هذة هي المقالة الثانية في سلسلة تبسيط الويب والجوال، يمكنك الاطلاع على المقالة الأولى والتي كانت مقدّمة عن إزالة الفوضى، الإتّزان وغيرها من الأفكار التي تمهّد لمفهوم التبسيط.
لكن، كيف نحكم بالبساطة على تطبيق ويب أو جوّال؟ هل لكونه سهل الاستخدام (ربما بديهي الاستخدام)؟ أو لكونه يقوم بعدد قليل من الوظائف؟ أو لأن له نمط بألوانٍ محدّدة (ربما لون إلى ثلاثة ألوان)؟ رأيي أنّها في جميع ما سبق. و وفقًا للترتيب التالي: سهولة الاستخدام و التي تقاس عادةً بمدى سرعة تنفيذ مهمّةٍ معيّنة و بنسبة الخطأ، و كذلك محدودّية الوظائف و الألوان.
التبسيط قد يختلف
لطالما تمنيّت لو كانت كل التطبيقات بسيطة كبساطة محرّك بحث (قوقل): صندوق لإدخال كلمة البحث و زر لتنفيذ العمليّة؛ لكن الحقيقة أن التطبيقات تختلف في أسبابها.
إن من الأمور التي يمكن أن تساهم في تبسيط تطبيق ما معرفة السبب من التطبيق و الإجابة في البداية على سؤال “لم نحتاج هذا التطبيق؟” قبل الإجابة على سؤال “كيف سنبني هذا التطبيق؟”.
التطبيقات على أيّة حال، قد تختلف في تبسيطها لمستخدم عن آخر، تخيّل مستخدمًا طفلاً و مستخدمًا راشدًا. تخيّل مستخدمًا يقرأ من اليمين إلى اليسار و آخر يقرأ من اليسار إلى اليمين، وهكذا.
فرضيّات في التبسيط
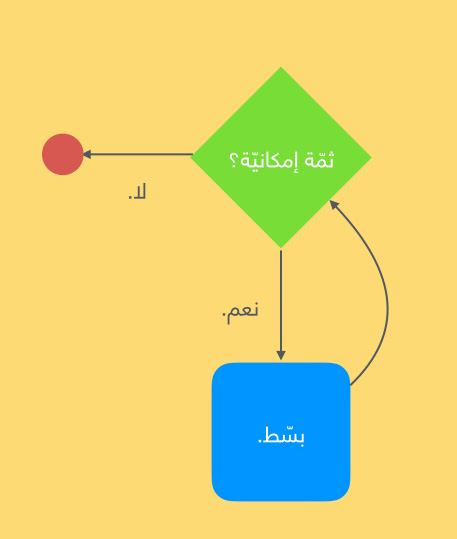
التبسيط حلقة مستمرة، تنتهي هذه الحلقة عندما تكون الإجابة على سؤال “هل ثمّة إمكانيّة للتبسيط؟” بالنفي.
يُمكن لنا بمعنى آخر أن نبسّط التصميم، ثم نعود لنبسّط التصميم، وهكذا، حتى نصل إلى التصميم الأمثل، ثم نتوقّف أخيرًا.
إن بعض التطبيقات لفرط بساطتها مكّنت آخرين من بناء تطبيقات أخرى فوق (مستفيدةً من) هذه التطبيقات. ثمّة فرضيّات يمكن الاستقاء منها لتنفيذ التبسيط، كنت قد ذكرت بعضًا منها في مقالة مقدّمة في التبسيط و الآن أكمل بعضها…

- لا تجعل المستخدم يفكّر: دعنا نواجه الأمر، المستخدم ليس بصدد أن يحل لغزًا في تطبيقك (على الأرجح)؛ لذلك كان من الأفضل أن يكون التطبيق بديهيًا و لا يتطلّب المزيد من التفكير. هذه الفرضيّة في رأيي هي أحد أسمى فرضيّات التبسيط.
- التقليل من كل شيء: التقليل قرين للتبسيط في كل شيء (في سياق تطبيقات الويب و الجوّال)، التقليل من الإجراءات، التقليل من الوقت في تنفيذها، التقليل من الوظائف للتطبيق، التقليل من الألوان. قد نجد في بعض الأحيان أنّنا نطرح سؤالاً حول “ماذا على التطبيق أن يفعل؟” فيما نغفل عن طرح سؤال “ماذا على التطبيق ألّا يفعل؟”.
- 80% – 20%: هذه الفرضيّة فرضيّة حازمة؛ إذ تقترح أن يتم بناء التطبيق بمميزات يستخدمها 80% من المستخدمين و أن يتم التخلّص من المميزات التي يستخدمها 20% منهم. لعل التسمية جاءت استلهامًا من مبدأ باريتو.
