمنتجات موضوعة في بيت أو في مكان ما، علي العكس في Amazon.com فالمستخدمين تجاهلوا الصور التي تعرض المنتج بشكل كلاسيكي عادى حيث أمضى المستخدمون ١٨٪ من وقتهم في مشاهدة الصورة بينما أمضوا ٨٢٪ من وقتهم في قراءة النص الذي يصف كل منتج!
هذا المثال يؤكد علي حقيقة مهمة … “يجب ألا تقلد الكبار وفقط” فكل متجر له فلسفتة وطريقته في عرض المنتجات، في موقع Amazon يعرض تصنيفات لا نهاية لها من المنتجات، وبالتالي هو يعتمد على الصور التي تزوده بها الشركات المصنعة، بينما متجر Pottery Barn يركز علي الادوات المنزلية، الديكور … وخلافة، وبالتالي يستطيع أن يزود العملاء بصور حقيقية للمنتجات، وكيفية استخدامها.
صور كبير الحجم للمنتجات = تجربة رائعة (عندما يطلبها المستخدم)
يميل زبائن المتاجر إلى مشاهدة الصور الكبيرة التي توضح تفاصيل المنتج بشكل مفصل، لا تجعل صفحة المنتج تعرض صورة عالية الجودة لحظة تحميلها، ضع زر ما اسفل صورة المنتج المصغرة يضغط عليه المستخدم ومن ثم يتم عرضها بشكل أكبر، فمازال سرعة تحميل صفحة الويب هى الأولوية الاولي للمستخدم.
الخلاصة
- مستخدم الويب يولي إهتماماً بالغاً للصور التي تعطي معلومات! والتي من الممكن أن تساعده في الاجابة على الاسئلة التي ترواده والتي تسهل عليه تنفيذ المهمة التي أتي للموقع من أجلها.
- المستخدم يتجاهل الصور الديكورية بمواقع الويب! (أى صورة تضعها بمقال الويب أسأل نفسك سؤال واضح ومحدد: ما هو الهدف منها؟ اذا لم تجد إجابة ترضيك أحذفها دون تردد).
- صفحة الويب التي تحتوي على صور مقنعة وذات صلة بالمحتوي تجتذب ٩٤٪ من المشاهدات إذا ما قورنت بصفحة لا تحتوي علي صور.
- استثمر فى شراء مصور محترف لمنتجات متجرك، ستضيف ثروة إلى متجرك وثقة في هويتك التجارية.
- استخدم قطع جرافيكية عالية الجودة، ولا تنسى الحقوق.

التعليقات اترك تعليقك على المقال 7 تعليقات
سعدت بالقراءة .. و لكن ما هي نصائحك لمدون في اختيار صور التدوينات ؟
شكرا محمد، خلاصة المقالة اعتقد انها تفرد النصائح العملية التي يجب ان تأخذ بها في مدونتك.
السيد احمد شكرا لك
انت شخص جدا عملي وموهوب بارك الله فيك
بصراحة أغلب مواضيع المدونة مفيدة جداً جداً
اشكرك سيدي على المعلومات المهمة جداً
وألف شكر
نصائح ممتازة اخي احمد …فعلا نحن اصحاب المواقع نولي اهتمام بالصور لكن لم نك ندري ان الزوار بهتمون بالتفاصيل التي تم دكرها في الموضوع …ممتاز وشكرا على هده المعلومات
جامع الحيان | مصمم شعارات
اول مرة في حياتي اكتب لموقع كلمة شكر عن كل مقالة اقوم بقرأتها