Adobe Photoshop هو البرنامج المفضل للمصممين، فهو يحتل نصيب الأسد من مساحة العمل لأي مصمم سواء كان مصمم ويب أو مطبوعات، لكن دعونا نلقي هذه المعلومة جانباً، ولنفكر نحن المصممين كمبرمجين قليلاً ! دعونا نبحث عن ال Function أو “الوظيفة” بدلاً من Feature أو “الميزة” فيما نستخدمه من أدوات في عملنا اليومي، هذا المقال ليس هدفه الترويج لـ Adobe Fireworks، أنا مثلك تماماً كمصمم ويب استخدم Adobe Photoshop لتنفيذ المشاريع التي أعمل عليها، مؤخراً بدأت ألتفت إلى Adobe Fireworks، لماذا يتحدث عنه مجتمع التصميم للويب؟ ألا يجب أن يكون الحديث منصب حول Photoshop وفقط ؟ … لذا قررت التحقيق في الأمر … وتوصلت إلى عدد من الامور التي جعلتني أفكر جدياً في استخدام Adobe Fireworks في المشاريع القادمة … وهذا ما سأشارككم به في السطور التالية، فربما تأخذ نفس القرار!

الوظيفة ضد الميزة

ما عنيته بأن نفكر كالمبرمجين قليلاً هو أن نفكر منطقياً في ما يقدمه لنا برنامج Adobe Photoshop من امكانيات ومزايا، وهل هذا حقاً ما نحتاجه في تصميم المواقع؟ من وجهة نظري أن برنامج Adobe Photoshop هو كالجلباب الفضفاض الذي صنعته Adobe ليناسب أي حجم، عندما نرتديه أثناء التصميم للويب يجعل مظهرنا غير لائق، فاحتياجات التصميم للويب من كمية “الجرافيك” التي يقدمها برنامج Adobe Photoshop قليله جداً، فإذا ما بحثنا قليلاً في تاريخ Adobe Photoshop سنجد أنه لم يصنع للويب أساساً.
ما يتيحة لك أي برنامج من مزاياً لا يعني بالضرورة أنك ستستخدمهم فيما تصنعه من منتجات. – الميزة ضد الوظيفة.
ما هو برنامج Adobe Photoshop ؟
برنامج Adobe Photoshop حسب موقع جامعة واشنطن يعرف بأنه ” البرنامج الرائد في تحرير الصور الرقمية لشبكة الويب، والطباعة، وغيرها من التخصصات في وسائل الإعلام الجديد، يستخدم من قبل الملايين من الرسامين والمصممين للطباعة، والعاملين في مجال الاتصال البصري بكافة اشكالة، أيضاً يستخدمه وبشغف واهتمام عالي الناس العادية غير المتخصصة، من المؤكد أن كل صورة رأيتها في حياتك (مثل الملصقات وأغلفة الكتب، الصور، الكتيبات والمجلات ) إما تم إنشاؤها أو تحريرها بواسطة برنامج Adobe Photoshop، فهو يحتوي على أدوات قوية تستخدم لتعزيز وتحرير الصور.” ظهر هذا البرنامج عام 1982 اي قبل ظهور جوجل ب 14 عام،
انا اقول أن ” Adobe Photoshop لم يصنع للويب ! ” وإليك بينة هذا الإدعاء!
الأداة الأنسب للوظيفة – لتنفيذ تصميمات الويب
السبب الرئيسي الذي يجعل مصممي الويب يتحولون لإستخدام Adobe Fireworks هو لأنه برنامج بني خصيصا لمصممي الويب، فكما هو الحال مع برنامج Adobe Indesign التي صنعته أدوبي لتصميم المجلات والدوريات المطبوعة فقط، لا يمكن إستخدام Adobe Fireworks لأي غرض آخر غير التصميم للويب، فلا يمكنك انشاء ملف اكبر من 6000×6000 بيكسل واذا حاولت انشاء ملف بهذا الحجم وبدأت في وضع العناصر بداخلة سيبدأ البرنامج في العمل ببطئ شديد ثم سيغلق برسالة خطأ كبيرة Fireowrks in Crashed.
