أنا وأنت كمستخدمين نواجه أثناء تصفحنا للانترنت العديد من نماذج التسجيل وغيرها التي تتطلب منا إدخال بيانات معينة، سأقوم في هذه المقالة بتوضيح نقاط هامة لكي نستخدم قائمة الاختيار (Select Menu) بالشكل الصحيح وهي:
- متى يجب أن نستخدمها؟
- اضافة أسم لها (Labeling) بالشكل الصحيح.
- استخدام الخيار الافتراضي (Default Option) في قائمة الاختيار.
- اضافة المجموعات (Groups) لجمع الخيارات المتشابهة مع بعضها.
- الاستفادة من القائمة للإنتقال (Navigation) من صفحة إلى أخرى.
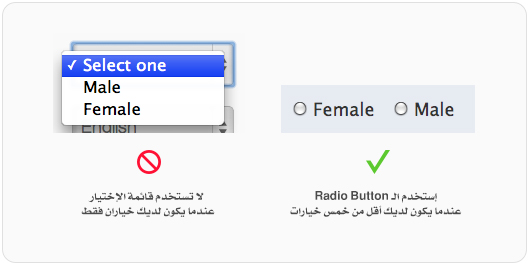
أولاً: متى يجب أن نستخدم قائمة الاختيار
بعض الأحيان نرى قائمة يوجد فيها 20 خيار وأخرى فيها خياران، في كلتا الحالتين الإستخدام خاطيء، عندما يكون لديك أقل من 5 خيارات يجب أن تستخدم Radio Buttons لان الخيارات تكون واضحة للمستخدم وسوف يقوم بإختيار ما يريد بكل سلاسة وسهولة.
مع وجود هذه القائمة سوف يكون هناك 3 خطوات يجب على المستخدم فعلها:
- الضغط على القائمة.
- التفكير في الخيار الذي يريده.
- ومن ثم يضغط مرة أخرى.
بالمقابل عندما تستخدم Radio Buttons سيكون لديك خطوة واحدة فقط، ولا ننسى أن قائمة الإختيار تقوم بإخفاء الخيارات حتى يتم الضغط عليها من قبل المستخدم، وهذا يمكن أن يربك المستخدم ولا يقوم بالتعرف على الخيارات الموجودة.

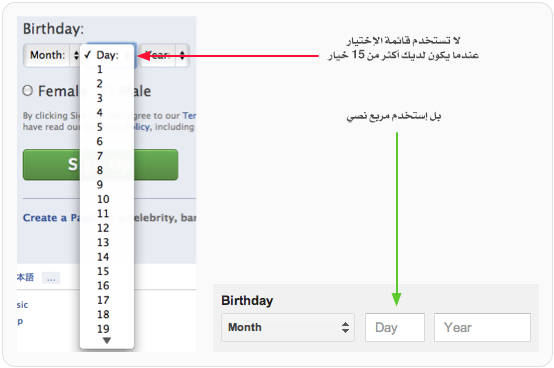
عندما يكون لديك قائمة فيها 15 خيار مثلاً، يفضل أن تقلل من الخيارات أو أن تضع Textfield وتترك الحرية للمستخدم لكي يضع ما يريد داخله من دون البحث في تلك القائمة الطويلة، أنت هنا تختصر على المستخدم خطوة عدم البحث في قائمة طويلة والضياع فيها.
افرض أن لديك قائمة يوجد فيها 15 خيار، عندما تضع عدد كبير من الخيارات في هذه القائمة سوف يقوم المستخدم بالنظر إلى كل خيار لكي يجد ما يريد وهذا يأخذ منه وقتاً طويلاً، ولو أن شاشة المستخدم كانت صغيرة سيحتاج إلى عمل Scroll من المتصفح ليرى بقية العناصر، مزعج أليس كذلك؟

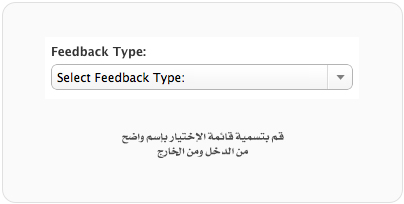
ثانيا: تسمية قائمة الاختيار Labeling
قائمة الاختيار يجب أن يكون بجانبها مربع صغير يعطيها تسمية لكي يسهل على المستخدم معرفتها، مثل العناصر الأخرى الموجودة في نموذج التسجيل، فنقوم بتسميتها من الداخل باسم واضح وليس تقليدي مثل (أختر عنصراً)، ويجب أن يكون الاسم متلائماً مع غرض التسجيل أو أغراض أخرى، مثلاً “اختر نوع الحساب“، إذاً تسمية قائمة الاختيار من الداخل والخارج يجعل جميع المستخدمين يفهمونها ويستخدموها بكل سهولة من دون أي لبس أو إرباك.

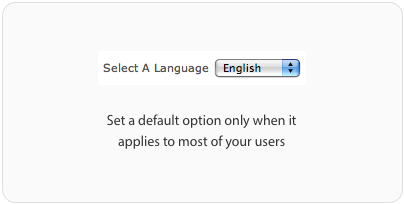
ثالثاً: متى نستخدم الخيار الافتراضي
عندما تظهر رسالة خطأ للمستخدم بأنه نسي إختيار خيار من القائمة، تكون أهون عليه من إختيار خيار خاطيء من دون قصد (خاصة اذا كان الموقع يقدم خيار الافتراضي للقائمة)، إذاً متى يفضل أن نستخدم الخيار الافتراضي؟
في أغلب الأحيان يجب عليك أن تتجنباعطاء المستخدم خيار إفتراضي في قائمة الاختيار، ببساطة لإنه يوجد احتمال أن يقوم المستخدم بتعبئة جميع عناصر النموذج وينسى اختيار عنصر من قائمة الإختيار ويضغط على زر تسجيل أو إرسال، في هذه الحالة أخطأ المستخدم لكن من دون قصد.
عندما تكون متأكداً بنسبة 90 بالمئة بأن جميع المستخدمين سوف يقومون بإختيار هذا الخيار الافتراضي قم بإستخدامه، هكذا تقوم بحماية غالبية المستخدمين من الوقوع في الخطأ لأنك متأكد بأنهم لن ينسوا إختيار الخيار من القائمة..

