يشير مصطلح “The Fold” إلى الجزء الذي يراه المستخدمون فور تحميل صفحة الويب عندما يهبطون للموقع دون التمرير بالماوس للأسفل Scroll Down، وهو جزء هام جداً من الصفحة الرئيسية للموقع، يحدد ما إذا كان المستخدم سيستمر في تصفح الموقع أم سيغادر، بعض المصممين يعتقدون أنه من المهم جداً الاهتمام بهذا الجزء في رحلتهم لجذب المستخدم لكي يكمل تصفح الموقع! في هذا المقال سنعرض هذا المفهوم و كيفية تطبيقه وأفضل الممارسات.
بداية هذا المصطلح ومعناه

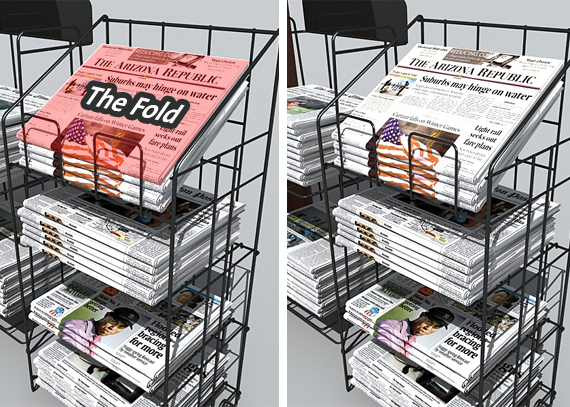
الحقيقة أنه لا توجد ترجمة عربية -بحسب وجهة نظرى- مناسبة لتعريب هذا المصطلح، قاموس المعاني يخبرنا أن كلمة Fold تعني اِنْثَنَى – اِنْطَوَى، قد تفهم هذه الترجمة الحرفية للمصطلح أكثر إذا عرفنا أين ظهر بالأساس؟ … هذا المصطلح بالأساس مأخوذ من الصحافة المطبوعة، فهو يشير إلى ذلك الجزء من الصحيفة الذي يظهر عند بائع الجرائد والذي يشاهده المارة، جاءت فكرة المصطلح أيضاً من أن غالباً ما يتم تسليم الصحف مطوية وهي تعرض “المنطقة العلوية” الأولى التي يراها القاريء دون أن يفتح الصحيفة، فهذا الجزء هو-في الغالب- يحدد قرارهم بشراء الصحيفة من عدمه، وبالتالي فهو مكان بارز ومهم، غالباً ما تظهر منطقة الFold العناوين و الصور التي يعتقد محرر الجريدة أنها تجذب انتباه القاريء، تم نقل هذا المصطلح إلى مجال تصميم المواقع في أواخر التسعينات.
الـ Fold هي المنطقة المثالية في صفحة الويب لوضع المعلومات الأساسية التي توضح ماهية الموقع وهدفه …
أين يظهر الـFold
الـFold هو الجزء الذي يراه المستخدمين فور تحميل صفحة الويب عندما يهبطون للموقع دون التمرير بالماوس للأسفل Scroll Down، الفيديو التالي يوضح الFold ..
[vimeo 77276783]
مع هذا العدد الهائل من أجهزة العرض الوسيطة -والتي يختلف أبعاد شاشتها- يترتب عليها اختلاف مكان ظهور الFold، تحديد مكان وارتفاع الFold بدقة يعتمد على عرض شاشة الحاسوب أو الجهاز الذي يستخدمه الزائر لتصفح الموقع، كما يعتمد على عرض المتصفح وارتفاع شريط الادوات الخاص به، هذه أمثلة لبعض مقاسات الشاشة وأماكن ظهور الFold:-
- الشاشات مقاس 640×480 يكون الـFold أول 310 بكسل
- الشاشات مقاس 800×600 يكون الـFold أول 430 بكسل
- الشاشات مقاس 1024×768 يكون الـFold أول 600 بكسل
- الشاشات مقاس 1200×1024 يكون الـFold أول 850 بكسل
- الشاشات مقاس 1600×1200 يكون الـFold أول 1030 بكسل
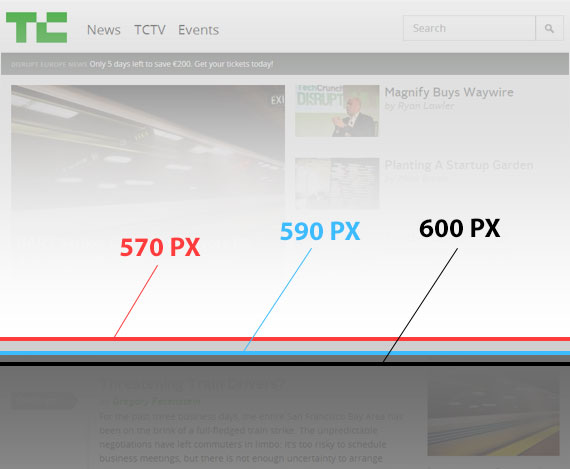
اظهرت الدراسات أن اكثر ثلاث ارتفاعات للFold استخداما هما 570 – 590 – 600 بيكسل.