برنامج Adobe Fireworks أسهل وأسرع في التعلم من فوتوشوب، فحتماً هو الخيار الأفضل إذا كنت جديدا في مجال التصميم للويب، المهام البسيطة التي يمكن أن يستغرق تنفيذها دقائق في برنامج فوتوشوب تأخذ ثوان فقط في Adobe Fireworks! هذا لاينفي عنه صفة أنه وبدون أي شك “تطبيق رسومي قوي”.
علي الجانب الآخر لا يمكن أن ننكر أن Adobe Photoshop يمكنه تنفيذ عدد من الامور التي لا يستطيع Fireworks أن ينفذها، كما أنه يعمل بطريقة مختلفة تماماً، فيمكنه العمل مع ألوان CMYK، يستطيع التعامل مع الملفات ذات الدقة العالية – أكبر من 72 dpi – وأحجام ملفات أكبر من 2G، الفوتوشوب أصبح وسيلة شعبية، فهو أداة قوية للتلاعب بالصور والأعمال الفنية، الجميع يعلم أنه يمكن أن تفعل أي شيء بالفوتوشوب، انا اعتقد أن هذا السبب هو الذي يقف وراء إتجاه العديد من مصممي المواقع الإلكترونية -وأنا كذلك- لإستخدام الفوتوشوب بدلاً من أي تطبيق رسومي آخر.
هل هذا هو كل شئ عن Fireworks ؟ لندخل قليلاً في التفاصيل …
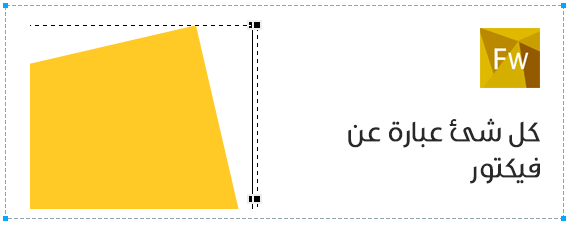
كل شئ عبارة عن Vector في Adobe Fireworks

Adobe Fireworks يوفر عدد من الادوات التي تتيح التعديل على الصور من نوع بيتماب Bitmap كما يوفر عدد أكبر من الادوات التي تتيح صناعة وتعديل صور الفيكتور Vector، عندما تنشيء أي كائن في Adobe Fireworks سيكون بالأساس فيكتور Vector مما يعني سهولة التعديل في الابعاد المختلفة لهذا الكائن دون أن يفقد دقته.
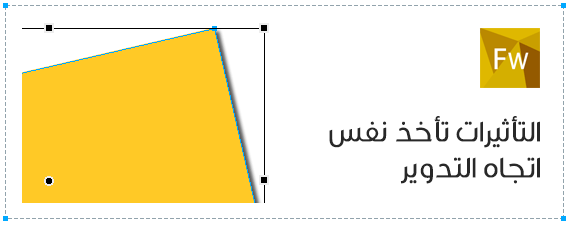
التأثيرات تأخذ نفس اتجاه تدوير العناصر

من المعروف انه في Adobe Photoshop عندما تدور عنصر ما وليكن مستطيل به تأثير ظل Drop Shadow فإن الظل لا يأخذ نفس اتجاه التدوير، بل يظل في نفس الإتجاه الذي انشأته عليه، علي العكس في Adobe Fireworks عندما تقوم بتدوير عنصر ما، فإن التأثيرات التي طبقتها عليه تأخذ اتجاه التدوير، مما يعني وقت أقل في نقل وتعديل اتجاه التأثيرات حسب اتجاه التدوير الجديد.
