الاهتمام بالتفاصيل هو جوهر نجاح أي موقع، يجب أن ندرك أن كل تفصيلة صغيرة تؤثر بشكل كبير علي الخبرة النهائية التي يكونها الزائر عن الموقع، في هذا المقال سوف نتناول أكثر 6 عناصر/تفاصيل تؤثر بشكل كبير على نجاح واجهات المواقع، هذه التفاصيل جزء كبير منها ينفذ في مرحلة تصميم واجهة الموقع (على برنامج مثل Adobe Photoshop ).
1- التسلسل الهرمي لمميزات الموقع
من الجيد أن تعيد ترتيب خصائص ومميزات الموقع أو ما يقدمه من خدمات، أنا هنا لا أتحدث عن التسلسل الهرمى للمحتوي الخاص بالموقع ولكن أقصد التسلسل الخاص بمميزات وخصائص الموقع أو التطبيق الذي تصمم له واجهة استخدام من أمثلة هذه المميزات أن يحتوي الموقع على فورم تسجيل الدخول الموقع، فورم البحث … الخ.
الطريقة العملية السريعة التي تساعدك في عمل تسلسل هرمي صحيح لخصائص الموقع هو أن تقسم خصائص الموقع إلى مجموعتين رئيسيتين:-

- خصائص/مميزات يجب أن تحتويها واجهة الموقع Must Have: وهي الخصائص الضرورية واللازمة للموقع والتي تعتبر صميم ما يقدمه الموقع من خدمات.
- خصائص/مميزات من الجيد أن تحتويها واجهة الموقع Nice To Have: خصائص جيدة ولكن لو لم يتم إضافتها لن تؤثر بشكل كبير علي الموقع.
مثال: لو أننا بصدد تصميم الصفحة الرئيسية لواجهة مدونة، كيف يمكن أن نقسم خصائص ومميزات الواجهة حسب المجموعتين السابقتين؟! …
- الخصائص التي يجب أن تحتويها واجهة المدونة Must Have: البحث، تقسيم واضح لأقسام المدونة، إمكانية الانتقال بين صفحات المدونة، إمكانية الاتصال بمدير المدونة، زر لإكمال قراءة التدوينة كاملة…
- الخصائص التي من الجيد أن تحتويها واجهة المدونة Nice To Have: إمكانية مشاركة التدوينات مباشرة على الشبكات الاجتماعية من خلال رئيسية المدونة، صندوق لآخر التغريدات على حساب المدونة في تويتر، صندوق للإشتراك في نشرة المدونة البريدية …
2-المسافات
التوازن في توزيع عناصر واجهة الموقع لا يتحقق إلا من خلال التنظيم الجيد لعناصر الواجهة، يجب أن يكون هناك معياراً واحداً للمسافات بين العناصر المتشابهة، ومعياراً آخر -مختلف- للمسافات بين العناصر الرئيسية للشكل والمحتوى …

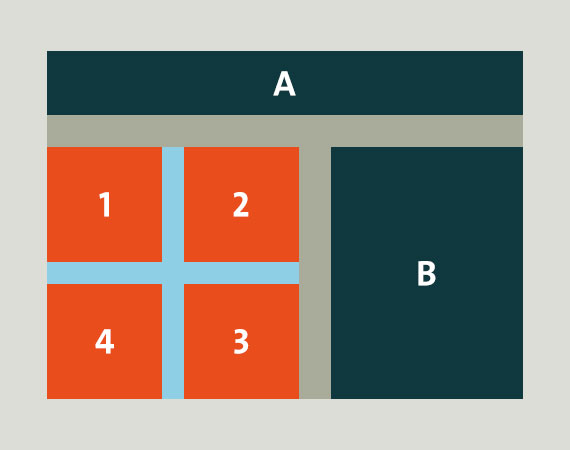
الصورة السابقة توضح ما هو المقصود “بمعيار واحد للمسافات”… فمثلاً لو افترضنا أن الصورة توضح التوزيع الخاص بالكتل الرئيسية لواجهة الموقع (هيدر – قائمة جانبية – محتوى)، فالمسافات بين الكتل الثلاث الرئيسية (A- B – جزء المحتوى) يجب أن تكون واحدة، ولكنها مختلفة عن المسافات بين المربعات (1-2-3-4)، لكن المسافة بين المربعات الصغيرة نفسها واحدة.
3- الخطوط Fonts
الإختيار المناسب للخط المستخدم في تصميم واجهة الموقع هو السلاح السرى الذي يستخدمه المصمم لنقل واجهة الموقع إلى مستوى آخر من الإحترافية، لا تستخدم أكثر من خطين مختلفين في الموقع، حاول إستخدام الخطوط التي تتناسب والذوق العام المسيطر على الموقع …