عناصر الـFold
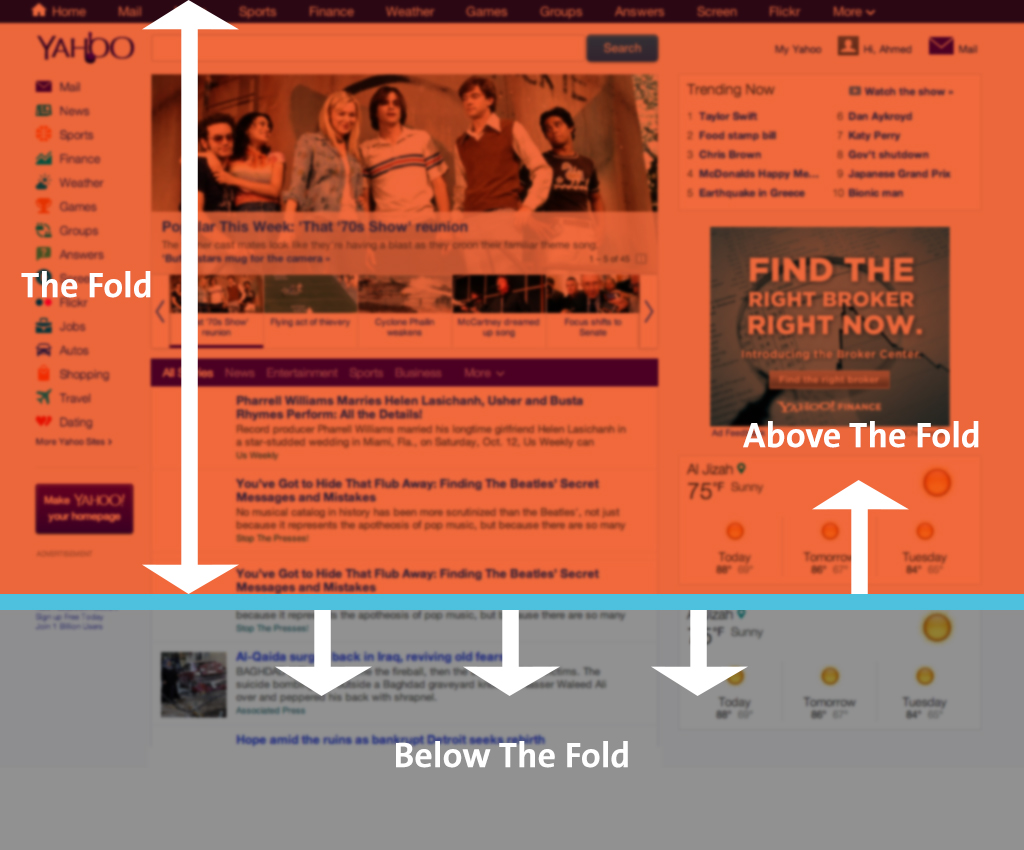
الصورة التالية توضح ثلاث أجزاء رئيسية فى الموقع مرتبطة بمصطلح Fold

