في المقال السابق تحدثنا عن اختبار A/B، مصطلح ال Footnote، شهادات العملاء Testimonials وهى كلها أفكار تزيد من ثقة المستخدمين في الموقع الذي ببيع منتجات من خلال الانترنت … في هذا المقال سنناقش قائمة خصائص المنتج Featured List، عملية التسجيل بالموقع Sign Up، المساحات البيضاء/الفارغة بالموقع White Space، إختيار الخطوط للويب Web Type Fonts.
4 – قائمة خصائص/مزايا المنتج Featured List
زوار الموقع دائماً في عجلة من امرهم، غير صبورين بالمرة، لماذا؟ لان لديهم الكثير من المواقع الاخرى التي يريدون تصفحها … الوقت هو المال، زوار الموقع يستثمرون عندما ينتقلون بين صفحات موقعك، هذا يعنى أن لديك فرصة عظيمة لتقدم لهم شئ في المقابل، يجب أن تنتزع انتباههم ولكي تعالج هذه المشكلة يجب أن تقدم المعلومات في صورة سهلة الهضم/والمسح لعين المستخدم…
ما هي قائمة مزايا المنتج؟
أي موقع إلكتروني يقدم خدمة أو منتج، بالتاكيد سيحاول ابراز مزايا المنتج وقيمته التنافسية لزوار الموقع، حتي يكسب ثقتهم ولكي يجيب على الأسئلة التي تدور بذهنهم … من أمثلة قوائم مزايا المنتج، هذه القائمة التي تعرض مزايا موقع Virb الذي يقدم خدمة بناء مواقع الكترونية…

هذا الشكل لسرد مزايا المنتج جيد لكن يعيبه أمران أساسيان:-
- لايوجد عنوان لكل ميزة يلخصها.
- لا يوجد رابط ليوضح التفاصيل الكاملة لكل ميزة.
لنشاهد مثال آخر لقائمة مزايا منتج أفضل من المثال السابق…

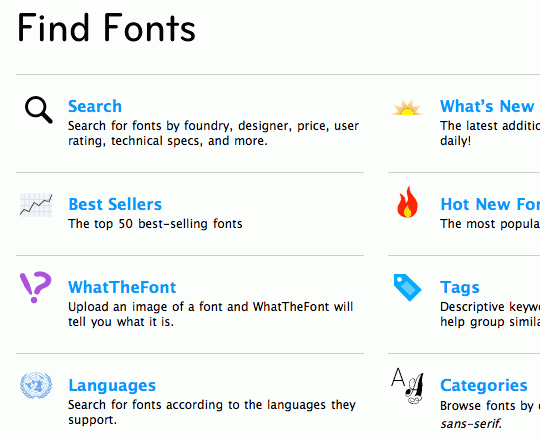
قائمة مزايا المنتج Featured List يجب أن تحتوى على عدد من العناصر لتجعلها أكثر إفادة للمستخدم:-
- عنوان يوضح محتوى الميزة لا يزيد عن ٣ كلمات موجزة.
- صورة/أيقونة معبرة عن الميزة.
- وصف مختصر للميزة لا يتجاوز ١٥ كلمة.
- رابط للتفاصيل الكاملة للميزة/ ومن الممكن أن يكون العنوان هو الرابط.
5 – تبسيط عملية التسجيل بالموقع SignUp
عندما يقرر الزائر أن يشتري الخدمة أو المنتج المعروض بالموقع، يجب ألا يعترضه أي شيء غير ضروري، لو واجه المستخدم أي اعتراض أو مشكلة … لا تضمن رد فعله، الأغلب أنه سيغلق الموقع، وبالتالي ستخسر عملية شراء وربما زبون دائم، لهذا يجب أن تتغلب على كل الاعتراضات التي تواجه المستخدم وتحلها، من أمثلة هذه الاعتراضات عمليات التسجيل بالموقع، خاصة تسجيل حساب جديد بالموقع، دعني أخبرك نصيحة عملية، اذا كان هناك حقل إختياري -غير ضروري- أحذفه فوراً … وأجعل المستخدم يكمله لاحقاً من خلال صفحة الإعدادات الشخصية. يجب أن تجعل خطوات التسجيل بالموقع قصيرة قدر الامكان وأحرص ألا تأخذ الكثير من وقت المستخدم، كما يجب أن تفعل التسجيل من خلال الشبكات الاجتماعية.
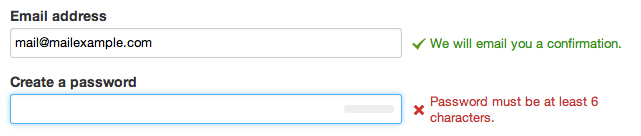
لكي تضمن ألا يخطيء المستخدمين أثناء عملية تسجيل الدخول كأن يكتب بريد الكترونى غير قياسي أو كلمة مرور بعدد حروف أقل من المطلوب، استخدم ال Ajax لتتحقق من صحة البيانات التي يدخلها المستخدم فور كتابته لها..