فمثلاً في التصميم الحالي لمعمل ألوان استخدمت خط Droid Arabic Kufi للعناوين والقائمة الرئيسية ومسميات الأقسام … الخ فهذا الخط يتميز بأن أطرافه حادة وليست دائرية السبب وراء اختيار هذا الخط بالذات ليست جمالية فقط، ولكن لأنه يتماشى مع الذوق العام لتصميم معمل ألوان الجديد والذي يتيميز بالأطراف الحادة والالوان التي لا تقبل التدرجات.
4- المحتوى المؤقت للواجهة
هناك خطأ شائع يقع فيه أغلب مصممى المواقع، وهو عدم وضع محتوى مؤقت للتصميم يبدوا وكأنه حقيقياً أثناء عرض القالب على العميل أو العامة لإبداء رأيهم فى الواجهة، الأصل أن المحتوى يجب أن يحدد قبل البدء في عملية تصميم الواجهة، أو علي الاقل أن تحدد الاقسام و أن تعرف طبيعة المحتوى هل هو نص فقط، ام نص وصورة معاً، أم يضاف لهم الفيديو أيضاً؟
عندما تبدأ في تصميم أي موقع، أطلب من العميل محتوى مشابه أو قريب من المحتوى الفعلي للموقع، وإن لم يتوفر للعميل، أبحث عن محتوى المواقع المشابهة أو التي تكون في نفس التخصص، معرفتك بطبيعة المحتوى للموقع الذي تصممه سيفيدك كثيراً في إختيار طريقة العرض المناسبة.

أيضاً لا تضع نص مؤقت وتكرره سيبدوا التصميم مقيتاً وبلا حياة، ضع في كل فقرة نص مختلف وصورة مختلفة، هكذا ستشرح للعميل كيف ستبدوا الواجهة بعد الإطلاق الفعلى، فعين المستخدم ستكتشف هذا بسهولة!
5- الأيقونات

استخدم أيقونات من نفس المجموعة IconSet، فلا تأتي بأيقونة من مجموعة ايقونات واخرى من مجموعة مختلفة، هذا سيهدم مبدأ الهوية الواحدة للموقع، ولا تنسى أن الايقونة رسالة بصرية توضح معنى معين بدون كلام زائد، لذا استخدم الرموز الشائعة للأيقونات والتي اصطلح على فهمها للمستخدم العادي، فمثلاً أيقونة البيت = رئيسية الموقع …لا تستخدمها للإشارة لشيء آخر.
6- إختيار الألوان
عند إختيار ألوان واجهة الموقع يجب أن تفرق بين مفهومين منفصلين:-
- جمالية اللون
- وظيفة اللون
المصطلح الاول “جمالية اللون” تعني مدى توافق اللون بصرياً مع اقرانة من الألوان في نفس المساحة، أو بمعنى آخر أن تكون بدرجات لونية قابلة للمزج معاً.
أما مصطلح “وظيفة اللون” ظهر جلياً مع بداية تطور واجهات الموقع فقد اصطلح على أن لكل لون معنى ورمزية، فمثلاً اللون الاحمر يمثل الخطر أو الخطأ، فلا يجب أن تستخدم اللون لوظيفة لا يمثلها، كأن تستخدم اللون الاخضر لرسالة الخطأ.
وأخيراً … هل تعتقد أن هناك عنصر آخر مفقود في واجهات المواقع العربية ؟ شاركنا به …

