خطوط الويب Web Fonts هي روح الموقع، البعض يعتقد أن تصميم المواقع هو عبارة عن 95% منه “إستخدام جيد للخطوط” والـ 5% الباقية هي للتوزيع الجيد للمحتوى، إختيار الألوان والجرافيكس، الوعي بالطريقة الصحيحة لاستخدام خطوط الويب أصبح أمراً ضرورياً وجزءاً كبيراً من ثقافة مصمم ومطور الويب لا يمكن الاستهانة بها على الاطلاق، احدى طرق استخدام الخطوط في المواقع هو عبر خاصية @font-face والتي ستنتاولها بالتفصيل في السطور القادمة …
الكثير من مصممي ومطوري الويب قد يستخدمون خاصية @font-face بدون دراية كافية لخبايا هذه الخاصية، Google Web Fonts تستعمل هذه الخاصية في خطوطها لندرجها في مواقعنا، وحيث أنّ غوغل توفر علينا الكثير من العناء فهي توفر لنا رابطاً مباشراً نربطه في ملف style.css الخاص بنا، فقد حان الوقت لنتعمق أكثر في هذه الخاصية لكي نستطيع استعمال أيّ خط نريده (ونتوقف عن استعمال خط الكوفي في كل شيء!)

منذ مدة قررت أن أقوم بمشروع ما، ولهذا المشروع علاقة قوية بخطوط الويب (لازال العمل ساريا عليه) ولأستمر فيه، كان عليّ أن أفهم أمر إدراج الخطوط باستعمال font-face بشكل جيد، وهذه المقالة ستعرض لكم عصارة الأبحاث والمقالات التي قرأتها، ولتعطيكم نظرة أوسع عليها …
مقدمة حول خاصية @font-face
هذه الخاصية ليست جديدة رغم أنها ظهرت مع CSS3 فقد ظهرت الخاصية مسبقاً في نسخ ie القديمة، ثم تم التخلي عنها للمشاكل التي كانت فيها، وظهرت بحلة جديدة مجدداً في آخر نسخة.
مفهوم هذه الخاصية ببساطة لمن لا يعرفها هو أنّك تستطيع استعمال أي خطّ تريده في الموقع بدلاً من الخطوط الإفتراضية للمتصفحات أو الخطوط الويب الآمنة (والتي أصبحت مملةً جداً)، وهي بسيطة جداً ظاهرياً، فكل ما عليك فعله هو إدراج مسار الخط، وإعطائه اسماً، ثم استخدامه لاحقاً في ملف الCSS الخاص بك.
تكوين الخاصية ودعم المتصفحات
رغم أنّ كتابة كود الخاصية أمر سهل، إلا أنّه أصعب بكثير، سنتطرق الآن للجزء السهل، ونركز لاحقاً على الصعب، يكون الكود كالتالي:-
2
3
4
5
6
font-family: 'Droid Arabic Naskh';
src: url('droidnaskh-regular.ttf');
font-weight: 400;
font-style: normal;
}
لنشرح الكود:-
- نبدأ الخاصية بتصريح @font-face
- ثم أسفله نكتب اسم الخط (الذي سنستعمل به الخط لاحقاً) font-family: ‘Droid Arabic Naskh’; نستطيع استعمال أيّ اسم نريده، شرط أن يكون بأحرف لاتنية ولا يبدأ برقم أو بعلامة ترقيم ما.
