التحرك نحو الويب والتجارة عبر الانترنت أصبحت ثمة العصر، من منا لا يرغب في أن ينشيء موقع يتابعه الملايين عبر الانترنت، بل ويجني الأرباح منه كل صباح؟ التحدي أصبح أكبر، معايير النجاح أصبحت متشابكة، يجب أن تلعب بحبالها بتوازن مدروس لتصل إلى خط النهاية بنجاح.
التصميم المذهل للموقع ليس سبباً كافياً للنجاح
روعة التصميم من الممكن أن تبنى هوية جيدة للموقع أو للعلامة التجارية، لكن الشكل الجيد ليس كافياً لتبيع عبر الانترنت، يجب أن تضيف لمسة تسويقية على موقعك لتبيع، هذا المقال يحاول أن يقدم عدد من الافكار عن “كيف تبيع المزيد والمزيد من المنتجات والخدمات من خلال زيادة ثقة المستخدمين بموقعك؟” دون أن تغفل الخبرة الجيدة التي يجب أن تتركها عند المستخدم، سنتحدث عن إختبار A/B، مصطلح الFootnote، شهادات العملاء Testimonials، قائمة خصائص المنتج، عملية التسجيل بالموقع … وغيرها. لنبدأ …
1- اختبار A/B … أي النموذجين أفضل
لا يوجد سبب يمنعك من تطوير موقعك حتى لو كنت أطلقت للتو تصميم جديد للموقع وأنت راضٍ عنه ١٠٠٪ بل وتعتقد أنه سيجلب لك المزيد من العملاء والارباح، النظرية قد تختلف عن التطبيق، الامور التي أعتقدت وأنت تصمم الموقع أنها ستحقق نتائج جيدة مع المستخدمين … ربما تخيب ظنك فيها، وهذا لا يعني أن تنفيذك وعملك كله خاطيء! أنت فقط بحاجة إلى عدد من التغييرات التي ستعيد لك ثقتك بتصميمك مرة أخرى، إختبار A/B أو اختبار الصلاحية كما أطلق عليه … ببساطة هذا الاختبار يشبه حلبة المصارعة، أنت تختبر نموذجان تقترحمها لواجهة الموقع، تجعلهما يتقاتلان ليفوز أحدهما برضى المستخدم، هذ الاختبار يساعدك في معرفة:-
- أي التصميمين يوفر توزيع أفضل للمحتوى والذي يحقق أهداف ؟
- أين يجب أن تضع زر “الشراء” في الصفحة بحيث يراه المستخدم بوضوح؟
- هل درجة اللون هذه أفضل أم أغمقها قليلاً؟
- أي التصميمين سيجذب المستخدم أكثر ليضغط Click؟
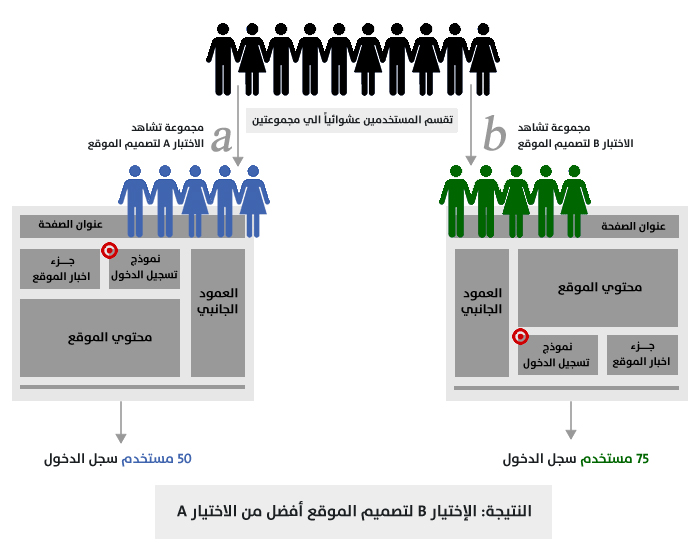
مثال توضيحي: نفترض أن لديك تصميمن مختلفين لواجهة موقع، وتريد أن تختبر أي التصميمين سيجعل عدد أكبر من المستخدمين يسجلوا الدخول إلى الموقع، ستقوم بالخطوات التالي:-