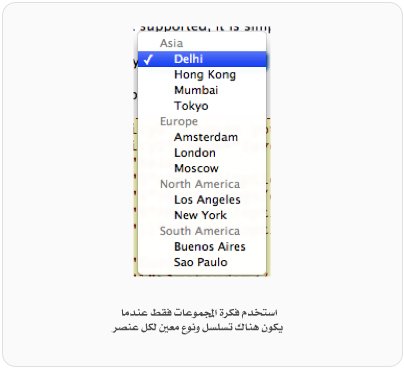
رابعا: استخدام المجموعات لجمع الخيارات مع بعضها
إذا كانت الخيارات في قائمة الاختيار لديك تحمل تسلسل معين، يجب أن تقوم بفصلها في مجموعات لكي تسهل على المستخدم إختيار ما يريد عن طريق البحث عن إسم المجموعة وهذا يسهل عليه ويختصر الوقت. ومن المهم أن تقوم بتعطيل اختيار اسم المجموعة لكي لا تربك المستخدم، لإنه فقط موجود لكي يرشده ويساعده على اختيار ما يريد بكل سهولة.

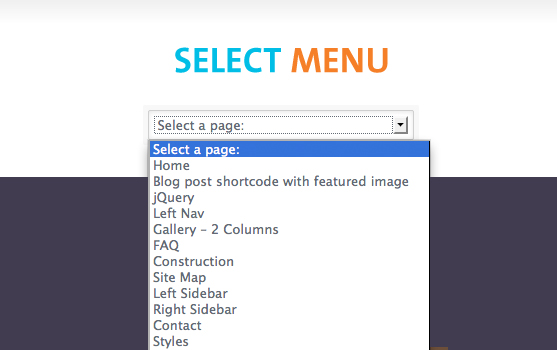
خامساً: استخدام قائمة الاختيار للإنتقال من صفحة لأخرى
نستخدم قوائم الاختيار بشكل رئيسي في نماذج التسجيل وغيرها، لكن في بعض الأحيان يتم استخدامها للانتقال من صفحة لأخرى.
في بعض المواقع نرى أنها تستخدم قائمة الاختيار لكي تجعل المستخدم يصنف أو يرتب المحتوى بالشكل الذي يريد، فعندما يضغط المستخدم على خيار معين سيقوم بنقله إلى صفحة أخرى، لكن في حالة كانت الـJavascript معطلة عند المستخدم يجب التفكير في حل هنا لأن القائمة لن تقوم بالعمل بشكل صحيح، فنقوم بوضع زر بجانبها لكي يتم الضغط عليه بعد اختيار خيار معين.

الخلاصة
تعرفنا في هذه المقالة على نقاط مهمة يجب علينا أن نأخذها بعين الاعتبار أثناء تصميم المواقع وهي:
- لا تستخدم قائمة الاختيار عندما يكون لديك أقل من 5 خيارت.
- قم بإستخدام المربع النصي عندما تكون لديك خيارات كثيرة ولا مجال للتقليل منها.
- قم بتسمية قائمة الاختيار من الداخل والخارج بشكل واضح.
- استخدام الخيار الافتراضي فقط عندما نتأكد من أن معظم المستخدمين سوف يختارونه.
- في حالة كان لديك خيارات كثيرة وفيها تسلسل، ضعها في مجموعات.
- التنقل من صفحة لأخرى بإستخدام قائمة الاختيار.
المقال مترجم بتصريف من : http://uxmovement.com/forms/stop-misusing-select-menus/

التعليقات اترك تعليقك على المقال 5 تعليقات
أولا أشكرك على المقالة الرائعة
ثانيا لدي تعقيب على أمر يخص ” قائمة الاختيار ” التي تنقبك مباشرة لصفحة أخرى
هناك بعض المواقع التي تستخدمها لكن المشكل هو وجود قائمتين من نفس النوع أو 3 مما يسبب مشكل مربك نوعا ما للمستخدم
حيث و بمجرد إختيار خيار من قائمة غختيار واحدة تنتقل به لصفحة و هو لم يحدد بعد الإختيارات في القوائم الإخرى
مما يجعله ينتظر تحميل الصفحة مع كل خيار
تحياتي لك
شكرا لك على الشرح المبسط بارك الله فيك
استفدت كثيرا من هذه النصائح … جزاك الله خيرا
شكرا
حقيقةً الأمر أعاني منه ولكن في بعض الحالات لا يمكنني أن أستخدم شيئاً آخر غير list ليقوم المستخدم باختيار الخيار منها مثل اختيار اسم شخص كمالك لعنصر معين ولدي قاعدة بيانات بأسماء الأشخاص وهي قائمة طويلة ولكن ﻻ يمكنني أن أختار إلا منها … فلن أدع الموظف يقوم بكتابة الاسم كاملاً خشية الوقوع في الأخطاء !
مع ذلك أعتقد أنه من الأنسب اختيار عنصر ذكي مشابه لـ datalist التي يمكن تزويدها بـ input type=text على سبيل المثال لكن تبقى المشكلة في عدم دعم المتصفحات الأقدم لمثل هذه الخاصية.