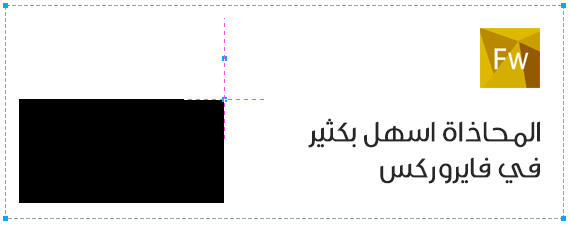
المحاذاة أسهل بكثير على Adobe Fireworks

التصميم للويب أكثر أنواع الاتصال البصري حرصاً علي التوازن والتوزيع الجيد للعناصر، Adobe Fireworks – وكأي برنامج فيكتور – يوفر خطوط توضيحية تظهر تلقائياً أثناء تحريك العناصر، كخط المنتصف الذي يظهر تلقائياً ويفصل الجزء الايمن للصفحة عن الايسر، مما يعني وقتاً أقل في المحاذاة والترتيب.
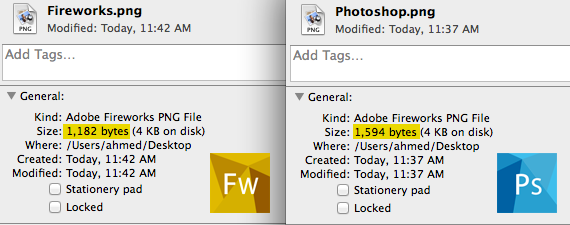
ضغط الصور في Fireworks أفضل من Photoshop

من واقع تجربتي الشخصية، عندما قمت بتصميم ملفين بنفس الحجم والألوان علي برنامج Fireworks وبرنامج Photoshop وقمت بحفظ الصور بنفس الاعدادات، يظهر بوضوح قدرة Fireworks علي ضغط الصور أفضل من Photshop، علي الرغم من أن هذا الضغط الجيد في Fireworks ليس الافضل على الإطلاق فمازال أداء برامج Adobe فيما يتعلق بضغط الصور أقل من أدوات كثير اخرى متاحة اون لاين.
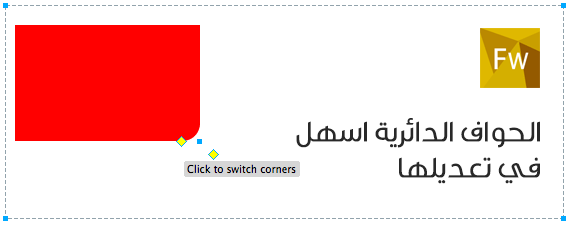
حواف دائرية أسهل وأسرع في Adobe Fireworks

أن تصنع مستطيل بحواف دائرية في Fireworks آسهل وأسرع بكثير من مثيلتها في Photoshop، يظهر عدد من النقاط عند الحواف الدائرية، حركها فقط لكي تصل للنتيجة التي تريدها، من تجربتي في Photoshop أجد أن الامر يأخذ وقت قليلاً.
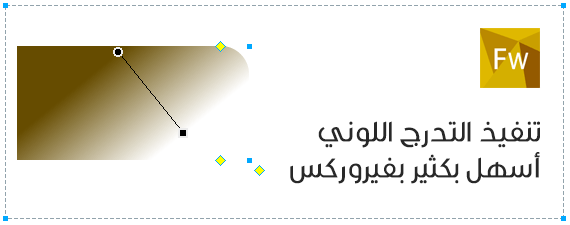
صناعة التدرجات اللونية على الأشكال

التدرجات اللونية في Fireworks أسهل في صناعتها من Photoshop، تطبيق التأثير يتيح ظهور نقطتين يوضحان اتجاه التدرج، يمكنك تحريكهم في الاتجاه الذي ترغب فيه، كما يوجد عدد من التدرجات اللونية الملحقة بالبرنامج، تماماً مثل فوتوشوب.
