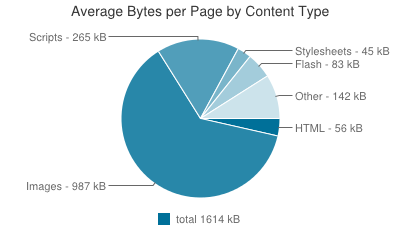
وصل متوسط حجم صفحات الويب إلى ١,٦ ميجابايت حسب آخر الإحصائيات؛ تحتل منها الصور أكثر من٦٠٪، بالطبع هي أخبار سيئة للمستخدم لاسيما ذوي الإتصال محدود السعة ومتصفحي الهواتف المحمولة والحواسيب اللوحية، إذ أنهم لا يواجهون فقط بطء تحميل الصفحة بل زيادة تكاليف التصفح!
ما يزيد الامر سوءاً عند تلك الفئة من المستخدمين؛ هو مبالغة الإعتماد على الصور في التصميم والتي تقلل من سرعة الموقع وبالتبعية كفاءة إستخدامه، على سبيل المثال موقع oakley airbrake الذي تبلغ حجم صفحته الرئيسية ٨٥ ميجابايت؛ على الرغم من تحقيقه لانطباع ايجابي من صوره الرائعة فإن ذلك الانطباع لا يكفي لغفران ملل وبطيء الاستخدام، إذ أنه من الأساسيات في تصميم وتطوير المواقع، سرعة تحميل الموقع وخفته وهذا ما لا يتحقق في ذلك الموقع، فالصور تتغلب على النص ولكن سرعة التصفح كفيلة بسحق تأثير الصور في بعض الاحيان.

يطول الحديث في نقطة الصور وعلاقتها العكسية مع سرعة التصفح، ولكن كل مصمم أو مدير موقع هو الأدرى بالنقطة التي تحقق الموازنة المثالية بين حجم وجودة الصور وبين سرعة التصفح، ليست هناك حلول نموذجية لتحقيق هذه الموازنة إذ تختلف حسب حاجات كل موقع وتخصصه،. في هذا الموضوع سنختص كيف تقلل من حجم الصور مع الحفاظ على جودتها لتحقيق تصفح سريع؟ بمحاولة خفض حجم الصور لأقل ماهو ممكن بحلول وأفكار ستساعدك كثيراً في حالة تصميم مواقع صغيرة مثل المواقع الشخصية والمدونات، سنتحدث في مقال لاحق عن مزيد من تقنيات تعديل الصور للويب بشكل أكبر تفصيلاً للمواقع الكبيرة.
1- استخدام CSS3
تقدمت تقنيات CSS3 لدرجة مبهرة ولا زالت تتقدم برصانة، وألغت الحاجة إلى استخدام الصور في عدة أغراض، مثل التدرجات والخطوط وبعض الأيقونات وحتى بعض الأشكال الهندسية البسيطة. بالرغم من أن الإتجاه العام لتصميم المواقع هو التصميم المسطح البسيط Flat Design إلا أن العديد من المواقع العربية ما زالت تستخدم التدرجات، والأسوأ أنها تستخدمها في شكل صورة، بينما من الممكن ببساطة توفير نصف حجم الصور باستبدالها بتدرجات عن طريق أكواد CSS3، ونرشح لك بعض المواقع الجيدة لإنتاج مثل هذه التدرجات باحترافية:
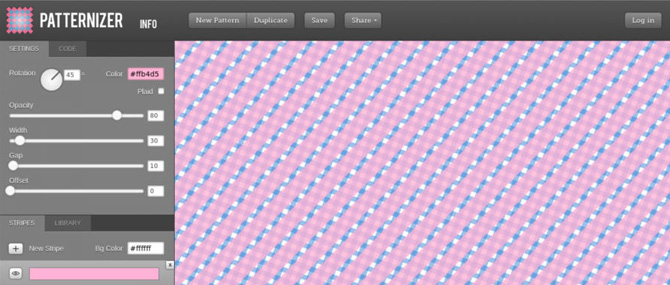
حسنُ، هذا عن التدرجات، ماذا إذن في حالة الخلفيات؟ في حالة الخلفيات ذات النمط الواحد Pattern هناك موقع Patternizer ينتج لك أكواد CSS3 لخلفيات Pattern تحددها بنفسك.