- في السطر الثاني نحدد مسار الخط src: url(‘droidnaskh-regular.ttf’);
- السطران الثالث والرابع غير أساسيان، ولكن سنحتاجهما إذا أردنا أن ندرج أكثر من وزن وتنسيق للخط الواحد، فالسطر الأول هو وزن الخط، و 400 تعني عادي (وكذلك 700 تعني سميك و 300 تعني خفيف)
- أخيراً سطر تنسيق الخط font-style: normal; تعني إدراج الخط بدون تنسيقات (نضع italic بدلاً من normal إذا كان الخط المدرج مائل)
بهذه الطريقة، قمنا بتعريف الخط، نأتي الآن إلى طريقة إستعماله، حيث نستخدم الأمر التالي:-
2
3
font-family: 'Droid Arabic Naskh';
}
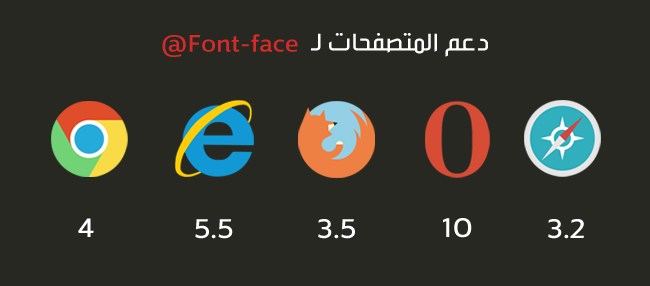
الأمر بسيط، والآن إلى دعم المتصفحات، وهو كالتالي

أنواع الخطوط المستعملة
في عالم جميل ومثالي حيث أقواس القزح، الجملة التي كتبناها فوق كانت لتكفي وتزيد حتى نضيف الخط، ولكن لا! لن يكون الأمر ممتعا إن لم نجد مشكلة أو اثنتين في المتصفحات.
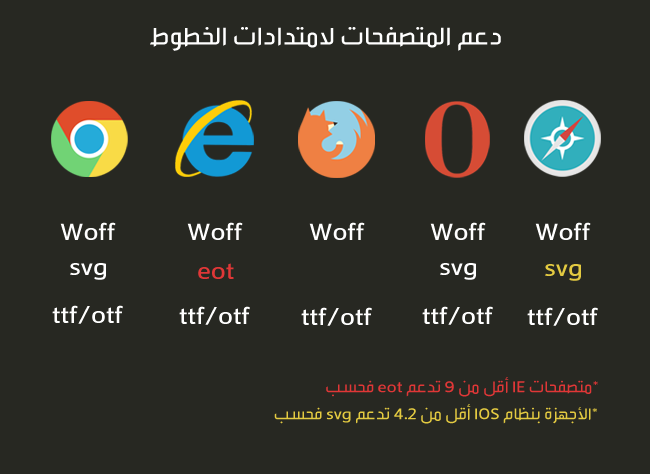
فمثلا، متصفحات IE الأقل من 9 تدعم فقط امتداد eot ولا متصفح آخر يدعمها، وأجهزة آبل بنظام IOS 4.1 أو أقل لا تدعم سوى امتداد SVG، لكن فايرفوكس لا يدعم امتداد SVG!
وعليه يمكننا الخروج بإستنتاج واحد وهو أنّ امتداد ttf وحده لا يكفي لندرج الخط بالموقع، إذاً الحل هو إدراج الخط بكل الامتدادات المتاحة (otf – svg – eot – ttf – woff) كل نسخ الخطوط، سنتحدث عن كيفية الحصول على الامتدادات المختلفة للخط الواحد لاحقاً.
أنواع الخطوط هي كالتالي:
- TTF: والتي تعني TrueType font وهي النسخة القياسية المستخدمة في الحواسيب.
- OTF: والتي تعني OpenType Font وهي من تطوير فريق من adobe و microsoft وهي للحاسوب أيضاً، وقد أتت لتحل بعض مشاكل ttf مثل دعم عدد أكبر من الحروف، لكنها بدورها تعاني من مشاكل أكثر.
- EOT: وتعني Embedded OpenType وهي من تطوير مايكروسوفت، وتستخدم من أجل متصفحها، وتعتبر مضغوطة بشكل ممتاز، فحجمها هو 50% أقل من ttf. والخط أيضا يعالج مشكلة السرقة، فهو يحدد نطاقا واحدا لإستخدام الخط فيه، مما يعني أنّه لا فائدة من سرقة الخط.