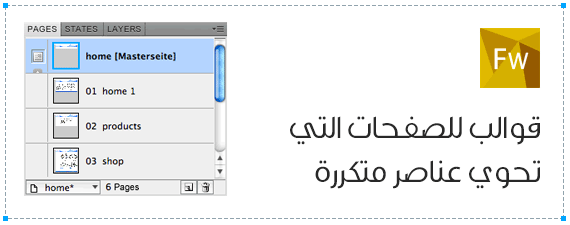
قوالب للصفحات المتكررة

أحد أهم المزايا التي أجدها رائعة في Fireworks انه يمكنك صناعة قوالب لصفحات بعينها، في التصميم للويب عادة الصفحة الرئيسية هي التي تكون مختلفة، لكن الصفحات الداخلية للموقع بها عناصر ثابتة ( كالهيدر- والقوائم الجانبية – الفوتر ) في Fireworks تستطيع أن تصنع قالب من هذه العناصر التي تكررها في مشروعك، فتصنع قالب للصفحة الداخلية وقالب للمعرض .. الخ. عندما تغير في القالب الرئيسي سيتغير بالتبعية في كل الصفحات التي تسير علي نفس هذا القالب، وهذه ميزة مفيدة جداً.
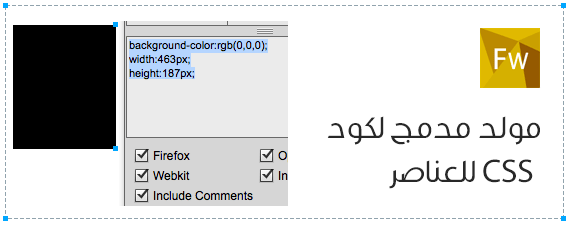
مولد مدمج لكود CSS

أحد أهم المزايا أيضاً هو مولد كود CSS المدمج في برنامج Fireworks، كل عنصر تستطيع أن تحصل علي كود CSS الذي يمثله، كما تستطيع أن تحصل على أكواد CSS للصفحة التي تصممها بالكامل من خلال خيار الحفظ “CSS and images”
مؤخراً ظهر عدد من الاضافات لبرنامج Photoshop التي تولد كود CSS لأي عنصر تصممه في برنامج Photoshop، ولكن هذا يثبت الادعاء أن Photoshop يحتاج إلى “ترقيعات” ليلائم التصميم للويب.
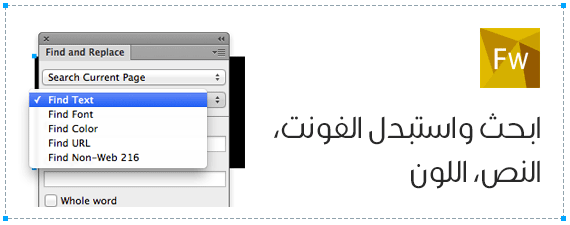
Find And Replace

ميزة أخرى رائعة، وهي Find And Replace، يتيح لك برنامج Fireworks أن تبحث عن لون محدد أو نص أو فونت، وتستبدله بقيمة أخرى، سواء في الجزء المحدد، أو في الصفحة المفتوحة أو في الصفحات المفتوحة كلها، ميزة رائعة أليس كذلك؟
Fireworks لا يملك كل شيء تريده ..
لكي أكون منصفاً برنامج Fireworks لم أجد به كل ما اريده، على الرغم من أن Adobe اصدرت منه 12 اصدار – اخر اصدار من البرنامج هو Adobe Fireworks CS6 – إلا أن البرنامج مازال به بعض العيوب …
- واجهة البرنامج يبدوا وكأنها تقريباً نفس واجهة برنامج Macromedia Flash، من الوهلة الاولى ربما تعتقد أن البرنامج لم يُحدث منذ عام 2005
- الاختصارات الافتراضية التي تعتمدها في Photoshop ليست بالمثل في Fireworks.
- لا يوفر اعدادات متقدمة للتعامل مع الصور من نوع Bitmap.
- لا يوجد مجتمع داعم كبير حوله مثل برنامج Photoshop
- الاضافات والخامات والملفات المجانية ستجد صعوبة في الحصول عليها لهذا البرنامج.