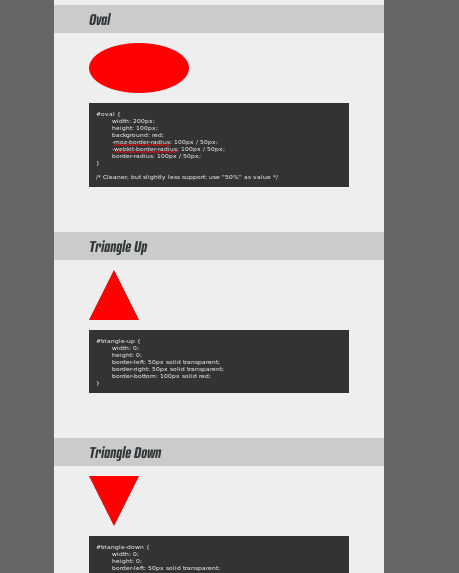
بالإضافة إلى ما سبق، يمكنك استبدال صور الأيقونات بأيقونات CSS3 خالصة في حالة ما إذا كانت أشكال بسيطة مثل التي يوفرها موقع Css Tricks.

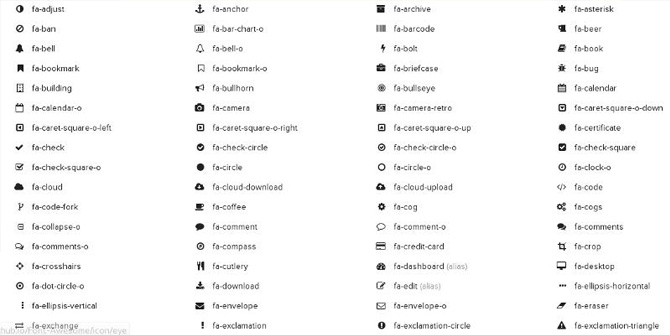
أو أيقونات في صيغة خطوط، موقع Font Awesome يوفر مجموعة جميلة من أيقونات الخطوط، ومتكاملة مع Bootstrap Framework لكن يمكنك استخدامه بدونه إذا أردت.

وهناك أيضاً موقع Fontello الذي يقدم تشكيلة أوسع بالإضافة إلى إمكانية تحويل أيقونات في صيغة SVG إلى خطوط.

طبعاً لا تنسى التأكد من التوافقية مع المتصفحات، وكل الطرق السابقة متوافقة مع آخر اصدارات متصفحات Firefox, Chrome, Safari, Opera لكن بالطبع هناك بعض المشاكل كالعادة مع متصفح Internet Explorer، فعليك بالإضافة إلى كل ما سبق توفير بدائل للمتصفحات التي لا تدعم هذه الطرق..
2- طريقة CSS Sprites
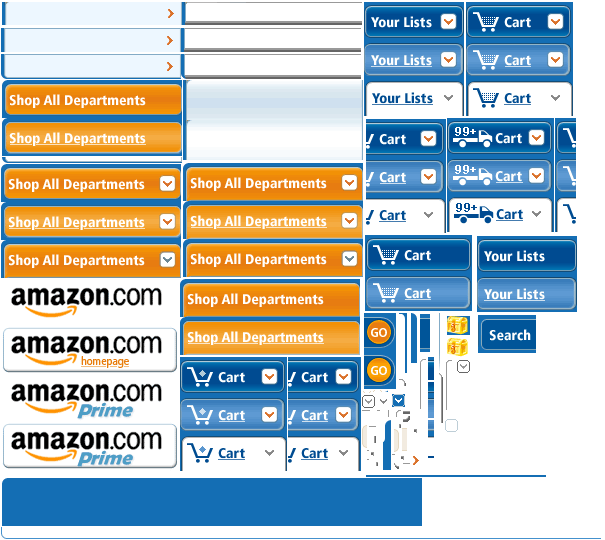
تقنية CSS Sprites هي تقنية تساعد في زيادة سرعة تحميل الموقع، وفي هذه التقنية تجمع جميع الصور في صورة واحدة شاملة وبالتالي اختصار الـ HTTP Requests إلى واحد فقط للصورة الكبيرة، بدلاً من استدعاء كل صورة على حدة وهذا يختصر كثيراً من وقت تحميل الصفحة، وتستخدم هذه الطريقة العديد من المواقع الكبيرة مثل:

