إستكمالاً لسلسة المقالات التي تتحدث عن قابلية استخدام الصور في الويب، والتي تناولت مقدمة عن قابلية استخدام الصور، الجزء الأول من معايير الصور القابلة للاستخدام في الويب والجزء الثاني ، في هذا المقال نستكمل عرض الجزء الثالث والأخير من معايير الصورة القابلة للاستخدام في الويب، والتي تركز علي الدرجة التي تؤثر بها الصورة على تنفيذ المستخدم للمهمة التي جاء الموقع من أجلها.
الجزء الثالث: كيف أن الصورة ستساعد المستخدم في المهمة التي أتى الموقع من أجلها؟
هذا الجزء الثالث والأخير من رحلة معايير الصورة القابلة للإستخدام يركز على فعالية الصورة في المكان الموضوعة فيه على صفحة الويب، فيجب أن تساعد الصورة المستخدم في المهمة التي جاء الموقع من أجلها، ولكي تتحقق من أن الصورة التي اخترتها حققت معيار الفائدة والفعالية اسأل نفسك هذه الاسئلة:-
ج- هل الصورة تؤثر على ردة فعل وسلوك المستخدم عندما يتفاعل مع الموقع؟ هل الصورة تلبي حاجة المستخدم وتساعده على أداء المهمة؟ (كالشراء مثلاً)، صورة المنتج الجيدة يتم تصميمها بحيث تجعل المنتج مرغوب فيه ومغرياً للشراء، الصورة الجيدة هي ما تدفع المستخدم مباشرة لأن يحس بالشعور الذي خطط له مهندس تجربة المستخدم، كيف لنا أن نحقق هذا المعيار؟
- اتجاه النظر: هذه النقطة تتناول ما يعرف بالتوجية البصري في المواقع، وخلاصة هذا المبدأ أن المستخدم ينظر إلى الاتجاه الذي ينظر له الاشخاص بالصورة موضوع الحدث، لذلك يجب أن تحدد وأنت تختار الصورة التي تريدها بالموقع، هل يجب أن ينظر الأشخاص بالصورة للأمام مباشرة، أم النظر إلى احدى الاتجاهات؟ كل واحدة من هذه القرارت تؤثر على سلوك المستخدم، خدمات الويب والمواقع تعتمد على هذا المبدأ كثيراً ويسمى أحياناً بالتواصل البصري بالعين Eye Contact، مثلاً عندما ينظر الأشخاص بالصورة إلى زر الشراء، عين المستخدم ستتلقى العدوى وستسير وراءهم وتنظر إلى ما ينظرون إليه ألا وهو “زر الشراء”.
- هل تدفع الصورة المستخدم لفعل معين؟ ما هو؟: هل الصورة هدفها هو أن تدفع المستخدم لفعل معين؟ التبرع لقضية أممية مثلاً، التعاطف ومن ثم التبرع، هل محتوى وعناصر الصورة تأخذ المستخدم لهذا الدافع حقاً؟ حدد الدافع وراء الصورة أولاً قبل أن تختارها، بالطبع أنت لا تختار صورة لدافع ديكوري!
- تغيير قناعات الناس: هل الهدف من الصورة تغيير قناعات الناس عن شيئاً ما؟ مثلاً منتجنا ليس سميكاً كما يعتقد الناس، انه أرفع مما تعتقدون خَطأً.
- خلق الرغبة في الامتلاك: هناك صور لبعض المنتجات التي عندما تشاهدها لأول مرة ترغب في أن تمتلك المنتج لأنك شعرت أنه سيحقق جزءاً من أحلامك، هل الصورة تقدم منتجك وكأنه محقق الأحلام؟ هل توصل هذا الاحساس للناس؟
- مشاركتها مع الأخرين: الشبكات الاجتماعية لها عرفها وقونينها التي ربما لا تكون مكتوبة ولكننا جميعاً نتبعها، نحن لا نشارك صور سيئة مع أصدقائنا، نحن نشارك الصور التي تجعلنا نبدوا أذكياء ورائعين أمام الناس، نشارك الصور التي تظهرنا كأننا سابقين عصرنا ونعلم مالا يعلمه الأخرين، هذه هي قواعد لعبة الشبكات الاجتماعية، إذا كان منتجك يهدف إلى تحقيق هذا المبدأ ويستهدف هذا الجمهور يجب أن تتأكد أن الصورة التي اخترتها تشجع المستخدمين على مشاركتها مع أصدقائهم.
- خلق تصور واضح عن المنتج: هل الهدف أن الصورة تقدم المنتج على أنه تراثي أو مصنوع بحرفية شديدة؟ اذاً يجب أن تراعي هذا عندما تلتقط صورة المنتج، مثلاً أن تظهر التفاصيل بجودة عالية.
