في هذا المقال سنتعرف على مبدأ التوازن في تصميم واجهات الإستخدام للمواقع Websites Balance، وهو مبدأ ليس خاص بتصميم المواقع فقط، ولكن هذا المبدأ يوجد في كل ما يحيط بنا في الحياة، على سبيل المثال في النظام البيئي كل عناصر الطبيعة يجب أن تتبع مبدأ التوازن فإذا حدث خلل ما بالنظام فإن الطبيعة تصحح من نفسها مرة أخرى حتى تعود لنقطة الثبات المتوازن، الإنسان نفسه اذا لم يرى العناصر المحيطة به متوازنة فإنه سيشعر بأن هناك شيئاً ما خطأ و يجب أن يتم تعديله.
كذلك التصميم للويب يخضع لنفس المبدأ الذي تسير عليه الطبيعة، يجب أن يكون تصميم الموقع متوازناً بصرياً حتى لا يُكون نظاماً شاذاً غير متوازن فيشعر المستخدم أن هناك شيئاً ما خطأ.
مفهوم التوازن في التصميم
التوازن هو توزيع عناصر التصميم حسب الوزن البصرى لكل عنصر مما يحقق نظاماً ثابتا غير شاذ، فلو افترضنا أن هناك غرفة للمعيشة ووضعنا خط وهمي يفصل نصف الغرفة الايمن عن الايسر، التوازن -في أبسط صورة- في هذه الحالة يعني أن يكون الاثاث الموجود في النصف الايمن للغرفة مثل الاثاث بالنصف الايسر للغرفة، فتصبح الغرفة وكأنها مكررة مرتين …

الانسان بطبيعته كائن ثنائى واحساسنا بالتوازن فطري، لو ألقينا نظرة مقربة على أجسادنا لاكتشفنا ذلك

آلية حساب الوزن البصرى لكل عنصر
التوازن البصري يعدل بين العناصر، كل منها حسب مساهمته في التصميم أو واجهة الموقع
كيف يحسب الدماغ الوزن البصري للعناصر ؟ … الاجابة: أعيننا تصنع محور عمودي وهمي يفصل التصميم لنصفين متساويين عندما نشاهد أي صورة أو مشهد و تبدأ فوراً في حساب الوزن البصري لكل عنصر على جانبي المحور الوهمي، ثم تحسب النتيجة … فإذا كان مجموع الوزن البصري لعناصر الجانب الأيمن = مجموع الوزن البصري لعناصر الجانب الأيسر، إذا الصورة متوازنة وإلا فإن هذه الصورة بها مشكلة.
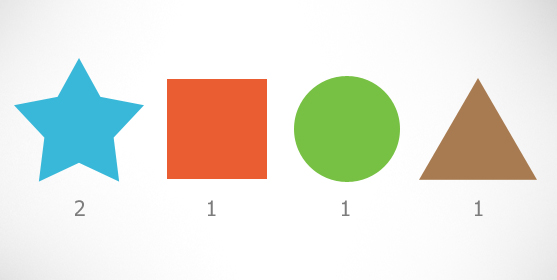
لو افتضرنا أن هناك مقياس للتوازن Measure of balance من ٥ درجات وأعطينا لكل شكل من الاشكال التالية درجة على مقياس التوازن، كالتالي:-

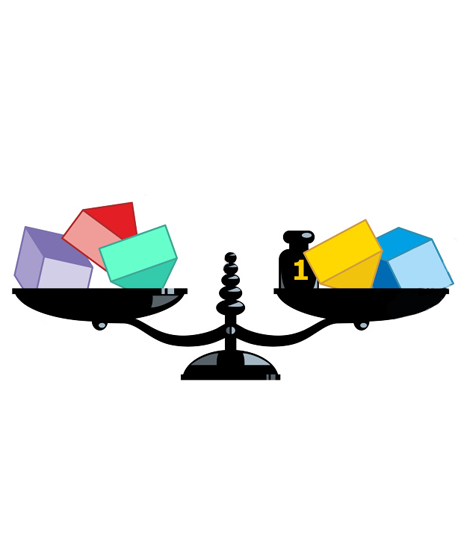
الآن لنحسب الوزن البصري للعناصر على الجانبين الايسر والأيمن للتصميم التالى:-