التعليقات اترك تعليقك على المقال 14 تعليق
مقال رائع بصدق
فهو بسيط لكنه يركز على نقاط هامة جداً ومحورية في تصميم الموقع أو التطبيق
مقال مميز كالعاده 🙂 بس ياريت الاس تبدأ تستوعب وتنفذ بقى
مقال مفيد فعلا، وتطرق إلى نقاط مهمة، ولو أنني كنت أفضل اختيار عنوان آخر للتدوينة، فليست كل المواقع العربية تفتقد لهذه الأمور على كل حال 🙂
بالنسبة لنقطة زر إكمال قراءة التدوينة، شخصيا صرت أستغني عن ذلك، حيث في العادة أجعل عنوان التدوينة رابطها لها، والصورة المصغرة المجانبة لمختصر النص أيضا رابطا للتدوينة، وأعتقد أن المستخدم صار على علم بشكل مكتسب بهذا الأمر، وأرجو ألا أكون مخطئا في هذا 🙂
أجدد شكري لك، ومع تحياتي الخالصة..
السلام عليكم
مقالاتك رائعة صراحة 😀
الى الامام
مقال رائع وان كنت سأضيف عنصر انا أعتبرة من اهم العناصر وهى الدقة فى تفاصيل الديزاين Pixel Perfect Details
وشكراً مرة اخرى اخى على ماتقدموه لنا 🙂
بارك الله فيك صحيح هذه مهمة جدا جدا
مقال رائع ، شكرا
المقالة رائعة جدا 🙂
و إذا أردنا أن نحصي العناصر المفقودة في الواجهات العربية سنجدد العديد
برأيي هناك ميزة أخرى مفقودة بنسبة 99 بالمئة في المواقع العربية و هي المرونة Responsive
غالبية المواقع العربية لا تعمد المرونة في قوالبها و حتى الحديث منها 🙂
البساطة …
مفهوم البساطة مهم كثير وتعتمد عليه الكثير من الشركات مثل غوغل ومايكروسوفت انظر
microsoftvirtualacademy.com
كما ان الألون يجب ان تكون معدودة : لونين – ثلاثة … اي نسبيا قليلة للمحافظة على صورة معينة في ذهن القارئ
ما ينقص المواقع العربية هو التعديل على حجوم الصور الرئيسية للتناسب مع أي سرعة لدى المستخدم بدأ ً من dialup وصولا ً إلى سرعات Adsl وهذا الأمر سهل وبسيط من برنامج الفوفوشوب File> Save for web & device
في الحقيقة مقال رائع من موقع، جميل كنت في حاجة إليه لأجل تطوير إبداعاتي في التصميم والبرمجة، وما أريد إضافته هو الحركات التي تضاف عن طريق الجي اكويري والجافا اسكريبت. فهده الحركات من شأنها إضافة جملية للموقع ولكن من جهة نظري الخاصة فهده الحركات يجب أن تكون لها أدوار تقوم بها في صفحة معينة كمثلا استدعاء صفحة أو فورم معين دون الحاجة إلى مغادرة الصفحة. ويجب عدم الإكثار من هده الحركات حتى لا تصير مزعجة. والملاحظ أن هده الخصائص هي مفقودة في التصميم العربي.
اشكرك على هذه المقالة الرائعة ..
هل بالإمكان عرض نماذج عربية لمواقع تصميمها يحقق مبادئ الراحة البصرية .. او الإنقرائية في المواقع ؟؟؟
اتشكرك جدا مرة اخرى على الموقع ..
لاول مرة اكتشف موقع ويعجبني وازوره يوميا صراحتا مواضيع احترافية تصميم جميل افكار عبقرية كل هدا تحت اسم معمل الالوان
تحفة تحفة تحفة والله … إستمروا ..