مثال لكيفية تطبيق هذا المعيار في الصور…

أكثر المعايير التي تؤثر على فاعلية الصورة هو مبدأ التواصل بالعين Eye Contact وهو يستخدم بكثرة في عالم التصوير الفوتوغرافي، هناك أنواع ثلاثة منه:-
- Direct Eye Contact الإتصال المباشر العين: وفي هذا النوع من التواصل بالعين الشخص الذي يُلتقط له صورة ينظر مباشرة إلى عدسات الكاميرا، يستخدم هذا النوع من التواصل لإيصال شعور ما من خلال تعبيرات الوجه، مثلاً أن تنقل شعوراً بالغضب أو الفرح ومن خلال هذا النوع من الاتصال سيصل مباشرة للمستخدم الشعور الذي بالصورة، كما أن هذا النوع في العادة يعرف المشاهد أن العنصر/الشخص بالصورة يعرف مسبقاً أن هناك من يلتقط له صورة وآخذ وضع الاستعداد، هذا النوع يكون المستخدم علي اتصال ما بالشخص الموجود بالصورة ويحاول اكتشاف شعور.
- Eye Contact Between Subjects الاتصال بالعين بين عناصر الصورة: علي عكس الاتصال المباشر، هذا النوع تكون العناصر الموجودة في الصورة تنظر لبعضها (صور الزفاف مثلاً)، وفي هذه الحالة المشاهد خارج المعادلة ولم يعد في تواصل مع العناصر والأشخاص بالصورة هو يكتفي بدور المشاهد فقط، لأن العناصر الموجودة بالصورة بالفعل على تواصل مع بعضها من خلال العين، هذا النوع يستخدم لتوضيح علاقات الحب أو الغضب أو الترقب بين عناصر الصورة، لا يقتصر الاتصال على أن يكون بين شخصين ولكن من الممكن أن يكون بين شخص ومنتج مثلاً يظهر له الحب والتعلق والامتنان.
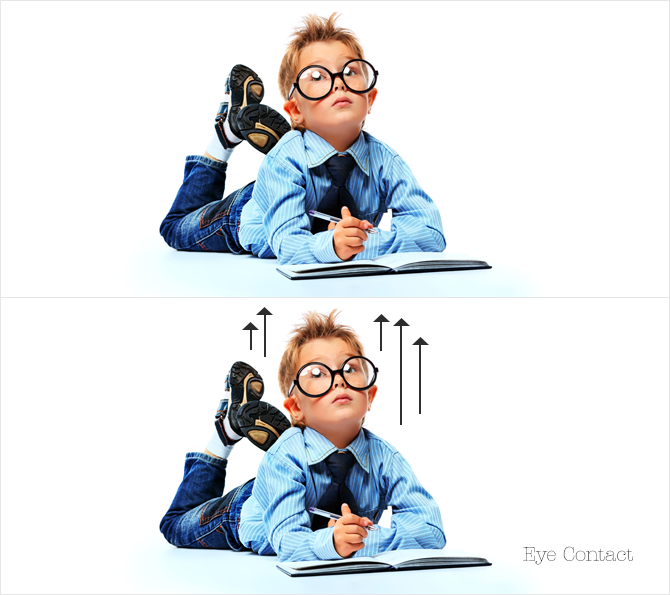
- No Eye Contact لا اتصال بالعين: في هذه الحالة الشخص بالصورة لا ينظر إلى الكاميرا، ولكن ينظر إلى إطارات الصورة، وفي هذه الحالة المشاهد يكون في “وضع المراقب Observation Mode”، وهنا يأتي دور المصمم لأن الاتجاة الذي ينظر إليه العنصر أو الشخص بالصورة، سينظر له المستخدم، مثلاً في الصورة السابقة، الصبي ينظر للأعلى، بدون وعي المشاهد سيتبع اتجاه نظر الصبي، دور المصمم أن يختار الصور التي تنظر للاتجاه الذي يرغب أن يوجه المستخدم له، لا العكس، الصور التي لا تستخدم الاتصال بالعين تصل شعوراً بالمجهول، لا أحد يعلم ما الذي ينظر إليه الصبي، وهنا يتسأل المشاهد عن السبب الذي يجعل الصبي ينظر للأعلى؟
اذا ما قررت أن تعتمد على الاتصال بالعين في الصورة التي تضعها بالموقع، أحرص على تحديد أي نوع من الاتصال تريد أن تمثله الصورة، فكل منهما له استخدامه وأثره على قرار وسلوك المستخدم.