النتيجة أن التصميم متوازن، كيف ؟ … على الرغم من أن الاشكال ليست متماثلة على جانبي التصميم …
- فالجانب الأيمن به ثلاث عناصر الدائرة + المربع + المثلث
- الجانب الأيسر به عنصرين فقط و هما النجمة + المثلث
ولكن بسبب أن النجمة لها درجتين على الميزان البصري، أصبحت العناصر على الجانبيبن للتصميم متوازنة بصرياً.
كيف يتم تحديد قيمة الوزن البصري للعناصر؟

السؤال الذي يجب ان تسأله … لماذا أخذت النجمة درجتين على الميزان البصري على خلاف المثلث والدائرة والمربع؟ … هذا يقودنا إلى تحديد المعايير وراء رفع أو خفض قيمة اي عنصر على الميزان البصرى، الوزن البصرى لكل عنصر يحدد بعدد من المعايير:-
- الحجم Size: بديهياً العناصر الأكبر حجماً له وزن بصري أعلى من العناصر الأقل حجماً.
- اللون Colors، والصخب اللوني Color Noise: هذا المعيار ليس له أسباب واضحة إلا انه مؤثر جداً في الوزن البصرى لأي عنصر فهو يعتمد بالأساس على الحس الفني للمصمم، فاللون الاحمر يبدوا أثقل على الميزان البصري من اللون الاصفر.
- مكان العنصر Element Position: القرب والبعد عن المحور الوهمي الذي تخلقه العين، يؤثر على وزن العنصر بصرياً.
- التعقيد الداخلي للعنصر (العناصر المتداخلة، مثال: الدوائر المتداخلة) Complexity: تجميع أكثر من عنصر داخل حيز عنصر واحد يزيد من وزنه بصرياً عن بقية العناصر الموجودة في نفس الحيز.
أنواع التوازن البصري
التوازن البصري كما هو معروف في علوم الهندسة والتصميم الداخلي Interior Design له ثلاث أنواع:-
أولاً: التوازن المتماثل

التوازن المتماثل هو أبسط أنواع التوازن البصري، وفية توزع عناصر التصميم بالتساوي على جانبي المحور الافتراضي الذي تضعه العين، العناصر التي على يمين التصميم تكرر مثلها على يسار التصميم تماماً وبالتالي يصبح الميزان البصري متعادل، ولا يعتمد هذا النوع من التوازن على الابداع كثيراً ولا يعتمد أيضاً على حساب الوزن البصري لكل عنصر من عناصر التصميم، الصورة التالية توضح نموذج لواجهة موقع صممت بمبدأ التوازن المتماثل …

ثانيا: التوازن الغير متماثل

التوازن الغير متماثل هو ابداع الويب! على عكس التوازن المتماثل فإن هذا النوع يعتمد بشكل كبير على الوزن البصرى لكل عنصر من عناصر التصميم وفقا لمعايير ( اللون، الحجم، التعقيد …. الخ ) وبالتالي فإن هذا النوع يتيح المجال أمام إبداع المصمم في واجهة المستخدم ليوزع العناصر كما يريد مع مراعاة وزنها البصري بحيث لا ينتج تصميماً شاذاً، يجب أن تضع نقطة ارتكاز للتصميم وتبدأ في توزيع العناصر كما يمليها عليك خيالك ثم تتوقف لتشاهد هل التوزيع متوازن أم لا؟ يحتاج هذا النوع من التوازن إلى موهبة حتى تستطيع أن تنتجه بشكل سليم.
أي إنسان يستطيع أن يكتشف ما اذا كان التصميم متوازن أم لا ولكن ليس كل إنسان قادر على صناعة تصميم متوازن.
ثالثاً: التوازن المشع

هذا النوع من التوازن يأتي من مسماه، فالعناصر في التصميم توزع على محيط دائري حول نقطة إرتكاز وهمية، مثل الاشعة التي تخرج من الشمس، هذا النوع اقل الانواع إستخداماً لإنه يتطلب توزيع دائري مما يتطلب مساحة في الواجهة الخاصة بالموقع.
الخلاصة
التوازن في التصميم هو العنصر الأهم، التصميم المتوازن يساعد على تقديم إنطباع ثابت للمستخدم ويشعره بأن كل شيء على مايرام في الواجهة وأن لا يوجد شيء شاذاً، يجب أن تتدرب عين صانع واجهة الموقع على إكتشاف العناصر الاثقل وزناً بصرياً من غيرها إعتماداً على المعايير المحددة سلفاً، التوازن هو ما يجعل بعض التصميمات تتفوق على بعضها على الرغم من أن العناصر المستخدمة واحدة.
هل تعتقد أن تصميم واجهة مدونة معمل ألوان متوازن بصريا؟ وإلى أي أنواع التوازن تنتمى؟

