في دراسة قام بها معهد Baymard Institute في عام 2010 وجد أن عدد كبير من المستخدمين الذين أجريت عليهم الدراسة (أكثر من ٥٠٪) الذين تزيد أعمارهم عن ٤٠ عاماً مازالوا ينقرون نقراً مزدوجاً على الروابط والأزرار الموجودة في صفحات الويب، هل هذا يعني أن هؤلاء المستخدمين أغبياء لا يفهمون كيف يتعاملون مع الويب، أم أنه يجب أن نعاقبهم على هذه الفعلة المشينة؟! بالطبع لا … لأنه لو فكرت بهذا الأسلوب ستستمر في فقد أغلى وأعز زوار لموقعك بدعوى أنهم أغبياء لا يستطيعوا إستخدام موقعك العبقري..
أين المشكلة؟!
البعض يتسائل وما هي المشكلة في أن ينقر المستخدم مرتين على الروابط أو الأزرار الموجودة بالموقع؟! …
المشكلة تكمن في أن المستخدم الذي يضغط على الرابط أو الزر مرتين قد يتسبب هذا في أن يقوم الموقع بتنفيذ العملية مرتين … مثال:
- ربما يضغط المستخدم على زر الشراء لمنتج ما مرتين في الموقع مما يتسبب في اضافته إلى سلة التسوق مرتين؟!
- لو كان المستخدم ينفذ عملية “تأكيد الطلب Confirm Order” فمن الممكن أن يتم إرسال الطلب مرتين إلى الموقع.
ولو إستمر هذا المعدل من الفقد في الطلبات الوهمية التي لا يريدها المستخدم … فهذا قد يسبب خسائر للموقع من ناحية التشغيل أو من ناحية المصداقية عند المستخدم وذلك عندما تصل له فاتورة بضعف السعر أو فاتورتين لنفس المنتج على بريده لشيء لم يرد أن يشتريه إلا مرة واحد فقط … بالطبع هذه خبرة سيئة ولن تفيد سمعة متجرك الالكتروني أو موقعك.
لا أعرف ماذا يحدث؟!
في مقال سابق بعنوان ماذا يحدث بعدما يضغط المستخدم أوضحت أنه يجب أن تُطمئن المستخدم عندما يضغط علي زر أو رابط يليه تنفيذ عملية .. كإرسال رسالة أو طلب شراء … الخ
الحل…
إليك بعض الأفكار لحل هذه المشكلة…
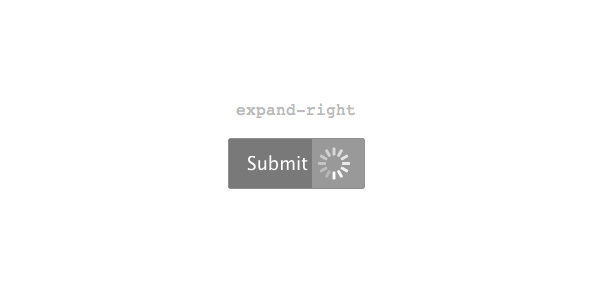
أجعل الزر الذي يضغط عليه المستخدم لتنفيذ عملية ما على الموقع … أن يتحول إلى زر للتحميل بوضع Loading.Gif مثلاً على الزر…

بعض المواقع المساعدة لتنفيذ هذا الحل:-
- Ladda هو مشروع مفتوح المصدر على موقع GitHub يوفر عدد من الأزرار التي تتحول إلى زر تحميل مباشرة بعض الضغط عليه من قبل المستخدم ..
- Gif Generator هو موقع يولد صور تحميل بأشكال وألوان مختلفة.
حل آخر … هو أن تُظهر تغذية رجعية سريعة عن حالة العملية … هل تم تنفيذ العملية أم لا؟ … وتخفي الزر الذي ضغط عليه المستخدم…

تعطيل الزر الذي يضغط عليه المستخدم له فائدة أخرى … فهو يمنع المستخدمين غير الصبوريين من الضغط مرتين على الزر re-submitting …
المواقع التي تستهدف جمهوراً أوسع، يجب عليها أن تهتم بهذه التفاصيل فمع إزدياد زوار الموقع يصبح تقليل أخطاء المستخدمين عند التعامل مع النظام له أولوية قصوى … كما أن حل المشاكل الخاصة بتجربة الاستخدام من الناحية التقنية قد تكون بسيطة وسهلة التنفيذ … لكن التحدي الأكبر هو الوقوف على المشكلة وتحديدها، فالمشاكل الخاصة بتجربة المستخدم من أكثر المشاكل التي لا يمكن التنبأ بها كلها … فهي تتوقف على ثقافة المستخدم .. ودهاءه أيضاً!

التعليقات اترك تعليقك على المقال 8 تعليقات
رائع أحمد،
أشكرك على هذه الملحوظة، قد تغيب عن مواقع التسوق، أو قد يتغاضون عنها رغبة في خداع المستهلك لشرائه المنتج ودفع الثمن مرتين، لكن المواقع الكبيرة عندما تعمل دراسات على عدد مرات إلغاء الشراء، فهذا حتما سيؤثر على هذه الدراسة ونتائجها..
شكرا
فعلا معلومات جد مفيدة ويجب على كل من ينوي إطلاق متجره الإلكتروني معرفتها مسبقا لتعديلها.
بالرغم من أنني لم أنتبه لمثل هذه المشكلة في السابق لكن الآن أصبحت أعرف ما الذي يجب علي فعله
أعجبني الحل الأول [ Loading.Gif ] لأنه لن يحتاج إلى تحميل معلومات أكثر كما في الحل التاني . فلذلك يتناسب أيضا مع المستخدم غير الصبور .
يمكن للمستخدم مراجعة المعلومات بمحض إرادته في الوقت الذي يختاره أو قبل إتمام العملية .
جزاك الله خيرا .. كلما مررت من هنا أتعلم 🙂
هنالك حل ان تستخدم الجافاسكربت في الأحداث (events) الي هي دبل كليك 🙂
^ اعجبني مقالك تسلم أخي ،،
وآصل
يعطيكم العافيا
لا يسعني القول سوا
جزاكم الله الف خير
ابدعتم بالتدوينة
فكرة مهمة !
بالنسبة للأزرار التي تتحول إلى زر تحميل اقترح getbootstrap.com