- من الممكن أن تعرض علامة خضراء بجانب الحقل الذي يملأه المستخدم بصورة صحيحة.
- تعرض علامة حمراء افادة بالخطأ في حالة حدوث خطأ من قبل المستخدم.
6- المساحة البيضاء ليست مساحات مهدرة
أغلب مصممي المواقع يحاولون قدر الامكان ملء صفحة الويب بالمحتويات النصية والصورية، معتقدين أن هذا أفضل الاختيارات، ربما يصلح هذا النهج في الاعلانات المطبوعة أو اعلانات الطريق، لكن علي الويب يعتبر قراراً خاطئاً!

مصطلح المساحات البيضاء/الفارغة WhiteSpace لا يقصد به اللون الابيض في التصميم فقط، ولكن يشير إلى المساحات الفارغة حول الأقسام المختلفة داخل صفحة الويب، والتي تفصل بين المحتويات، استخدام هذه المساحات بالشكل الافضل سيتيح للمستخدمين التركيز حول المناطق التي توجد بها محتويات، مما يعزز من قدرة المستخدم على فهم محتوى الصفحة.
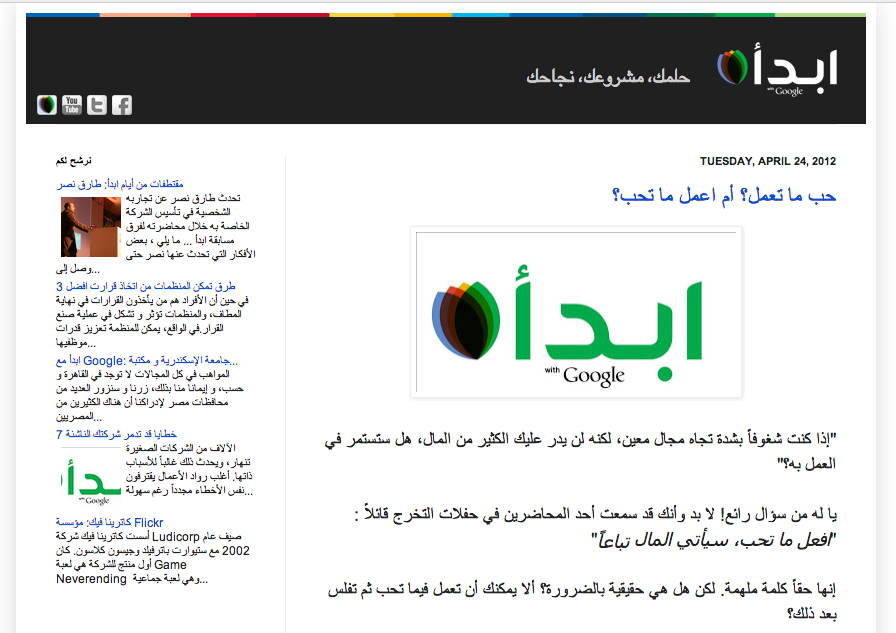
7- الخطوط المستخدمة بصفحة الويب Typeface
النصوص الموجودة على الموقع هي البوابة التي يفهم من خلالها المستخدم ما تقدمه، أحرص على توفير تجربة قراءة جيدة للمستخدم، استخدم حجم خط أكبر في العناوين، أحرص على أن تكون النصوص البينية مقروءة، الحجم الاصغر ربما يكون شكلة جيد، لكن يجب أن يكون مقروءاً أيضاً. كما يجب أن يجتاز النص الذي تضعه بموقعك شروط إنقرائية النصوص على الويب.
أيضاً، تأكد من لون النص والخلفية بحيث يكون بينهما درجة تباين كافية للقراءة، أسود على أبيض هو بداية جيدة، لا تستخدم خلفية غامقة وتضع النص فوقها بلون فاتح، غالباً ستسبب صعوبة في القراءة، كما أن استخدام الخلفيات الفاتحة ستعطي انطباع بالبساطة في تصميم الموقع حتى وان احتوى على عناصر مرئية كثيرة.
الخلاصة
التصميم الجيد له دور كبير في بيع المنتج أو الخدمات على موقع الويب الخاص بك، يجب أن يأخذ التصميم دوره القيادى في زيادة مبيعات الموقع من خلال جعل النصوص قابلة للقراءة، إختيار الصور التي ترسل الرسالة التي تريدها، اسأل نفسك ما الغرض من كل صورة على الموقع؟ استخدم المساحة البيضاء والخط المقروء للنصوص، ولا تنسى انه تتأكد من أن محتوى الموقع فعلاً يقدم ما تريد، وذلك لأن تصميم رائع لن يكون كافياً لجعل موقعك يبيع أكثر وأكثر على الويب.

التعليقات اترك تعليقك على المقال 6 تعليقات
شكرا على المقال الرائع … جهد رائع في هذه المدونة القيمة .. دمتم نافعين مبدعين
بارك الله فيكم على هذه التوجيهات القيمة.
مشكور على هذه المعلومات المفيدة
شكرا لك جدا اخى الكريم على الموضوع
موضوع رائع ..
استخدام أمثلة فعلية ونقد مباشر هو إسلوب أكثر من رائع ..
شكراً على الجهد المبذول والجودة في طرح المعلومة