التعليقات اترك تعليقك على المقال 20 تعليق
ماشاء الله عليك يا ابو حميد مواضيعك كلها منظمة ومفيدة جدا
بصراحة أول موضوع أقرأه في هذه المدونة
ولكن الموضوع جدا جميل وشرح بصورة بارعة وسهلة
اتمنالكم التوفيق
( لا تنسى صوتلك في المسابقة )
شكرا جزيلا لك عبد الله الحامدي ، اقدر دعمك لمدونة معمل ألوان.
كلام في قمة الروعة
انا كنت فعلا اشعر بعدم التوازن في بعض المواقع
ولكنني لم اكن اعرف السبب او بالاصح كنت ارى بعض المواقع غير مريحة
ولم اكن اعرف شيء عن مبدأ التوازن
الان اصبحت اعرف
شكرا لك
السلام عليكم ورحمة الله وبركاته.
هل لديكم أمثلة للتوازن الغير متماثل ؟
شكراً لكم على الموضوع
مرحبا اخي إبن الطيب
الموقع التالى يوضح مثالاً للتوازن الغير متماثل
http://moresoda.co.uk/
والموقع التالى يوضح مثالاً للتوازن المشع
http://www.ipolecat.com/
مقال رائع و اختيار الالوان ليست مهمة سهلة, تحتاج وقت و خبرة في التعامل و اعتماد على قاعدة بيانات معرفية مهمة لتناسق الالوان في الطبيعة
البوست جميل و رائع , و لكن هذه الصفحة لم أجد بها أي نوع من أنواع التوازن , فالطرغ الأيسر مشبع بالنصوص و الصور في حين الطرف الأيمن يملأه الفراغ
مرحبا، المقالات يمكن الا تخضع للتوازن بسبب طبيعة النصوص والمحاذاة، فهذا المقال مكتبو باللغة العربية فهو يبدأ من اليمين وينته بالشمال، ولأن هناك سطور قد تكون مكتملة وبعضها فلا يصبح هناك توازن، وهذا طبيعي، اضافة الا ان معظم هذة القوانين تطبق علي الصفحات التي يتخذ فيها المستخدم القرار كأن يسجل او يبحث او يشتري منتج … الخ.
لكن انت هنا لتقرأ ! وتوزيع المقال مناسب لهذا الغرض !
تبرير مناسب جدا!
السلام عليكم ورحمه الله
إستفسآر:
هل المواقع المتخصصه في تنسيق الالوان مثل http://www.colorotate.org/ تساعدني جيدا..؟؟
وعليكم السلام ورحمة الله وبركاته
مرحبا، بالطبع هذا النوع من المواقع مفيد في ناحية تنسيق الالوان، لكن التوزيع هو مهمتك الرئيسية ولا توجد خدمة تقوم بهذا الدور عنك …
كلام صح الصح
مقالة رائعة جدا أخي
سبحان الله الذي وضع ميزان يعمل بطريقة تلقائية لدى البشر
فالناظر مثلا للصورة التالية
http://blog.colorslab.net/wp-content/uploads/2012/04/balance.jpg
يحس أن هناك إختلال في التوازن
حينما لمحت عيني الصورة وجدة عناك إختلال في الصورة و تأكدت من ذلك عن طريق الفوتوشوب
حيت وجدت ان نسبة البعد عن الخط غير متساوية
وهذا توضيح بسيط
http://i.imgur.com/db2NnUV.png
تحياتي لك
اكيد مليون في المية ان تصميمكم هو التصميم غير المتماثل
مثالي الاثاث والانسان جعلتني اعود بالذاكرة الى بالتناظر في الكائنات الحية , احد دروس الاحياء التي اخذتها منذ زمن ولا زال عالقاً في رأسي 😀
_
كعادتك تَكتب فتُبدع فتُبهر من يتابعك
وفقك الله <3
روووووووووووعة .. جزاك الله كل خير
شكرا..
مقالة جدا رائعة …شكر كبير لك و لجهودك
موضوع رائع وقيم