- WOFF: والتي تعني Web Open Font Format وهذا الخط أتى خصيصاً للويب، ميزة هذا الخط أنه أصغر حجماً من اخوته فهو أقل بـ40% من ttf، ومخصص للويب، بمعنى أنّه من غير الممكن استخدامه في الحاسوب.
- SVG: وهذا في الواقع ليس خطاً، بل هو تجسيد لكل الحروف على هيئة أشكال svg ما يعيب هذا الخط هو حجمه الكبير جداً، فهو أكبر بـ 400% من ttf، وأكبر بـ 800% من woff كما أنّه لا يدعم العربية، فلا تستطيع استخدامه هناك.

الصياغة الصحيحة لأمر إدراج الخطوط @font-face في ملف CSS
حسنا، سيأتي شخص ما ويقول أنّ علينا أن ندرج كل خط لوحده في عبارته الخاصة، وسيكون محقاً في كلامه، ولكن مخطئاً في نفس الوقت، فبتلك الطريقة، سيُحمل المتصفح كل الخطوط مما يعني ثقلاً على المستخدم، وبطء في تحميل وظهور الصفحة، يمكن حل هذه المشكلة بأن ندرج أكثر من امتداد في عبارة واحدة، لكن هذا لا يكفي بعد، فمجرد جمعهم في عبارة واحدة لا يعني أنّ المشكلة قد تم حلها، فالمتصفح سيحمل كل الخطوط أيضاً! مما سيزيد من حجم الملفات التي يستدعيها المتصفح وهذا يساوي وقتاً أطول في تحميل الصفحة، أمر لا نريده على الاطلاق!

لذا أتى شخص يدعى Ethan – وهو وراء موقع Font Squirrel – واقترح حلاً فعالاً، وهو وضع نوع الخط بعد مساره، وترتيب الخطوط بطريقة فعالة حتى لا يحمل أيّ متصفح الخط مرتين حقاً
2
3
4
5
src: url('../fonts/droidnaskh-regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/droidnaskh-regular.woff') format('woff'),
url('../fonts/droidnaskh-regular.ttf') format('truetype'),
url('../fonts/droidnaskh-regular.svg#droid_arabic_naskhregular') format('svg');
كيف سيقرأها المتصفح ؟ لنرى السيناريو التالي عندما نفتح الموقع على متصفح الـ Firefox:-
- متصفح فايرفوكس سيبدأ من أول سطر سيقرأه ويقول: “أنا لا أدعم ’embedded-opentype’
- ثم ينتقل للسطر التالي، ويقول: “حسنا أنا أدعم woff لذا سأستخدمه” ثم يتوقف هناك، بمعنى أنّه لن يحمل بقية الخطوط، والأمر سيان لكل متصفح، مع ملاحظة أن الترتيب مهم بكل تأكيد.
كيفية عمل الخاصية
بنظرة أعمق على الخاصية نجد الكود السابق يقوم أولاً بالبحث عن نسخة محلية Local من الخط لها اسم مشابة، فإن لم تجد فتقوم بإستدعاء الخط المطلوب وعرضه، الجميل هنا أنّه عندما تدرج خطاً ما، ولكن لا تستعمله في التصميم، فإن المتصفح لن يستدعيه.
فمثلاً إذا قمت بإدراج الخط “A”، وأدرجت منه وزنين Bold و Normal- عادي وسميك، ولكنك استعملت في موقعك العادي/Normal فحسب، فإن المتصفح سيستدعي الوزن العادي/Normal فقط ويترك السميك/Bold، لكي يقلل من المساحة والوقت اللازمين لتحميل كل مكونات الصفحة المطلوبة.