- The Fold: الجزء المرئي من صفحة الموقع دون التمرير لأسفل.
- Above The Fold: الجزء الذي يحتوى على العناصر التي تظهر عند أول تحميل لصفحة الموقع.
- Below The Fold: أجزاء صفحة الويب التي يحتاج المستخدم للتمرير للأسفل Scroll لكي تظهر.
بعض الامثلة لتوضيح مفهوم الـFold
صفحة ال Facbook الرئيسية … يحتوي الFold على نموذج تسجيل الدخول ورسالة واضحة … “يساعدك فيس بوك على التواصل والمشاركة مع كل الأشخاص فى حياتك” وهي توضح ما هو موقع فيسبوك بإختصار.

صفحة موقع 37 Signals الرئيسية … يحتوي الFold على شعار الموقع وكلمة واضحة “نجعل التعاون مثمر ومرح بين الناس كل يوم” وهي رسالة توضح هدف الشركة الخاص بصنع منتجات موجهة للفرق التي تتعاون عن بعد، ليستثمروا الوقت ويوفروا الجهد.

النقد الموجه لمنطقة الـFold
فى مقال نشر على Tuts+ يتحدث عن الاتجاهات الحديثة في تصميم المواقع لعام ٢٠١١ تنبأ Brandon Jones بأن أهمية مصطلح ال Fold ستندثر وتموت، لاننا لم نعد نستطيع أن نتوقع أبعاد الشاشات التي يستخدمها الزوار لعرض الموقع، خاصة مع تصاعد أعداد متصفحي الانترنت من خلال الموبايل، هل هذا يعني ألا نستمر فى مناقشة هذا المصطلح؟ بالطبع لا … فمازالت هذه المنطقة مهمة من صفحة الويب يجب الاهتمام بها، اذا كنت تؤمن بقاعدة “الخمس ثوان” والتي تنص على أن الخمس ثوان الأولى التي يقضيها المستخدم عند زيارته لأى موقع هي التي تحدد كل شيء، تحدد ما اذا كان سيستمر في تصفح الموقع أم سيغادر… فيجب أن تستمر بالقراءة!
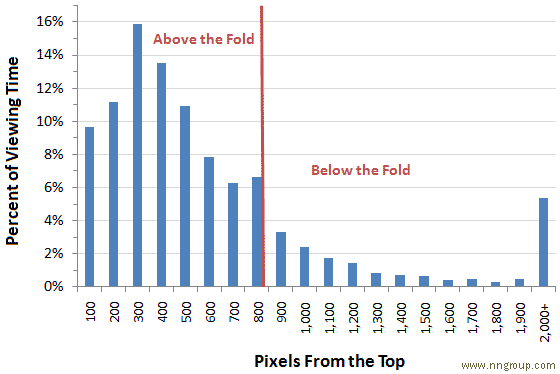
المستخدمون يقضون 80% من وقتهم فى منطقة ” Above the Fold” كما يقول جاكوب نيسلون.
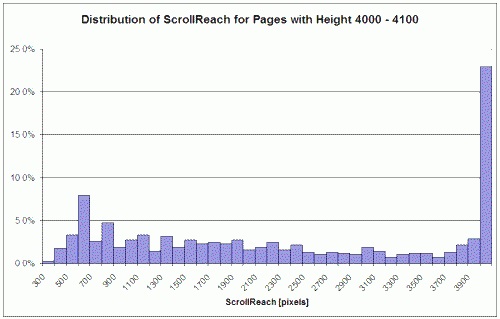
فى المباديء التوجيهية لقابلية الإستخدام التي تحدث عنها جاكوب نيلسون منذ اعوام سابقة، وجد أن 10% فقط من المستخدمين يمررون بالماوس لأسفل منطقة الFold، لكن الآن الامر تغير!.. فالمستخدمون تأقلموا على التمرير بالماوس، ففى دراسة أجراها موقع ClickTale المتخصص في تحليل سلوك المستخدمين وجد أن متوسط عدد المستخدمين الذين يمررون بالماوس لأسفل -حتى النهاية- الصفحة في تصاعد مستمر…