- اللوحة الصغيرة: كنت قد ذكرت مبدأ الجوّال أولاً في المقالة السابقة لكنّي أؤكد على فكرة تصغير لوحة العمل؛ إذا قرّرت تصميم تطبيق جوّال أو ويب، حاول رسم النموذج الأولي في لوحة عمل صغيرة (أوراق الملاحظات الصفراء مثلاً) بدلاً من رسمه في لوحة عمل كبيرة (ورقة A4 مثلاً)؛ ستجد نفسك أمام مفترق طرق، إمّا أن تصغّر حجم العناصر (وهذا غير محبّذ برأيي) أو أن تزيل الكثير من العناصر (الغير ضروريّة) و تركّز على العناصر الضروريّة.
المحتوى فيصل
ينبغي أن لا نُغفل معماريّة المعلومات (Information Architecture) لأي تطبيق؛ هذه المعماريّة قد تساهم في إعداد جيّد للمحتوى. المحتوى يجب أن يُختار بعناية و أن تُتجنّب الزيادات فيه، مثلاً، في حالة المقالات و الأخبار؛ يفترض أن يكون ثمّة خلاصة للمقالة أو الخبر (TLDR)، في الفيديوهات مثلاً، يفترض أن يكون الفيديو مختصرًا، كل ذلك يعتبر ضمن المحتوى الذي يليق بنا أن نتنبّه إليه.
لا تُعد اختراع العجلة
احترم واجهات المستخدم (UIs) في أي جهاز تعمل عليه؛ بل، في أي نظام تشغيل. لا شك، أن هناك ثمّة مساحة للإبداع، لكن المستخدم اعتاد في الحقيقة على واجهات معيّنة و اعتاد على سلوك معيّن؛ من الجيّد الإطّلاع على الدليل الإرشادي للتصميم الخاص بكل نظام تشغيل و فهم الأساليب، كون ذلك سيوصل إلى التبسيط (وفق مفهوم سهولة الاستخدام).
بعض أنظمة التشغيل معقّدة أصلاً؛ في مثل هذه الحالة، لا بأس من الاجتهاد و ابتكار واجهات مستخدم تساهم في التبسيط. تذكّر فقط أن تختبر قابليّة استخدام (Usability Testing) التطبيق على كافّة أجهزة المستخدمين، ابدأ برأيي الاختبار على الأجهزة الصغيرة ثم انتقل إلى الأجهزة الكبيرة.
رحّب بالفراغ
دع النقاط الضوئيّة (Pixels) تتنّفس براحة أكبر، رحّب بالفراغ: الفراغ الذي يعني المساحة التي بين العناصر و التي لا تحتوي صورةً أو نصًّا أو حتّى عنصرًا. قد يبدو أنّنا نفوّت الفرصة في عدم الاستفادة من هذا الفراغ؛ لكنّه في الحقيقة يوجّه أبصارنا نحو العناصر المهمّة (و نحو العناصر الأهمّ).
كبّر حجم بعض العناصر
مّما قد يعزّز من بساطة التطبيق خصوصًا بعد أن قلّلنا من وظائفه قدر الإمكان و زدنا من مساحة الفراغ فيه أن نزيد من الحجم المستخدم للنصوص (ليس بشكل مبالغ) و الأزرار، شريطة أن تكون مقروءة من خلال أجهزة الهواتف الذكيّة ابتداءً ثم أجهزة الحاسوب انتهاءً. الأزرار مثلاً يفترض أن تكون بحجم اصبع الإبهام أو السبّابة؛ و السبب ببساطة لكون أحدهما سيلمس هذا الزر.
الطباعة (Typography)
البعض يرى بأن 95% من تصميم الويب يعتبر في الطباعة (Typography)، الطباعة تعني الانضباط في تشكيل المعلومات المكتوبة. تحسين الطباعة هو في الحقيقة تحسين لقابليّة القراءة (Readability)، و قابليّة الوصول (Accessibility)، و قابليّة الاستخدام (Usability). عامل النصوص كما لو كانت واجهة استخدام (UI)، و اختر خطوطًا سهلة القراءة و تجنّب الاكثار منها (خط واحد أو اثنين)؛ وذلك في سبيل إراحة عين المستخدم.
التخطيط (Layout) و البنية (Structure) و المحاذاة (Alignment)
هذه الثلاثة، هي العمود الفقري لمواضع المحتوى و العناصر في التصميم، إذا لم نأخذ ذلك بعين الحُسبان، سيبدو التصميم فوضويًّا. نحن إذًا أبرزنا العناصر الأكثر أهمية في تصميمنا و جعلنا ثمّة ترتيب و توازن بقصدِ تسهيل استخدام التصميم.