مشاكل المتصفحات
6.1 Google chrome
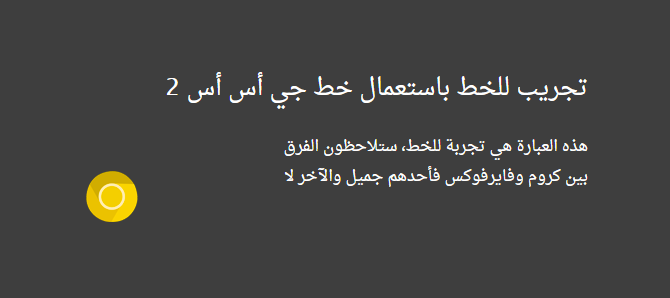
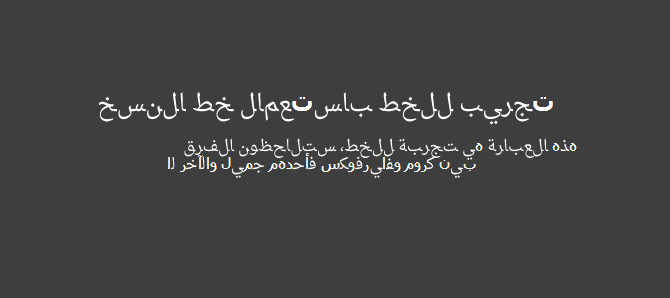
غوغل كروم يحتوي مشكلة مزعجة قد لا يلاحظها الكثير، وهي تظهر بالتحديد لمستخدمي windows 7 أو أعلى، المشكلة تكمن في أنّ الخطوط تظهر بشكل سيء، وحوافها صلبة جداً …

المشكلة غير موجودة في FireFox، وأيضا في IE بل فقط في كروم، وأيضاً موجودة فقط عندما تستعمل @font-face، السبب في هذه المشكلة هو:
في ويندوز 7 تم إضافة خاصية جديدة، تلك الخاصية تدعى DirectWrite وهي تستعمل لمعالجة الخطوط وإظهارهم بشكل أفضل، فايرفوكس و IE يدعمون هذه الخاصية، مما يعني ظهور الخط لديهم بشكل أفضل، أما كروم، فهو لا يدعمها بعد، بل يستعمل محرك خطوط آخر، طرحت المشكلة منذ أكثر من سنتين في قسم المشاكل لدى كرومينيوم والفريق يعمل على حل المشكلة، وحسب كلام فريق العمل (الذي يعمل في تطوير غوغل كروم) فإنهم يعملون على حل المشكلة، وسيتم طرح الحل قريبا (الأغلب في النسخة القادمة من كروم 34)، تم إصلاح المشكلة في chrome canary والحل سيكون قريباً في المتصفح العادي.

حل هذه المشكلة حاليا ممكن، وهو بإستخدام خط svg (وهو ليس خطاً في الواقع) لكن للأسف، هذا الخط لا يدعم العربية!

لكن هذا لا يمنع إستعمال هذا الحل مع الخطوط اللاتينية وخطوط الأيقونات

ولنستعمل الخط لا يجب أن نزيل كل الخطوط الأخرى ونبقي على svg فحسب، ففي تلك الحالة FireFox لن يظهر الخط، فكما قلنا سابقاً فايرفوكس لا يدعم SVG، ولا ننسى أنّ حجم الخط كبير جداً، 4 أضعاف. ونحن لا نريد أن نثقل على المتصفح بدون فائدة (مثلاً متصفح IE) لذا علينا أن نستهدف غوغل كروم فحسب وهي بإضافة الكود التالي بعد العبارة الأصلية:-
2
3
4
5
6
7
8
@font-face {
font-family: 'Icon Font';
src: url('../fonts/font-name.svg?#font') format('svg');
font-weight: normal;
font-style: normal;
}
}
ما تقوم به عبارة @media هي تنفيذ الكود الذي بداخلها إذا تحقق الشرط، وهي مجرد جملة عشوائية تعمل في كروم فحسب
7.2 Mozilla Firefox
نأتي لصديقنا العزيز FireFox، فبالرغم كونه يعالج الخط بطريقة رائعة ليظهر بشكل جميل، إلا أن فايرفوكس لديه مشكلتان أخريتان:-
- المشكلة الأولى هي أنّه لا يدعم SVG ونحن الآن لن نناقشها.