المخطط السابق يوضح أن 76% ممن أجريت عليهم الدراسة يمررون بالماوس لأسفل منطقة الFold و23% منهم قاموا بالتمرير لنهاية صفحة الويب والتي كان طولها 3900 بيكسل!
وبالرغم من ذلك يجب علينا ألا نهمل منطقة الFold لسببين:-
- الصفحات الطويلة تسبب مشكلة للمستخدمين، فمازال المستخدم لا يقرأ كثيراً علي الويب، ويفضل الوصول للمعلومة بسرعة.
- ما يعرض أولاً ذا قيمة أعلى! فبديهياً المستخدم يوقن أن ما يعرض في أعلى صفحة الويب هو الأهم في الموقع.
إنتباه المستخدم مركز في أعلى الصفحة دائماً
الأساس في تصميم المواقع لا أن نوزع عناصر صفحة الويب بترتيب معين أو بتتابع معين، الأصل هو أن يكون المستخدم قادراً على فهم ماهو الموقع وماذا يقدم من خلال وضع اجابات لأسئلة المستخدم فى منطقة Above The Fold. لأنك لو لم تقنع المستخدم من الوهلة الأولى لدخوله الموقع فإن احتمال أن يمرر المستخدم بالماوس لأسفل يتناقص، وفرص نجاحك فى اقناعه أيضاً تتناقص، الشيء الوحيد الذي يتزايد هو فرص مغادرته للموقع ! فى إحدى دراسات تعقب العين التى أجريت فى عام 2010 خلصت إلى أن 80.3% من وقت المستخدمين الذين أجريت عليهم الاختبار مركز على منطقة Above the Fold.

هل من نصائح لتصميم أفضل للـFold؟
فكرة أن تقيد يد المصمم أو تجبره على ضبط النفس والتركيز فى تصميمه على ذلك الجزء صغير فى أعلى الصفحة -اول 600 بيكسل- هو أمر سخيف ويدعوا إلى التكرار وتقييد الإبداع، الحل هو التوازن فى توزيع العناصر داخل صفحة الويب، المثال التالى لصفحة مشروع Basecamp أجده من أفضل الامثلة التي تبرز مزايا الموقع في منطقة الFold …