- علي الرغم من Adobe اعلنت انها اوقفت تطوير البرنامج في ٦ مايو ٢٠١٣ … الا ان Fireworks مازال موجود ومازال هو الانسب للتصميم للويب – حتي الآن – فالإضافات المتاحة له تجعل منه اداة قوية للتصميم للويب، ما يوفرة من امكانيات لتنسيق النصوص وال Typography لم اجدها بأي برنامج آخر، مجرد فكرة التحول من Photoshop لأداة مناسبة اياً كانت هو جوهر المقال، مازالت Adobe تحاول ان تطلق برامج اخري اكثر مناسبة للتصميم للويب من برنامج Photoshop، وحتي ان يشق احد هذة البرامج الطريق وليكن مثلاً Adobe Edge سيظل Fireworks هو الاداة الانسب حتي الآن للتصميم للويب. اي برنامج آخر ستبنية Adobe للتصميم للويب يجب ان يكون مبنياً علي ما قدمة Fireworks من مزا
في رأيي ان البرنامج يمثل جوهر التصميم للويب، فلن تجد به إلا ما يجب أن يوضع في صفحة الموقع الذي تصممه، اذا كنت مثلي تعتقد أن الصور الجرافيكية ليست إلا اضافة جمالية للموقع لا تخدم المحتوى – إلا ما نُفذ منها بشكل جيد – اتجه فوراً لبرنامج Fireworks وابدأ العمل عليه، فأنت في الغالب لن تشعر بفرق بينه وبين Photoshop.
اذا احتجت إلى أن تصمم قطعة جرافيكية لا يوفر لك Fireworks الادوات المساعدة التي تخدمك لهذه الوظيفة، اتجه إلى Photoshop واصنعها ثم عد مرة اخرى ل Fireworks واكمل العمل.
الخلاصة
هذا المقال لم يسلط الضوء على كل مزايا Fireworks فالبرنامج أجده بارعاً في التعامل مع ال Typography اكثر من أي برنامج آخر، لم يتسع المقام لسردها، ربما نوضحها في مقالات قادمة، أنا اعتقد وبقوة أن التصميم للويب يتجه بعيداً عن “التصميمات الجرافيكية الثقيلة” انه يتجه للبساطة، يتجه إلى المعنى أكثر من الشكل، يتجه إلى توزيع العناصر والتوازن أكثر من الموضة، يتجه إلى قلب المعنى مباشرةً ! نصيحتي لأي مبتدأ في مجال التصميم للويب، ابتعد عن Photoshop، واقترب اكثر من Fireworks، أعلم جيداً أن التصميم للويب مختلف تماماً عما قد تصنعه بـ Photoshop.

التعليقات اترك تعليقك على المقال 26 تعليق
المقال عجبني جداً ، انا بفضل استخدم الفوتوشوب لإنو اسهل و اتعودت علية
بس هعيد النظر فعلاً و ابتدي اشتغل ع الفايرفوكس ، لإن فعلاً في مميزات كتيرة جداً
—
بعيداً عن المقال ، تنسيق السايت جميل ، تصميمات و توضيحات فوق المُمتازة
الموقع مُريح جداً و اقسام واضحة و صريحة و مُباشرة
و أعتقد إنكم وصلتوا لتنفيذ المقالات النظرية بشكل عملي في الموقع
الكونسيرن الوحيد اللي عندي ، الصيغة التحريرية للمقال بشوف فيها دسامة و تقل و تنظير عالِ اووي
ياريت لو تكونوا اقرب للمُستخدم العادي و المعلومة توصل بشكل اسهل و ابسط
غير كدة بجد إنتو مُبدعين و مُجتهدين و مُحترفين .. ربنا يوفقكم يا شباب
فايرفوكس ……………
فاير ووركس*
أكيد بعد المقال ده هعيد التفكير في إستخدام الفوتوشوب وأستكشف الفايروركس ~ مبرمج
افادنى المقال جدا واول مره اعرف ان الفايروركس بيعتمد على الفيكتور
راح اجرب البرنامج بإ٫ن الله
فعلا المقال اكثر من رائع …. ومفيد جدا بس الورد بريس وجوملا …. وفر كتير جدا من موضوع التصميم
وفوتوشوب فعلا رائع جدا بس ميزات الفيروركس ممتازه جدا وخصوصا مولد CSS اكيد هيكون ادق من
