الهدف الأسمى لكل موقع هو أن يورط الزائر في التفاعل مع خدماته وخصائصه … كأن يسجل الزائر الدخول أو أن يقوم بإتمام عملية شراء … الخ، و يتملكنا جميعاً هدف واحد هو أن نجعل الموقع يطوع كل إمكانياته لأن يقوم المستخدم بالضغط …. السؤال: ماذا بعد ذلك؟

عرض خدمات الموقع بشكل سهل وصديق للمستخدم ربما تكون خطوة أولى على الطريق نحو بناء موقع يترك خبرة جيدة لدى مستخدميه، فعادة ما ننسى أن نسأل أنفسنا سؤال هام … ماذا سيحدث بعدما نجعل زائر الموقع يفعل ما نريده؟!
طمأنة المستخدم
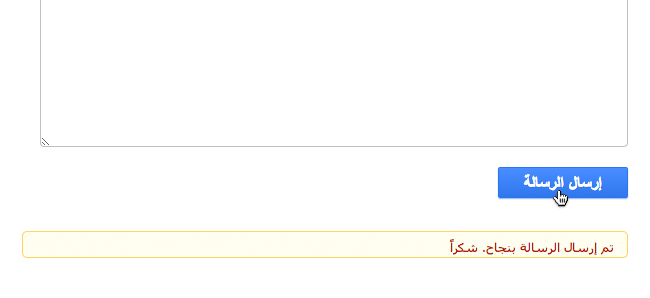
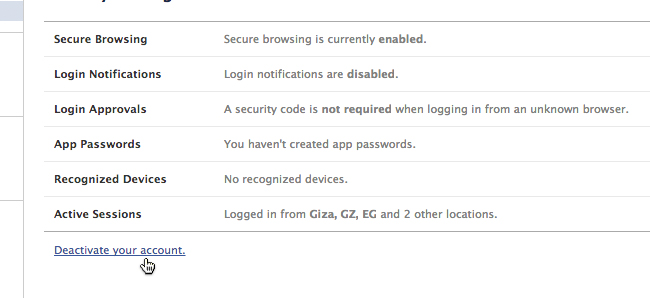
كم مرة دخلت إلى موقع وقمت بطلب منتج أو أرسلت رسالة من صفحة اتصل بنا وسألت نفسك … هل أرسلت الرسالة بنجاح؟ هل أتممت العملية بنجاح؟ عدد كبير من المواقع تهمل جانب طمأنة المستخدم في أن تخبره بأن ما فعله صحيح أو حتى خطأ ويحتاج إلى تعديل ما.
الجميع يرغب دائما في معرفة نتيجة الإختبار في أسرع وقت!! …
اذا قررت أن تطمأن المستخدم فيجب عليك أن تفعل الامر بشكل صحيح … كيف؟ …

كن حذراً عند تنفيذ مفهوم “طمأنة المستخدم” فإرسال رسالة للمستخدم على بريده تفيد بتمام عملية ما قام بها (كإرسال بريد من صفحة اتصل بنا أو شراء منتج ما) … لا تكفي ، بعض زوار الموقع لا يراجعون بريدهم بشكل دوري وربما تضيع الرسالة في مرشحات السبام في ايميل الزائر …. كما انه سيغادر الموقع ومازال يسأل نفسه هل قام بالعملية بشكل صحيح أم لا؟
رسالة طمأنه المستخدم لو ستعرضها على الموقع نفسة -وهو التكنيك الافضل- يجب أن توضع بشكل جيد وواضح، خاصة اذا كانت الصفحة لا تحدث نفسها Auto Refresh بشكل تلقائي لتعرض للمستخدم تغذية رجعية عن نتيجة ما فعله صواب كان أم خطأ، كما يجب أن تجعل اخطارات طمأنة المستخدم تظهر في نفس المكان الذي تفاعل معه المستخدم.

التعامل مع الأخطاء
من الأسباب الرئيسية لأعراض زوار الموقع عن تنفيذ شيء ما نرغب أن يفعلوه … هي الأخطاء التي تظهر سواء كانت أخطاء سببها المستخدم نفسه أو سببتها تقنيات الموقع، ولكنها في النهاية تسبب عائق في تصفح للموقع

