مستخدموا الويب ليسوا على نفس القدر من الاحترافية والخبرة في تصفح المواقع، لذا فالاعتقاد بأن كل زوار الموقع سيصلون لأي محتوى تضعه في الموقع، هو إعتقاد خاطيء تماماً.
المشكلة تظهر عندما يبدأ محتوى الموقع في التضخم عندها ستحتاج إلى وسيلة لكي تخفي بعض المحتويات وتظهر المهم والاكثر زيارة … فإذا أحب المستخدم أن يستزيد فليظهر المحتوى المخفي!

عندما تضطر إلى إخفاء بعض المحتويات (كالأقسام الفرعية، المزيد من المقالات، اقرأ المزيد من النص … الخ) يجب أن تتحرى الدقة في إختيار الرمز المناسب الذي يبين للمستخدم أن هناك المزيد من المحتوى ويجب عليه أن يقوم بفعل معين (يضغط على السهم، يضغط على زر، أن يؤشر بالماوس في مكان معين … إلخ) لكى يظهر هذا المحتوى المخفي …

المستخدم يتوقع !
للويب ُعرف وعادات !!! … لا تتعجب انها حقيقة، هناك العديد من الرموز التي أصطلح على معنى معين لها في الويب، مثلاً رمز الهاتف يرمز إلى صفحة “اتصل بنا”، السهم لأسفل يشير إلى القائمة المنسدلة … وهكذا، عندما يرى زائر الموقع مثل هذه الرموز فإنه يتوقع شيء معين وفق عاداته في تصفح المواقع، مهمة مصمم الموقع عندما يتعامل مع المحتوى المخفي أن يستخدم رمز مناسب يتمتع بعدة مميزات حتى يفهم زائر الموقع أن هناك محتوى مخفي بالموقع، أهم هذه المميزات:-
- رمز واضح.
- يتوافق مع العرف العام للويب وعادات التصفح للمستخدمين.
امثلة للرموز المناسبة لإظهار المحتوى المخفي
رموز إظهار المحتوى المخفي يطلق عليها أسم Trigger indicators أو مؤشرات الزناد، وهي كائنات أو رموز تفاعلية تكشف للمستخدم عن المحتوى المخفي بالموقع، عادة ما تكون زر يظغط عليه المستخدم فيظهر بقية النص، سهم لأسفل في قائمة الموقع الرئيسية تكشف عن مزيد من الخيارات مثلاً … الخ.
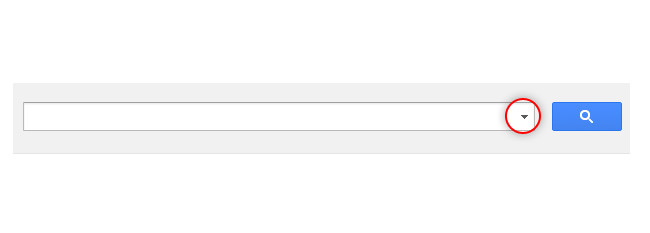
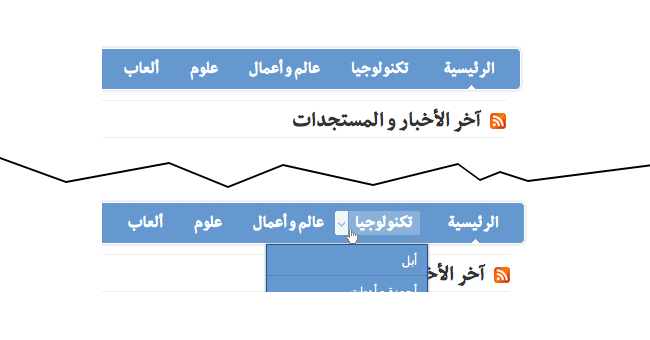
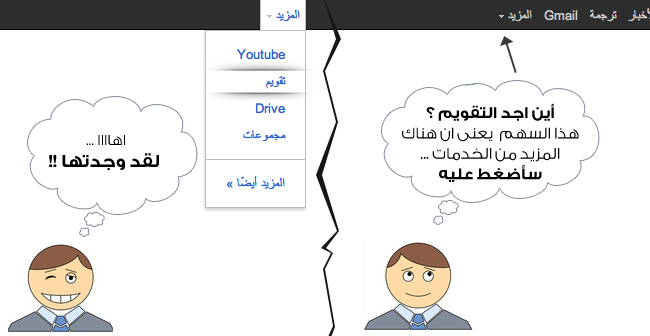
السهم لأسفل