- المشكلة الثانية تظهر عندما تقوم بإستضافة الخط في موقع آخر.
المشكلة الثانية تظهر عندما ترغب في استخدام احدى خدمات الـCDN حيث تضع ملفات الاستايل CSS والصور على سيرفر آخر غير الموجود عليه ملفات الموقع، فلنقل مثلاً أنّك تملك موقع “A” ورابطه هو كالتالي www.site-a.com ولديك موقع آخر وليكن “CDN” رابطه www.CDN.com وأنت تضع الخطوط في ذلك الموقع “CDN” وتريد استخدامها في “A”، في متصفح آخر، سيعمل الأمر بكل سلاسة. وسيظهر الخط الذي ربطته أنت من “CDN إلى “A”، أما في فايرفوكس، فالخط لن يعمل، والسبب هو أنّه لا يسمح بتحميل الخطوط من مصدر خارجي، تدعى هذه المشكلة بـ (CORS headers) وهي أنّه يمنع استيراد الخطوط الخارجية.
لحل هذه المشكلة يجب التعديل على ملف .htaccess الموجود في الموقع الذي يقدم الخطوط “موقع “CDN” في حالتنا”
2
3
Header set Access-Control-Allow-Origin "*"
يمكن تغيير النجمة الموجود بين علامتيّ اقتباس إلى رابط موقعك لمنع أيّ شخص آخر من استخدام الخطوط.
ويجب أيضاً تغيير شيء آخر وهو مسار الخطوط، فعندما يكون المسار مثلاً:-
فالحل لن يعمل هكذا، والأحسن تغييره إلى المسار الكامل المطلق:-
حماية الخطوط
الكثير منا لا يجد خطوط عربية مجانية تناسبه، والبعض الآخر يريد استخدام الخطوط المدفوعة الجميلة في موقعه (مثلي أنا) لكن لا يجد طريقة آمنة لوضعها، لأنّه بما أنّ المستخدم يرى الخطوط أمامه فهذا يعني أنّه يستطيع تحميله، إذا ستكون هناك مشكلة “الحقوق”، حيث أن كل الخطوط المدفوعة لا تسمح لنا بتوزيع الخطوط مما يعتبر قرصنة، هذا الأمر أزعجني لوقت طويل (ومازال يزعجني) ولم أجد للآن حلاً فعالاً لحماية الخطوط، هناك بعض الطرق المتفرقة من بينها مثلاً ربط خط EOT بموقع واحد مما يعني عدم استعماله في مكان آخر. المشكلة في هذا الحل الرائع من مايكروسوفت هو أنّ الامتداد غير مدعوم في أيّ متصفح آخر عدا متصفح IE!
بعض الطرق الأخرى المعقدة مثل التي تستخدمها خدمات توزيع الخطوط المدفوعة (TypeKit) تستخدم عدة طبقات حماية وتظليل للحد من محاولة الوصول إلى الخطوط.
سأستعرض هنا طريقة بسيطة طرحها أحد المطورين في مجتمع موزيلا، وفي الأغلب ستمنع الكثير من الأشخاص العديمي خبرة في هذه المجالات من الوصول إلى الخط.
في ملف .htaccess الموجود في مجلد الخطوط (إن لم يكن موجوداً، اصنعوا واحدا)
2
3
4
5
6
7
RewriteEngine On
RewriteCond "%{HTTP_HOST}_%{HTTP_REFERER}" "!\.?([^\.]+\.[^\.]+?)_https?://.*\1/.*$"
RewriteRule \.(woff|eot|ttf)$ - [F,NC,L]
RewriteCond %{HTTP_REFERER} !^$
Options -Indexes
<pre>
سيمنع الكود السابق أيّ شخص من الربط المباشر للخطوط في موقعه، أو حتى تحميلها مباشرة في المتصفح، غيّر domain باسم موقعك و com بامتداده.