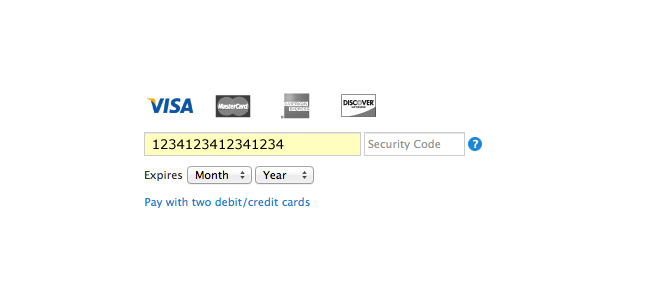
مثلاً لو أردت من المستخدم أن يدخل بيانات بطاقتة الإئتمانية لا تجعله يحدد نوع بطاقته (فيزا – ماستر كارد – امريكان اكسبريس …) أفعل هذا في الكود والبرمجية … أجعل المستخدم يضع رقم البطاقة وفقط -فمازال وضع ١٥ رقماً مجهود على المستخدم فلا تعطل مسيرة استخدامه، مثل هذه الامور تقلل من أخطاء المستخدمين لانها تقلل من الامور التي يجب عليه أن يفعلها…
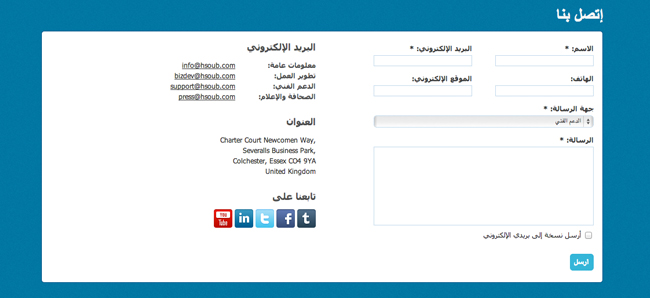
أعرض على زائر الموقع طرق بديلة لاكمال المهمة التي يرغب أن يؤديها … مثلاً في نموذج صفحة الاتصال بنا بدلاً من أن تزود المستخدم بنموذج للإتصال أو بريد للتواصل، لما لا تزوده بالإثنان معاً فلو تعذر عليه إستخدام إحدها لديه طريق آخر متاح.
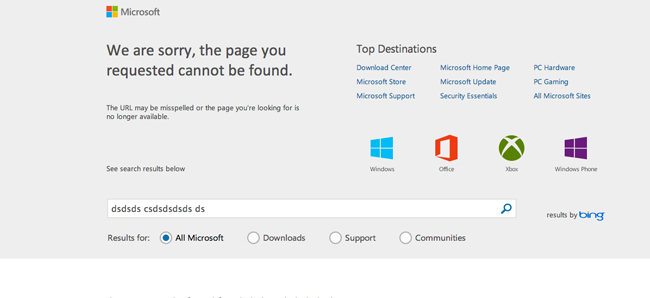
من أكثر الصفحات المهمل حقها في المواقع العربية هي صفحة الخطأ 404، فهذه الصفحة يجب أن تقود المستخدم إلى نقطة بديلة ليبدأ منها … موقع ميكروسوفت لدية صفحة 404 رائعة … الصفحة تعرض عدد من الروابط والأقسام الهامة اضافة إلى محرك بحث داخلي للموقع، اذا استمريت لثلاث ثوان في الصفحة دون أن تقوم بشئ تتحول تلقائياً إلى محرك البحث Bing.

طلب المساعدة

لا تتردد فى اختصار الطريق على المستخدمين لطلب المساعدة، بعض المواقع تخطيء بأن تصعب على المستخدم مراسلة إدارة الموقع بعرض صفحات للأسئلة الشائعة أو منتديات حوارية … غالباً المستخدم ليس لدية الصبر لكل هذا انه يرغب في حل مشكلته أو الاجابة على تساؤله فوراً.
ندم المستخدم
في بعض الاحيان نندم على قرارات نتخذها كل يوم، فمثلاً عندما نقرر شراء قطعة ملابس من أحد المتاجر، فإننا بشكل لا إرادي نسأل عن فترة السماح التي يعطيها لنا المتجر لاعادة المنتج في حالة ماغيرنا رأينا في قرار الشراء، الحال ينطبق على زائر الموقع، في بعض الاحيان يتراجع المستخدم عن قرار ما (شراء منتج – تعديل بيانات – الاشتراك بخدمة …)، يجب أن يوفر الموقع طريق ما للعودة ويوضحه للمستخدم (الغاء طلب الشراء طالما لم يشحن بعد – التراجع عن تعديل البيانات – إلغاء الاشتراك أو تعديله .. )

ما رأيك أن تسبق المستخدم بخطوة … أثناء تنفيذه لطلب شراء مثلاً أوضح له أن هذا الطلب قابل للتعديل أو حتى الإلغاء حتى بعد تمام الدفع … هكذا ستسبقه بخطوة وتتغلب علي مخاوفه … وتجعله يثق في الموقع اكثر.
علاقة طويلة الامد
أفضل وسيلة لتقود المستخدم بعد فعل ما هو أن تبني علاقة طويلة الامد … إليك بعض النصائح التي توضح المقصود بهذا المفهوم:-
- وفر دعماً مباشر لخدمات موقعك ٢٤ساعة طوال أيام الاسبوع ولكن بشكل حقيقي.
- لو موقعك يبيع المنتجات أون لاين تحمل أنت تكاليف شحن استعادة المنتجات من العملاء. (المنتجات المعيبة مثلاً)
- اشكر من يتفاعلون مع الموقع بشكل شخصي (اذكر الاسم – الموقع الالكتروني) عبر الشبكات الاجتماعية.
- ارسل رسائل شكر للمستخدمين.
- وفر عروض خاصة لا تظهر إلا لمشتركي الموقع.
الخلاصة
لا تجعل ضغط المستخدم على زر ما أو أن يكمل ما تريده أن يفعله هي نهاية المطاف …. أحسبها بشكل تجاري يجب أن يستفيد الطرفان، أسعى إلى بناء علاقة ثقة طويلة الأمد بينك وبينك زوار موقعك.

التعليقات اترك تعليقك على المقال 7 تعليقات
مدونة رائعة وممتازة
تسلم واللى الامام دائما
تدوينة جميلة جدا و مدونة رائعة وممتازة
تسلم واللى الامام دائما
thank you
تدوينة جميلة وشرح وافي ومفصل شكراً لمراقبي معمل الوان
والله عن جدا جميل جداً
شكرا جزيلا مجهود رائع
شكرا على والو
محتوى مفيد وغير تقليدي .. شكراً على المعلومات