تجنّب الزخرفة
كل التفاصيل غير الضروريّة أعتبرها برأيي زخارف، الزخارف قد تضيف بُعدًا جماليًّا لأي لوحة، إذا كان تطبيقك غايته الجمال فلا بأس؛ أمّا إذا كان الهدف من التطبيق تنفيذ عمليّة معيّنة في وقت مناسب، فإن الأجدر أن تتجنّب الزخارف.
الزخارف تكون مثلاً في الاكثار من الألوان، في استخدام التدرّجات بدلاً من اللون الواحد، في الخلفيّات ذات النمط المتكرّر، في الحركات و التشكيل المبالغ فيه للأحرف، و في غيرها.
سرّع الأداء
كيف برأيك يكون التطبيق بسيط بينما هو ثقيل في أداءه؟ و بينما يستهلك وقتًا أكثر من المعقول لتنفيذ وظيفة معيّنة؟ لا يُمكن لي تصوّر ذلك. إن تقليل الإجراءات لتنفيذ وظيفة معيّنة سيقلّل من الوقت المستغرق لها (من ناحيّة إجرائية)، كما إن تجنّب المبالغة في التحريك (Animation) سيخدم ذات الهدف (من ناحيّة بصريّة).
ثمّة خسائر لقاء كل تأخير. (أمازون) تقول إنّها تخسر ماليًا ما يقارب 1% لقاء كل تأخير 100 مل ثانية. الخسائر قد تكون أيضًا في عدد المستخدمين، و قد تكون في حركة مرور الويب (Web Traffic) (في حالة تطبيقات الويب)، (ياهو) تقول إن تأخير 500 مل ثانية يتسبّب في انخفاض حركة مرور الويب بنسبة 20%.
هناك موضوع سابق نشر على معمل ألوان يتحدّث بالتفصيل عن تجربة الانتظار (Experience of Waiting) وهي أن التجربة التي يعيشها المستخدم أثناء الانتظار قد تغيّر الكثير من قناعته حول الوقت الذي ينتظره.
قسّم التطبيق إذا تطلّب الأمر
إذا ارتيأت أن التطبيق بات ضخمًا و معقّدًا و يمكن أن يقسّم إلى تطبيقين؛ فلا بأس، ربما تتذكّر أن Facebook قامت بتقسيم تطبيقها، إذ نقلت خدمة المراسلة إلى تطبيق مستقّل تحت اسم Messenger، الكثير من الناس لم يعجبها ما قامت به Facebook؛ لكن هذه الخطوة آتت أكلها و حقّقت نجاحًا باهرًا.
على صعيد آخر، تريّث أحيانًا قبل اتخاذ هذه الخطوة، فقد قامت Foursquare بفصل تطبيقها إلى تطبيقين Foursquare و Swarm؛ لكنّهما مازالا يعانيان؛ ربما بسبب عدم القدرة على إيجاد تطبيق أبسط.

امض إلى المستخدم
مع توفّر أجهزة الهواتف الذكيّة مع غالبيّة المستخدمين اليوم، و مع إمكانيّة إشعار المستخدم بين الفينة و الأخرى؛ فإن هذا الأمر قد ساهم نوعًا ما بتغيير السلوك، إن من الإحسان في التبسيط لتطبيق ما أن يُشْعَر المستخدم بما هو مناسب، و أن تترك الحريّة للمستخدم لتمكين و تعطيل هذه الإشعارات.
الإشعارات قد تكون على أي هيئة (كرسالة بريد إلكتروني) و ليس بالضرورة أن تكون إشعارات جوّال.
الخلاصة
يمكن لنا أن نحكم بالبساطة على تطبيق ما لسهولة استخدامه ولمحدوديّة وظائفه و ألوانه. التطبيقات قد تختلف في أسبابها و مستخدميها، ومن أجل ذلك تختلف في تبسيطها. التبسيط حلقة مستمرة تنتهي حينما لا يمكننا التبسيط أكثر. ثمّة فرضيات للتبسيط مثل فرضيّة “لا تجعل المستخدم يفكّر” و فرضيّة “التقليل من كل شيء” و فرضيّة “80% – 20%” و فرضيّة “اللوحة الصغيرة”. المحتوى الجيّد و احترام واجهات الاستخدام لكل منصّة أو نظام تشغيل يساهم بشكل أساسي في تبسيط التطيبق. ثمّة الكثير من الأفكار في المقالة تحث و تدل على التبسيط حسب رأيي.

التعليقات اترك تعليقك على المقال 7 تعليقات
مقال ممتاز. أتشكرك حسام على إغناء الإنترنت بمحتوى عربي ذو قيمة رائعة!
أسعدتني بمرورك طارق. شكرًا لتلطّفك.
شكرا لك الاخ حسام في انتظار المزيد
حيّاك ربّي يالطيّب.
نشكر لكم جهودكم
عفوًا شمس.
مقال جميل و مفيد يساهم في رقي و تطور المصمم العربي
شكرا لجهودكم ….. ننتظر المزيد 🙂