- تقسم عينة المستخدمين إلى قسمين متساويين وبشكل عشوائي (دون أن تشترط سن أو جنس أو بلد).
- تعرض على القسم الأول من المستخدمين النموذج A لتصميم الموقع.
- تعرض على القسم الثاني من المستخدمين النموذج B لتصميم الموقع.
- أترك المستخدمين بالتفاعل مع الموقع دون أي توجية منك.
- شاهد النتيجة … النموذج الذي حصل على عدد أكبر من عمليات تسجيل الدخول هو النموذج الرابح، الذي يجب أن تستخدمه.
موقع 37Signals المشهور بتطبيقاته التي تخدم فرق العمل التي تعمل عن بعد … استخدم اختبار A/B لمعرفة الصياغة المناسبة للعناوين التي يجب أن يضعها في صفحة الاسعار وتجلب عدد أكبر من عمليات التسجيل … فقد وجد أن جملة “٣٠ يوماً مجاناً لتجربة أي خطة” تزيد عمليات التسجيل بنسبة ٣٠٪ عن جملة “سجل حسابك الآن في تطبيق Highrise“…
أدوات تساعدك في تنفيذ إختبار A/B
- Visual Website Optimizer: موقع يقدم خدمة تنفيذ إختبارات الصلاحية A/B Testing حيث يمكنك من اعداد أكثر من إختيار لموقعك ودعوة المستخدمين لإختبارها.
- Vertster, SiteSpect, Webtrends Optimize و Omniture’s Test&Target: كلها أدوات تساعدك في تنفيذ إختبار الصلاحية A/B Testing
2- مصطلح الFootnote: أفضل وأسوء الاختيارات
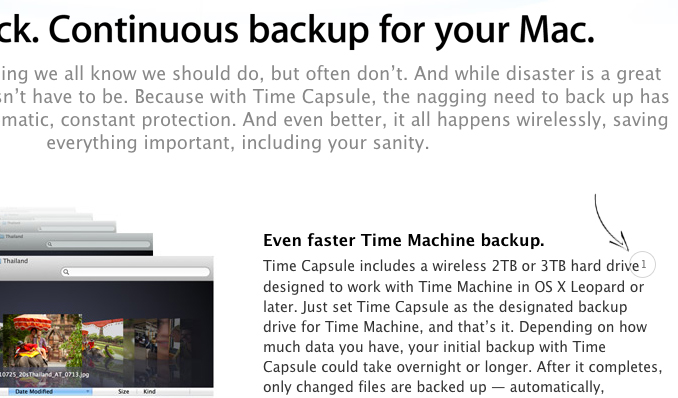
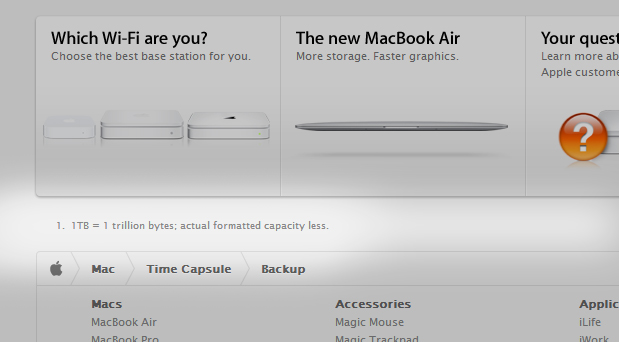
في بعض الاحيان، عندما تريد أن تكتب وصفاً مفصلاً لخدمة تضعها على موقعك أو منتج تبيعه من خلال الانترنت، قد تحتاج إلى توضيح بعض الامور عن المنتج مثل هل هو متاح للشراء أم لا؟، الألوان المتاحة للمنتج -لا نقصد السعر الأساسي للمنتج أو الملعومات الاساسية لكن الامور التي تحتاج إلى تفصيل أكثر ربما لا تهم كل المستخدمين علي حد سواء- … هذه المعلومات الاضافية عادة ما تكون فى فوتر الموقع أو الصفحة وهو ما يطلق عليها مصطلح ال Footnote، أنظر الصورة التالية:-

في الصورة السابقة آبل تريد أن توضح للعميل معلومة تقنية وهي أن الواحد تيرا = تريليون بايت … فوضعت الرقم ١ بجانب كلمة Hard Drive…

أوضحتها في فوتر الصفحة -Footnote- وهذا التطبيق مستوحي من الكتب المطبوعة… عندما يريد الكاتب أن يوضح معنى مصطلح ما أو يريد أن يوضح مصدر المعلومة التي يقولها فيضع لها تنويهاً في نهاية الصفحة، لكن يجب أن تنتبه لأمر مهم وهو ألا تخفي معلومات مهمة عن المستخدم ربما تؤثر في قراره لشراء المنتج أو أن تكون معلومات مهمة جداً عن المنتج كتوضيح ميزة تنافسية له وتضعها في الفوتر أو تصنفها كFootNote فهذا خطأ كبير.
تطبيقات سيئة لمصطلح ال FootNote
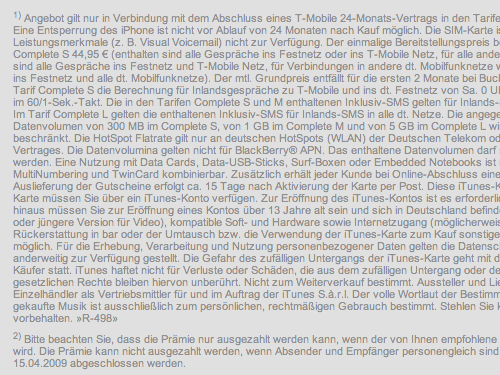
أحد التطبيقات السيئة للFootNote أو ملاحظة الفوتر هو ما قامت به إحدى الشركات الألمانية عندما قررت طرح موبايل آيفون…