تحويل الخطوط
وصلنا للجزء الرائع، عادة خطوط الويب نادرة أو قليلة جداً ولا نجد المناسب منها للويب إلا نادراً، لكن حسب النظرية، أيّ خط حاسوب يمكن استعماله كخط ويب، طبعاً يمكنك مباشرة استخدام امتداد TTF ولكن كما قلنا هناك متصفحات تقف عقبة أمامنا، لذا نستخدم عدداً من الإمتدادات المختلفة للخطوط، فربما نريد إستخدام WOFF فحسب، ولكن لا نعرف كيف نحوله.
font squirrel موقع رائع يقدم خدمة تحويل الخطوط ونشرها وإعطاءها لك بشكل جاهز، ما يعني أنّ ملف الستايل يكون معداً مسبقاً، وما عليك سوى ربطه بموقعك
اختاروا خيار basic لتظهر الخطوط العربية بشكل صحيح
كما أيضاً يمكنك استخدام برنامج FontForge مع أنّه بدا معقداً زيادة لي، لكنه قد يلبي حاجتكم.
في النهاية نستنتج أنّ خاصية font-face@ كانت في الواقع أشبه بصندوق مغلق فنحن كنا ننسخ رابطاً من غوغل ونغير الخط فحسب. الآن نستطيع استخدام هذه الخاصية عن فهم ودراية بكل خباياها وطرق حل مشاكلها.

التعليقات اترك تعليقك على المقال 33 تعليق
أهلا أخي ندير 🙂
من الرائع قرائة مقالة كهده 🙂 ولو أنني لست مختصا لحد الأن بتكويد المواقع
غير أن مشكلة الخطوط غالبا ما تؤرقني.
شكرا لك
مرحبا أخ أنس،
أنا أيضا كنت مثلك تزعجني هذه المشكلة خصوصا مشكلة حماية الخطوط، ولازلت أحاول إيجاد الحلول ومشاركتها
موقع CodeAndMore بيقدم خدمة التحويل بشكل اضق وخصوصا في الخطوط العربي مقابل بسيط جدا لتغطية تكلفة الخدمة 3$ =~ 21 جنية في الشهر او 20$ =~ 140 جنية في السنة …. رائع عن تجربة
http://fontface.codeandmore.com
كنت لأجرب الموقع لولا أنّه مدفوع، عموما خدمة font squirrel تقدم خدمة مشابهة بشكل مجاني، ولا أواجه مشاكل معها للآن
شكرا لمرورك
شكرا على شرح خاصية الfont-face . بالنسبة لمشكلة فايرفوكس في قراءة الخطوط من استضافات خارجية، فأنا جرت مجموعة حلول، ووصلت إلى حل في النهاية يكمن بتحويل الخط إلى مجرد كود (مثلما نفعل أحيانا بالصور) وعدم استضافته على استضافة خارجية !
لكن، هل أنت متأكد أنه لم يتم إصلاح المشكل بعد في فايرفوكس ؟
أنت تقصد بأن يتم تحويل الخط إلى رابط base64 من الشكل
data:application/font-woff;base64,d09GRg…
نعم هذه طريقة جيدة أيضا، فهي تقلل من حجم استدعاء HTTP وتنفي المشاكل لكنها تضيف 30% من حجم الملف
بالنسبة لفايرفوكس فهي ليست مشكلة في الواقع، بل طريقة لحماية الزوار في الموقع. لذا لا أتوقع أن يتم إزالتها قريبا
موضوع جيد 🙂 شكرا لك علي مشاركة تلك المعلومات معنا
السلام عليكم . مقال في القمة انا كنت اعمل بالخاصية لم افهم لماذا يجب وضع عدة format مع بعض بذالك الترتيب .