مولد الفوتوشوب …. بس انا شايف ان التصميم من الصفر لحد النهايه متعه لايعرفها غير المصمم
اسمح لي أن أختلف معك .. لا يوجد في الحقيقة برنامج أو أداة أفضل من أخرى بل توجد احتياجات للمستخدم وقدرة على تطويع البرنامج المستخدم .. أنا مثلا أستخدم adobe photoshop cs6 وأرى أنه جيد في التعامل مع الرسوم المتجهة vectors بما يحتاجه مصمم الويب ، خذ عندك gimp مثلا لا أرى مواقع جذابة مصممة به وهذا ليس لعيب فيه بل لقلة الدعم الفني له ولكني أرى أن صيحة التصميم المسطح flat من الممكن أن تجعل هذا البرنامج فعالا اذا تم تطويعه .. كما قلت المسألة احتيجات وقدرة على التطويع .. هناك من يصممون المواقع حتى بالألستريتور ويمكنني ببساطة أن أصنع مخطط أولى للموقع ببرنامج مثل pencil وأترك الباقي على CSS3 وما ينتجه خيال المصمم! شكرا على الطرح
مرحبا عبد الحليم، بالعكس اري انك لا تختلف مع ما طرح بالمقال علي الإطلاق، فما اوضحتة هو بالضبط ما عنيته في المقال،فلا يجب ان نلتصق بأداة معينة المهم ان نختار الاداة المناسبة للوظيفة.
اما بخصوص Adobe Photoshop CS6 فانا اري انه ينقصة الكثير فيما يخص التصميم للويب، ولا اقصد المتجهات فقط، ولكن التعامل مع النصوص وال Typography خصوصاً، من مراعاة للمسافات والنسب وخلافة. ايضاً Fireworks كما اوضحت في المقال المزايا الموجودة به لا يوجد مقابل لها علي الاطلاق ببرنامج Photoshop مثل Find And Replace، مرة اخري انا لا اري ان برنامج Fireworks هو الافضل علي الاطلاق ولكنه الانسب حتي الان للتصميم للويب برأيي
مقال رائع بحق ، ساجرب fireworks ..
شكراً لك
مقالة رائعة ومحاولة ممتازة لإعطاء فايروركس ما يستحقه كمنصه متكاملة لتصميم صفحات الإنترنت. فقد قمت بالتحول لاستخدام الفايروركس منذ عام 2004 ولم أندم يوما على هذا التحول إلى اليوم فهو بالفعل أفضل برامج التعامل مع تصميمات الويب.
لكن للأسف منذ ما يقرب من ستة أشهر أعلنت أدوبي أنها ان تصدر نسخا مستقبلية من فايروركس كما يتضح من البيان التالي:
http://blogs.adobe.com/fireworks/2013/05/the-future-of-adobe-fireworks.html
ولكن ليست هذه النهاية لعشاق فايروركس فبالفعل يمكننا استخدامه بشكل مستمر وطبيعي. فأدوبي وفي نفس المقال أعلنت أنها بصدد بناء برنامج جديد كليا يراعي محبي ومستخدمي فايروركس وسيكون نقلة ثورية في عالم تصميم الويب والتطبيقات الهواتف والأجهزة اللهوحية. وما علينا سوى الإنتظار.
تحياتي…
يعطيك العافية على الموضوع .. بس fireworks يعتبر من التاريخ الآن .. ادوبي اعلنت وقف الدعم عن البرنامج واستبدالة بحزمة البرمجيات edge http://html.adobe.com/ edge/
تحية طيبة،
اتسائل كيف وضعت fireworks في قائمة و نسيت Dreamweaver؟ كأنه ليس معني بالامر بتاتا، مع العلم أن Dreamweaver يتوفر على وظائف تميزه على fireworks في هذا المجال، إضافة ان ادوبي توقفت عن عدم تطوير fireworks، و بدأت بإعطاء الانطلاقة لـ Dreamweaver حيث اصدرت نسخة CC في اشارة منها لتوجيه المصممين لأجل Dreamweaverّ، إن وظائف Dreamweaver في مجال الويب كثيرة ومبسطة ومنها تحكم في جاهزية حجم الشاشة للموقع بكبسة زر و ايضا تنسيق HTML وتطبيقات الجوال وتحريرها.