حيث وضعت كتلة نصية كبيرة – لا تلائم الويب علي الاطلاق – ووضعت بها عدد كبير من التفاصيل … هذا من اسوأ التطبيقات لمصطلح الFootNote.
الخلاصة: إذا كنت تهتم بعملائك وتهدف إلى بناء علاقة متينة طويلة الأمد معهم، يجب أن تتواصل معهم بصراحة وبشكل مباشر -استخدم الFootNote بشكل صحيح. لا تخفي به معلومات تؤثر على قرار شراءه، لا تطيل في عدد الكلمات، اكتبه بلغة واضحة واستخدم اسلوب مختصر لوصف ما تريد.
3- شهادات العملاء Testimonials
شهادات العملاء السابقين واحدة من أهم التكنيكات المستخدمة في تحفيز العملاء علي الشراء، من المعروف أن عميل الويب تراوده عدد من المخاوف عند شراء منتج ما، وهذه المخاوف هي التي تتحكم في قرار شراءه، الموقع الناجح هو من يعالج هذه المخاوف بذكاء ويجعل المستخدم يثق في المنتج والموقع بشكل عام … يمكن أن تستخدم شهادات العملاء السابقين لتخبر المشتري المحتمل أن هناك أناس استخدموا المنتج وسعدوا به بل وساعدهم على أن يعيشوا حياتهم بشكل أفضل!! هناك بعض الحيل المستخدمة لتنسيق شهادات العملاء Testimonials في الموقع لكي تجعلها فعالة 100% … شاهد النماذج الثلاث التالية:-
- لقد وجدت المنتج x مفيد بشكل رائع في عملي اليومي.
- “لقد وجدت المنتج x مفيد بشكل رائع في عملي اليومي.”
- “لقد وجدت المنتج x مفيد بشكل رائع في عملي اليومي.” أحمد مجدي، معمل ألوان
الجملة الأولى لا يمكنها أن تقدم شيء فعلي لو وضعت في موقع لتحفز المستخدمين للشراء، فهي مجرد جملة ولا يعقل أبداً أنها قد تفهم علي انها شهادة لعميل سابق، أما الجملة الثالثة فهي الافضل على الاطلاق … حيث وضعت علامات التنصيص لتوحي بأنها مقتبسه من شخص، وأيضاً توضح المصدر، مجرد وضع علامات التنصيص اضافت مزيد من الواقعية للجملة كما هو الحال في الجملة الثانية.
أفضل الاختيارات هو أن تضع شهادة عملاءك + أسم العميل وشركته + صورته الشخصية … ألن تكون الشهادة بهذا التنسيق أوقع وأكثر صدقاً للمشتري الجديد؟
في المقال القادم سنتحدث عن … كيف تضع مزايا المنتج في صفحة الموقع؟، تصميم عملية تسجيل الدخول بالموقع، المساحات البيضاء بالموقع، كيف تختار وتنسق الفونت Type للموقع.

التعليقات اترك تعليقك على المقال 12 تعليق
ممتاز المقال ده يا احمد
مقال رائع وافكار ممتازة، جزيتم خيراً
مقال مفيد، شكرا لك
مقالة تحفه
موضوع رائع شكرا
معلومات رائعة وقيمة بارك الله فيك يا اخي
موضوع اكثر من رائع ، تسلم يارب على هذه الاضافة القيمة ، واراى ان معلوماتك تستحق النشر فى ابحاث علمية وليس فقط فى المدونة ، وشكرا جزيلااااا على الافاده
شكراً على المووضوع المميز
ان شاء الله ،، تتم تطبيق النصائح
مقالة جميلة.
المدونة كنز ” إنترنتي ” إن صح التعبير 🙂 .
أتمنى نشر المدونة على أوسع نطاق ممكن ، فمن وجهة نظري أن ما ينقصها هو الزوار والمستفيدون فقط !
فهي مميزة من حيث التصميم والمظهر ، والأهم من ذلك من حيث المحتوى القوي والذي يأتي بطابع علمي.
واصل رعاك الله 🙂
ماشاء الله موقع جميل ومحتوى اجمل
مشكوور
مشكوور