شكرا لك 🙂
موضوع رائع جداً، مفيد وذو معلومات قيمة. اشكرك نذير، وابارك لمعمل الالوان وللجميع انضمام المتألق نذير.
مرحبا أخي راشد،
شكرا لك أخي العزيز ولترحيبك
مقال أكثر من رائع .. ولكن عفوا دعم الخطوط العربية في font squirrel سيء للغاية حتى مع استخدام basic جربتها أكثر من مرة والنتائج محبطة مع أكثر من خط يبدو أنني سأستمر مع خطوط جوجل القليلة حتى تعترف تلك المواقع بوجود لغة اسمها العربية ذات انتشار واسع وتقدم لها دعم محترم!
أنا عن نفسي عندما جربت font squirrel لأول مرة واجهت بعض المشاكل وكانت تكمن في تقطع الخطوط،
الموقع يقدم تحسينات كبيرة من ناحية الخطوط ولكن للأسف لا نستطيع استعمالها لسبب وجيه وهو أنّ اللغة العربية في تركيبها مختلفة تماما عن اللاتنية ولا تنسى كونها لغة ثنائية الاتجاه BiDi lang
لاحقا عندما جربت خيار basic نجح كل شيء فجأة وعادة الخطوط لتعلم بشكل رائع وقد استخدمت الموقع لأكثر من خط ونجح كل شيء
لكن هناك أيضا طرق أخرى في حال لم يعجبك، جرب هذه المواقع التي تحول امتداد ttf إلى woff/eot/svg
http://ttf2svg.com/
http://ttf2woff.com/
http://ttf2eot.com/
ما شاء الله اخ نذير موضوع اكثر من رائع لقد استفدت منه كثيراً 🙂 .
اتمنى أن أرى مواضيع مشابه في المرات القادمة .
بالمناسبة هل انضممت الى كُتّاب معمل الوان ؟
أخوك عمر ( koboki ) .
مرحبا أخي العزيز عمر،
تقريبا. فلا أظن أني قد أكون كاتبا دائما. لكن سأحاول كتابة مقال في كل مرة يخطر في بالي شيء يستحق المشاركة
الخطوط العربية تواجه مشكلة على أغلب المتصفحات (و فعلياً لا تعمل على متصفحات الهواتف المحمولة مثل أندرويد و آيفون)، و لكن يمكن حل هذه المشكلة بالإضافة إلى مشكلة خطوط SVG بالعربية. لقد قمت منذ فترة بكتابة مكتبة برمجية تقوم بحل هذه المشكلة.
https://github.com/louy/Javascript-Arabic-Reshaper
مقالة رائعة جدا جدا جدا جدا سأحفظها عندي للأبد الف شكر على الطرح
جميل جدا المقال، اسجل اعجابي…
شكرا على المعلومات
ولكن لدى مشكلة مختلفة استخدم خاصية font-face منذ فترة ولكن بدأت اواجهة مشكلة مؤخرا وهى ظهور الصفحة بالكامل ما عادا الاجزاء الخاصة بالخطوط المستدعاه عن طريق font-face تظهر بعد ثانيتين او ثلاث ثوان من بداية تحميل الصفحة مع ان الخطوط خفيفة جدا لا تتعدى ال 40 ك ب
بعد البحث اكتشفت ان المتصفح يستدعى ملفات الخطوط بعد الكثير من ملفات الجافا والصور هل هناك حل لاعادة ترتيب تحميل الملفات ؟؟
إذا كانت المشكلة في كروم فحسب ولا توجد في بقية المتصفحات فهي على الأغلب بسبب ثغرة جديدة ظهرت منذ مدة https://code.google.com/p/chromium/issues/detail?id=336476
وإلا فالمشكلة في ظهور الملف متأخرا كما تفضلت