يمكنك تنفيذ هذه العملية عن طريق تجميع الصور في صورة واحدة بأي برنامج تعديل صور (Photoshop, Gimp, etc.)، واستخدام أكواد Background-url & background-position، لكن قد تكون هذه العملية مزعجة قليلاً من حيث ترتيب الصور ومعرفة إحداثيات مكان كل صورة لتحديدها في كود CSS، وقد وفر موقع CSS Sprites العناء، إذ ترفع عليه الصور المطلوب ضمها في صورة واحدة وتعطيه بعض الاختيارات (المسافة بين كل صورة، خلفية الصورة المجمعة ملونة أم شفافة وما إلى ذلك) ويوفر لك الصورة المجمعة وإحداثيات مكان كل صورة على حدة لكتابتها في background-position.

3- اختيار الصيغة والجودة المناسبة للصورة
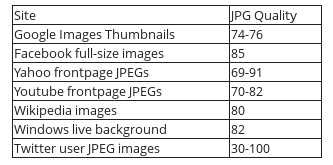
من المهم اختيار الصيغة المناسبة، إذ أن كل صيغة تقبل أنواع معينة من الضغط image compression (وهذا سنتحدث عنه بالتفصيل في مقال لاحق)، وأشهر ثلاث صيغ JPG, PNG, GIF وهي أفضلهم للإنترنت، إذا كانت الصورة متحركة اختر لها صيغة GIF، أما في حالة وجود أجزاء شفافة في الصورة اختر PNG، وفيما عدا ذلك فإن أفضل صيغة منتشرة لملفات الصور للويب هي JPG،. بالنسبة لصيغة JPG، يختلف معيار اختيار الجودة للصور المستخدمة في المواقع عن معيار اختيار الجودة للتصميم الجرافيكي أو تصميم المطبوعات، إذ نجد أنه لا يوجد اختلاف ملحوظ بالنسبة للمستخدم العادي للويب حين يقارن بين جودة الصورة بنسبة ٧٥٪ إلى حودتها بنسبة ١٠٠٪، بينما فارق الحجم يصل إلى النصف تقريباً، ولا يبدأ فارق الجودة بالظهور غالباً إلا فيما تحت ٧٥٪.

4- اختيار طريقة تحميل الصورة

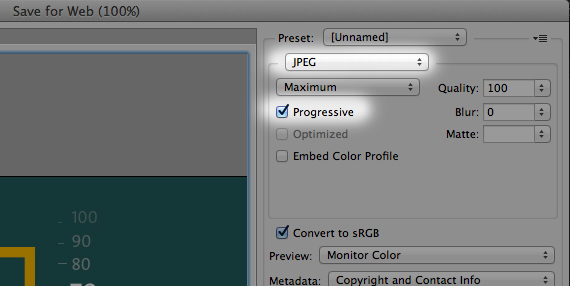
هناك طريقتان لإظهار الصورة أثناء التحميل، الطريقة العادية Baseline وفيها تظهر الصورة من أعلى إلى أسفل مثل الماسح الضوئي، والطريقة الثانية التي سنتحدث عنها Progressive وفيها تظهر الصورة كاملة مع جودة تتزايد مع تحميل الصورة.

الطريقة الثانية أفضل بالطبع لأنها تبدو أسرع، والسرعة الظاهرية أفضل من السرعة الحقيقية ويمكنك إضافتها إلى الصور عن طريق أي برنامج لتعديل الصور، لكن لا يخلو الأمر من تكلفة، إذ أن إضافة خاصية التدرج Progressive في حالة صيغة JPG وInterlaced في حالة صيغة GIF/PNG يضيف إلى حجم ملف الصورة (زيادة ٢٠٪ من حجم ملف PNG أو زيادة ١٠٪ من حجم ملف JPG أو GIF) يمكن حفظ الصور progressive من خلال Adobe PhotoShop بإتباع الخطوات التالية:

- من قائمة File > Save For Web
- من الصندوق الذي سيظهر فعل خاصية progressive
خلاصة النصائح
- استبدل الصور البسيطة والتدرجات بأكواد CSS3 والخطوط الحديثة.
- استخدم صورة مجمعة تضم جميع صور الموقع بقدر الإمكان بواسطة تقنية CSS Sprites.
- احفظ صورك ذات صيغة JPG للويب بجودة ما بين ٨٥-٧٥٪.
- احفظ صورك مع خاصية Progressive لصيغة JPG وخاصية Interlaced لصيغتي PNG/GIF.