لمعرفة المزيد حول Dreamweaver أنصح بزيارة الرابط التالي : http://www.adobe.com/mena_ar/products/dreamweaver.html
لكل الذي حيرني هو لماذا تجاهلت الحديث عن هذا البرنامج، شخصيا كنت اعتقد انك وضعت مقارنة بينه وبين الفوتوشوب.
على العموم، مقالك رائع و معبر و مفيد، وبخصوص بعض مصممين يستعملون ps في كل شيئا فذلك شبيه بالكارثة او شبيه بالشخص الذي يأكل كل شيئا بالمعلاقة.. وصلنا لدرجة ان ps اصبح يستعمل في الرسم و تطوير الويب و تصدير الى طباعة الورقية، في نظري ps صنع خصيصا لمعالجة الصور و تعديل عليها.
وفي الاخير لدي لك طلب و اتمنى ان احظ بجواب حوله : و هو هل ممكن ان احصل على اسم هذا الخط الذي أكتب به ههه 😀
Adobe Dreamwaver برنامج تنفيذي، فهو ينفذ التصميم ويحولة الي كود CSS & HTML.
Dreamwaver ابدا لم يكن معني بعملية التصميم للويب.
—
اسم الخط Droid Arabic Naskh يمكن ان تجدة ب Google Web Fonts
شكرا على المعلومة، في نظرك إذ كنت اريد تعلم أو احتراف تصميم الويب، أعمل بـ fireworks او أعمل بهم معاً fireworks و Dreamweaver
Fireworks لا يصلح ليكون مستقلاً بعملية التصميم للويب، يجب ان يشترك معه برنامج اخر في صناعة الكود.
اجد Fireworksو Dreamweaver ثنائي جيد لهذة العملية
مقال رائع ومفيد وممتع ايضا ,, مبدع اخي احمد ,,
مقال رائع جدا
ولكن ماذا عن CATALYST ?
للأسف Adobe أنهت تطوير Fireworks ونسخة CS6 هي النسخة الأخيرة … رأيي الشخصي أن أيه آداة تتقنها هي الآداة المناسبة 🙂
انا استخدم Fireworks من زمان، لكني لم اكن اعلم كل تلك الميزات والمقارنة الرائعة اللي قدمتوها هنا
انتم موقع رائع
انا اجد ان افضل البرامج لتصميم الويب هو انت وكيف تستخدم البرنامج وتطوعه كي يتناسب مع احتياجك ..
شخصيا اقوم باستخدام Adobe Illistrator وهو مناسب جداا للفكتور والويب وبالنسبة للكود احب ان اكتبه بشكل يدوي على اي محرر نصوص مزود ببعض الالوان
السلام عليكم
اهم نقطة هل يدعم العربية ؟؟
أشكرك على هذه المقالة الاكثر من رائعة 😀
شكرا جزيلا على هذه المقالة …. لكن للاسف الفايروركس لا يدعم العربية حسب علمي .
ستتعجبون لو عرفتم ان افضل برنامج يوفر لكم وقت في تصميم المواقع هو indesign
وممكن تستخدم معاة فوتوب شوب لو عايز تدخل صورتين في بعض او اي شئ متعلقف بالجرافيك في موقعك
فعلا شكرا شكرا لك اخ احمد 🙂
هههه سبقت من كان سيقول بأن الفوتوشوب لديه اضافات تمنحه خاصيات اكثر بقولك انه يحتاج ترقيعا ! و هذا صحيح بطبيعة الحال 😉 😀
شكرا على مشاركتك هذا المقال الرائع …المصمم يجب ان يقصد اكثر من مورد حتى يروي تعطشه ….ويشبع حاجته ……fireworks و illistrstor وphotoshop وindesign وغيرها….حتما سيحتاجها…وإن فضل بعضها على الاخر