من أكثر الرموز إستخداماً وأكثرهاً سهولة للفهم بين المستخدمين، السهم لأسفل يعنى المزيد من المحتوى/الخيارات، لكن في بعض الموقع يستخدم هذا الرمز بشكل خاطيء، ففى القائمة الرئيسية لأقسام أحد الموقع العربية، تجد أن السهم الذي يبين أن هناك المزيد من الأقسام لا يظهر إلا بعد الوقوف بالماوس على القائمة وهي تجربة خاطئة للمستخدم، يجب أن يظهر السهم في القائمة الرئيسية دون الحاجة للوقوف بالماوس Hover على القائمة.

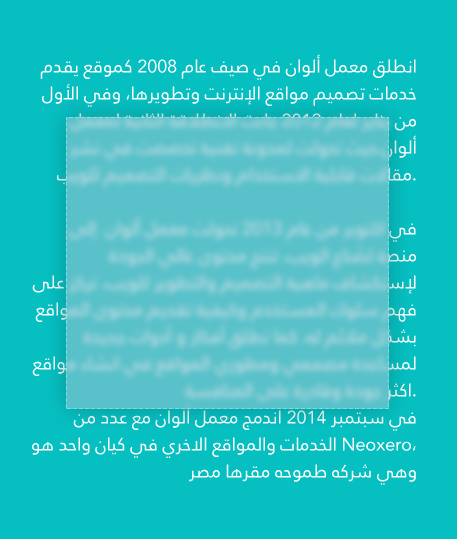
التدرج اللوني

من الرموز الجديدة والمبتكرة في الويب والتي تبين للمستخدم أن هناك المزيد من المحتوى المخفي، هو التدرج اللونى لنهاية النص بفقرة معينة.
هل ترى أن هناك المزيد من الرموز المبتكرة التي تستخدم لإظهار المحتوى المخفي للموقع ؟ شاركنا بها …

التعليقات اترك تعليقك على المقال 8 تعليقات
مقال جميل…
أعتقد النقاط الثلاث (…) تشير إلى وجود محتوى مخفي لطبيعتها اللغوية.
تستخدم في عدد من المواقع المشهورة أيضا.
تحيه طيبة ,,
دائما مبدع في توصيل المعلومة وواضح جدا .
شاكر لك مساعدتك في تحسين المواقع العربيه من ناحية الاستخدام .
سأقوم بإعادة تقييم موقعي وتعديله.
شكرا لك.
انوي ان اقوم خلال ايام بعمل اعاده برمجه كامله لموقعي
حيث انه من حقبه ما قبل فقاعه المواقع الاجتماعيه
وعليه
ساضع هذه الاقتراحات صوب العين في حال قمنا بالعمل
شكرا لكم
ودمتم سالمين
اعجبني تعليق الدكتور محسن 🙂 كنت انوي ان اقول ما يشابهه حيث لاتزال هناك الكثير من المواقع تعيش في حقبة الويب 1.0 ولاتوفر ابسط وسائل المشاركة كأزرار مواقع التواصل الاجتماعي
لكن ماذا لو اردت ان اخبر بعض الزوار فقط بمحتوى مخفي كهدية لهم؟ ماذا يمكن ان افعل؟
دعني اخبرك سراً، اخفي هديتين في القائمة البريدية بموقعي، فمن سيشترك فقط بها يحصل عليها *_*
فعلا هذه المعلومات مفيدة جدا واضافت الى خبرتى الكثير ، وشكرا جزيلا
أعجبنى بالفعل الجو الجميل والمحترم بين المعلقين ، وارجو ان تتقبلوا مرورى وبالفعل الموضوع مفيد جدا
فعلا معلومات قوية تعكس قدرة المصمم على فهم المستخدم ومعرفته ما يريد
اعجبني التدرج ثم الاخفاء
شكراً لك