التعليقات اترك تعليقك على المقال 20 تعليق
مقال ممتاز وعديد من المعلومات المفيدة
موضوع جيد
أقترح ايضا إضافة مواقع ضغط الصور مثل jpg وكذلك png فهي تقلل الحجم بصورة كبيرة
بالإضافات إلي سكريبتات ضغط الصور وجعلها بصورة Cache كمثال timthumb
بالتوفيق 🙂
لديّ تحفظ على استخدام PNG فقط عند وجود شفافية، فهناك الكثير من الحالات تكون فيها أفضل من JPG.
أعتقد أن الأصح ترجيح استخدام PNG عند التعامل مع عدد محدود من الألوان، خصوصاً أنها لا تُفقد الصورة شيئاً من بياناتها (lossless)، على سبيل المثال تصدير صورة كاملة لتصميم موقع لعرضها على زبون.
مقال ممتاز، شكراً لكم 🙂
مقال ممتاز و شامل عن الصور
شكرا لكم
رائع جدا.. أحسنت, وأحب كثيرا إستخدام خاصية التجميع للصور 🙂
مقال متميز
ولكن استخدام تقنيات css3 يصطدم دائما بدعم المتصفحات لذلك لا احبذ الإعتماد عليها بشكل كبير
بالنسبة لمدونات بلوجر ؟كيف يتم ذلك. شكراً
مقال مميز جدًا رغم أني أتفق مع الأخ الذي لا يُفضل استخدام CSS3 بسبب دعم المتصفحات، أنا زمان جربتها وكانت النتائج مُتعبة ومُخيبة للآمال 🙁
مشكلتي الحالية إنو أحدهم طلب مني أن أعدل له على موقعه التي امتلئت صفحته الرئيسية بالصور لزيادة سرعة التصفح دون أن أجد حل فعّال حتى الآن !!
في مشاريعي الشخصية أستخدم css3 وأحدها فعالة وجميلة ولكن كيف أقنع عميل يريد أن يظهر موقعه في كل المتصفحات بنفس الشكل بما فيها المتصفح الديناصور IE6 مثلا ؟!
هذا الكلام ولا بلاش,
والله اعجبني الموضوع جدا مجهود مبارك ان شاء الله.
الله
ينور مقالة ممتازة
مقال جد ممتاز أختي
شكرا على المعلومات القيمة
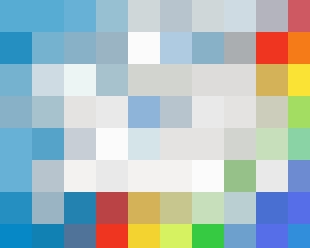
تعليقاً على المخطط البياني لمكونات صفحة الوب، ثمة خدمة لجول تساعدك في تقييم سرعة تحميل صفحة ويب معينة:
http://developers.google.com/speed/pagespeed/insights/
على العموم شكراً على المقالة القيمة 🙂
مقال مختصر وثري بالمعلومات والحلول في ذات الوقت ، معمل ألوان يقدم صورة ناصعة البياض وعمل احترافي على المستوى العربي الذي يفتقد مثل هذه الدروس والمقالات ، واصلوا ..
ما شاء الله، دروس ومواضيع ولا أروع من ذلك، يسعدني وبجدارة متابعة الموقع أولا بأول، ولدي مداخلة في جزء من الموضوع، وهو شروحات عن مكتبة font awesome حيث عملت جاهدا على شرح استخدامها والفيديو يوضح ذلك، باللغة العربية،
http://www.youtube.com/playlist?list=PLvvt4jOgPbNw_R5xjBCXtUhTBcFUYT4Ya
تحياتي لكمـ،،،
مقال رائع جدا ….. ومفيد للغاية شكرا على المجهود الرائع
ننتظر المزيد.
السلام عليكم
بصراحه تدوينه رائعة جداً وممتازة جداً
بإذن الله سوف أستخدمها في موقعي الأكتروني
مقال جميل
شـــــكــــــرا
جزاكم الله خيراً و نفع بكم و جعله في ميزانكم