لحل هذه المشكلة عليك إعادة ترتيب استدعاء ملفات الموقع، بحيث تنقل كل الجافاسكربت إلى فوتر الموقع (أسفل الموقع) وتترك ملفات الستايل في أعلى الموقع. بهذه الطريقة ملفات الستايل سيتم تحميلها أولا،
شكرا لك أخي مقال رائع جدا جدا ومتعوب فيه واصلو … 😀
شكرا على المقالة الجميلة
تم تحديث كود حماية الخطوطـ، الجديد أكثر كفاءة من السابق
مقال رائع
بخصوص مواقع تحويل الخطوط فأنصح بأستخدام هذا الموقع
http://www.onlinefontconverter.com
فهو رائع مع الخطوط العربية و مجرب لدى فى عدد كبير من الخطوط ولم يسبب مشكلةمعى من قبل
(Y)
الموقع ده ممتاز جدا مع الخطوط العربى فعلا
http://www.onlinefontconverter.com/
جربته واشتغل
كنت جربت كذا مرة http://www.fontsquirrel.com/
لكن مع العربى مش شغال
شكرا جزيلا (Y) (Y)
مقالك مفيد ومهم اخي نذير
ويهمني ان توضح النقطة التالية 🙁 غيّر domain باسم موقعك و com بامتداده) والتى ذكرتها في شرحك .
علما باننا ندرك بان هذه المادة ليست درس تعليمي ولكنها مقال
وكان بودنا لو لديكم دروس تثري هذا الموقع المهم ، فهذا المقال لا يغنينا عن الدروس التي تسرد المعلومات بخطوات متسقة ولا تنسى التدرج من الابسط الى الاعقد فيها ، ويمكنكم تحويل هذه المقالة الى درس رائع مدعم بالشروح التوضيحية تستهدف من لا علم له البتة بالبرمجة وتتدرجون معه خطوة خطوة حتى تعم الفائدة شرائح اوسع من المهتمين مثل حالتنا .مثلا هل يمكن وضع شرح عملي من أ الى ي في استخدام خط مميز لموقعك ، دون تشتيت الذهن الى امور جانبية. ونهتم بمسالة كيف تتم العملية وليس لماذا والذي يحتاج لدرس آخر طبعا. شكرا لك.
مقالة ممتازة ومفصلة، هذا هو الاتقان والاحسان في العمل
استخدمها ولم اكن اعلم مشكلات المتصفحات غير انني كنت استخدم الامتدادت المختلفة دون ان اعلم اي منها يدعم ماذا
جزيت خيراً
أهلا أ.نذير ,
أفدتني جدا في خاصية وضع نوع الخط بعد مساره , باذن الله اطبقها قريبا في موقعي حيث اني احمل مجموعة خطوط بدون التأكد من دعمها !! XD …
دمت سالما 🙂
موضوع ممتاز جزاك الله كل خير
شكرا لك على هذا الموضوع الشيق و الجميل .
ربنا يبارك فيكم ، شكرا جزيلا
حسنا ،
جربت من قبل موقع http://www.fontsquirrel.com/ ، ولكن كان دائما يوجد مشكلة فى الخطوط العربى
ليست جميعا يتم تحويلها بشكل صحيح ، مثال الخط المرفق
https://drive.google.com/file/d/0B4MXISgHRGfIbnNHUGhIbktNVzg/view?usp=sharing
اردت تحويله ولكن لا يظهر فى العربى ، فقط يظهر فى الانجليزى
استخدمت الاعدادات Basic ، عند التحويل ،و لكن دون جدوى ، ارجو الافادة فيها
واتمنى اكون على خطأ .. لان هذا سيفيد جدا
شكرا مقدما لوقتكم
ألف مليون شكر لك أخي الكريم … لقد جربت أكثر من شرح علي أكثر من موقع ولكن لم أوفق إلا عندما اتبعت الشرح الخاص بك … سلمت أناملك يا مبدع 🙂
السلام عليكم شكراً جزيلاً اخ نذير على هذا المقال الاكثر من رائع 🙂