إستكمالاً لسلسة ترجمة خلاصات كتاب 100 Things Every Designer Needs to Know About People للمؤلفة Susan Weinschenk، والذي بدأناه بمقال ليس كل ما تراه عينك يفهمه عقلك!، في هذا المقال نستمر في عرض أهم ما جاء بهذا الكتاب بعرض خلاصة الفصل السادس والذي يتحدث عن الكيفية التي يتصفح بها المستخدم الشاشة وعلى أي أساس تنتقل عينيه من مكان إلى آخر …
يتصفح المستخدمون المواقع بناءاً على التوقعات والخبرات السابقة
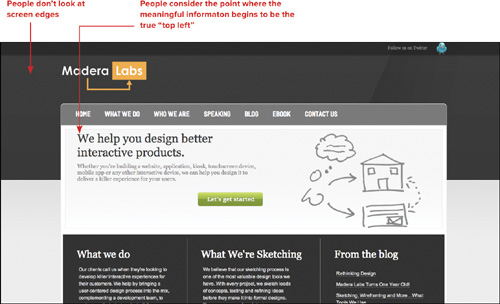
أين ينظر الناس أولاً على شاشة الكمبيوتر؟ أين ينظرون بعد ذلك؟ هذا السلوك يعتمد بشكل كبير على المهمة التي ينفذونها على الموقع وعلى توقعاتهم لما يجب أن تكون عليه الواجهة، فإذا كانوا يقرءون لغة تنتقل من اليسارإلى اليمين، إذاً سيميلون للنظر من يسار الشاشة إلى اليمين والعكس إذا ما كانوا يقرءون من اليمين إلى اليسار.
كما أن المستخدمين لم تعد عيناهم تبدأ تصفح الموقع من الزاوية الأعلى، لأن الناس اعتادت على فكرة أن هناك أشياء على شاشات الحاسوب أقل أهمية، كالشعارات (اللوجو)، المساحات الفارغة، قائمة التنقل الرئيسية للموقع، حيث يميلون إلى النظر إلى منتصف الشاشة تلقائياً ويتجنبوا الهوامش.

بعد اللمحة الأولى على الشاشة، يتحرك الناس إلى نمط القراءة الثقافى العادي الخاص – أي الطريقة التي يقرءون بها النصوص حسب ثقافتهم ولغتهم الام– مثلاً (من اليسار إلى اليمين في اللغة الانجليزية، اليمين إلى اليسار في اللغة العربية). إذا لفت انتباههم شيئاً، على سبيل المثال، صورة كبيرة (خاصة تلك التى يظهر فيها وجه شخص أو لافتة متحركة أو فيديو) في مكان آخر على الشاشة فقد تستجيب أعينهم لها و تسحبهم بعيداً عن الميل أو الاتجاة العادي.
يملك الناس نموذج عقلي لما يريدون أن يشاهدوا و أين يريدون أن يروا!
لدى الناس نموذج عقلى لأماكن الأشياء التي يميلون لأن تكون على شاشات الكمبيوتر، ونموذج عقلي لتطبيقات معينة أو المواقع التي يستخدمونها عادةً، انهم يميلون إلى النظر على الشاشة بناءً على تلك النماذج العقلية، على سبيل المثال اذا ما كانوا يتسوقون على أمازون كثيراً و يستخدمون حقل البحث، فمن المحتمل أن ينظروا يميناً على حقل البحث وقت ما يتم تحميل واجهة الموقع.
اذا كانت هناك مشكلة تضيق نظر الناس ماذا يفعلون؟
اذا كان هناك خطأ أو مشكلة غير متوقعة في المهمة أو العمل الذي يحاول الناس تنفيذه على الموقع، فأنهم يتوقفون عن النظر إلى الأشياء الأخرى من الشاشة ويركزون على المنطقة التي توجد بها المشكلة.
دروس مستفادة
- ضع المعلومات الأكثر أهمية (أو الاشياء التي تريد للناس أن يركزوا عليها) في الثلث العلوى من الشاشة أو في المنتصف.
- تجنب وضع أي شيء مهم في الجوانب أو الهوامش، بما أن الناس لا يميلون إلى النظر هناك.
- قم بتصميم الشاشة أو الصفحة بحيث يحفز الناس إلى الانتقال لنمط القراءة العادي الخاص بهم، تجنب النمط الذي يشتت المستخدم حيث يتخطون العديد من الأجزاء من الشاشة لتحقيق المهمة التي جاءوا الموقع من أجلها.

التعليقات اترك تعليقك على المقال 2 تعليقان
اهلاً بك ،
بالبداية اشكرك جداً على جميع المقالات و بالفعل قمت بقراءتها بشكل كامل و استفدت كثيراً …
لدى طلب خاص ” عمل ” ولذالك ان تكرمت اضافي على البريد المرسل او ارسال رسالة للأتفاق
هو ليس تصميم كامل فقط ” لوجو ” بفكرة جديدة و خاصة ، و مرة اخري اشكرك للغاية على جميع المقالات .
تقبل تحياتي
يمكنك التواصل مع ادارة الموقع من خلال الصفحة التالية : http://bit.ly/15TFJCL