في منطقة الFold نجد ثلاث مكونات اساسية وهي:-
- اسم الموقع واضح وصريح Basecamp
- القيمة التي يقدمها الموقع للمستخدم + نقطة اقناع Last week 6,410 companies signed up for Basecamp to make progress on their projects. Today it’s your turn.
- قائمة الابحار الرئيسية للموقع والتي تحتوي على الاقسام التي -من المتوقع- أن نلاقي اهتمام المستخدم. New Stuff – Pricing – 60Days Free Trial
هذه المكونات هي ما يجب أن تظهر في منطقة الFold، ويجب أن يوضحها المصمم بقطع جرافيك عالية الجودة ومقنعة وذات صلة بالمحتوى.
ماذا عن بقية صفحة الويب؟
كما أوضحت سابقاً يجب أن نهتم بمنطقة الFold لكي نضع المحتوى الذي نعتقد انه الاكثر افادة والذي سيقنع المستخدم بأن الموقع هو المنشود في “منطقة أمنة”، ولكن لا نهمل بقية الصفحة، أي أن نحقق التوازن، انا لا استطيع ان اخبرك كيف يمكن أن تفعل هذا بالضبط من خلال خطوات محددة تتبعها وبالتالى تحقق التوازن فى توزيع المحتوى لان كل موقع له طبيعة وجمهور ومحتوى خاص، ولكن هناك نصائح من الممكن أن ترشدك نحو تحقيق ذلك التوازن:-
- ضع جملة ترحيب حسنة الصياغة في منطقة الFold تبرز القيمة المضافة للموقع، الهدف والميزة التنافسية.
- استخدم صورة واضحة للمنتج في منطقة الFold تبرز هوية المنتج والوان العلامة التجارية.
- اذا كان الهدف من الموقع هو أن يسجل المستخدم بقائمة بريدية – شراء كتاب او منتج، ضع كل تلك العناصر في منطقة Above the Fold
الخلاصة
لقد خلصنا إلى أن منطقة الFold مهمة جداً لاستمرار تصفح المستخدم، ولإقناعه باستمرارية القراءة والتمرير للأسفل، فقد أظهرت الاحصائيات أن عدد المستخدمين الذين يمررون لأسفل في ازدياد كما أن أبعاد شاشات المستخدمين تتفاوت وبالتالى فتحديد منقطة الFold بدقة أصبح امراً صعباً للغاية، مع ذلك فأفضل المماراسات تخبرنا أن اكثر ارتفاعات ال Fold شهرة هو 600 بيكسل، كما يجب أن نضع النقاط التي تجعل المستخدم يثق في الموقع في منقطة Above The Fold، لكن لا يجب أن نهمل بقية صفحة المواقع، الهدف هو أن نحقق التوازن.
شاركنا النقاش: ما الذي تنوي تنفيذه فى موقعك بناءاً على مفهوم الـFold؟ وهل يجب ان تثقف عملائك بمفهوم الـFold؟

التعليقات اترك تعليقك على المقال 12 تعليق
مقال مفيد 🙂
شكرا لك
عندما أقوم بتصميم صفحة الإرساء أو الصفحة الرئيسية لموقع معين، احاول قدر الإمكان بأن يكون الجزء العلوي منها جذاب للمستخدم، بحيث يشجعه على عمل Scroll .
مفهوم The Fold بنظري هام جداً ولكن ليس كل العملاء يقتنعون بذلك، لا زال هناك عدم وعي عند البعض.
مقالة رائعة عزيزي احمد، يعطيك ألف عافية 🙂
ربما تكون تقنية الاستجابة “responsiveness” تمثل استمرار لقيمة ال fold بعد حلها لمشكلة اختلاف جحوم الشاشات
جزاك الله كل خير
مقال رائع ومفيد جداً
موضوع جدا مهم على كل مصمم الانتباه له شكرا اخ مجدي انت شخص متميز
مقال رائع و لا يوجد عندي شيء اناقشه لأنكم كفيتم و وفيتوا وشكرا لكم
معلومات جديدة ومفيدة , وسوف يستفيد كل من يريد إنشاء موقع او لديه موقع إلكتروني منها.
ماشاء الله رائع جداااا وفي انتظار باقي السلسة
http://webdesign.tutsplus.com/sessions/web-design-theory/ لي ولكل المصممين العرب
مفيد جدا
و يعتبر جيد لكل من يبحث عن البداية
شكرا لك , أفادني المقال كثيرا خصوصا اني على وشك اعادة تصميم موقعي …
اذا عرفنا منطقة ال Fold على انها المنطقة المشاهدة من الموقع بدون تمرير الصفحة للأسف من السهل التعامل معها باستخدام ال CSS .
مقال رائع ، ومفيد جزاك الله خيراً
بالنسبة للانتقادات حول Fold… فأعتقد أن وحدة VH ستحل المشكلة، إنها تعمل مع جميع المتصفحات الحديثة التي تدعم CSS3. يعني لا حاجة لتوقع طول viewport